溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“span在div里居左和居右布局的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
兩個span在div內一個居左一個居右結構
把span當作div來結構結構,讓一個span在div里居左,一個span在div內居右,接納float浮動機關。
居左:float:left
居右:float:right
實例說明:一個div設置不一定寬度,再里面布置兩個span盒子,為了能看見span盒子可否靠左靠右布局,同時設置css邊框。
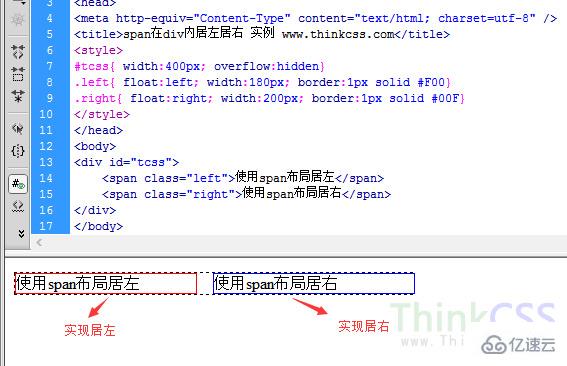
1、殘缺HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span在div內居左居右 實例 css5.com.cn</title>
<style>
#tcss{ width:400px; overflow:hidden}
.left{ float:left; width:180px; border:1px solid #F00}
.right{ float:right; width:200px; border:1px solid #00F}
</style>
</head>
<body>
<div id="tcss">
<span class="left">應用span機關居左</span>
<span class="right">使用span機關居右</span>
</div>
</body>
</html>應用span著實與運用div一樣布局,只不過標簽一致罷了,運用float豈論是span還是div均能實現框架結構。
2、成果截圖

“span在div里居左和居右布局的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。