您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html左中右自適應布局的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在最新的html標準中 有了個calc css表達式,我們可以用這個來計算布局。
但是在古老的IE中,卻不支持,為了所有瀏覽器的支持,這里用了js來做。
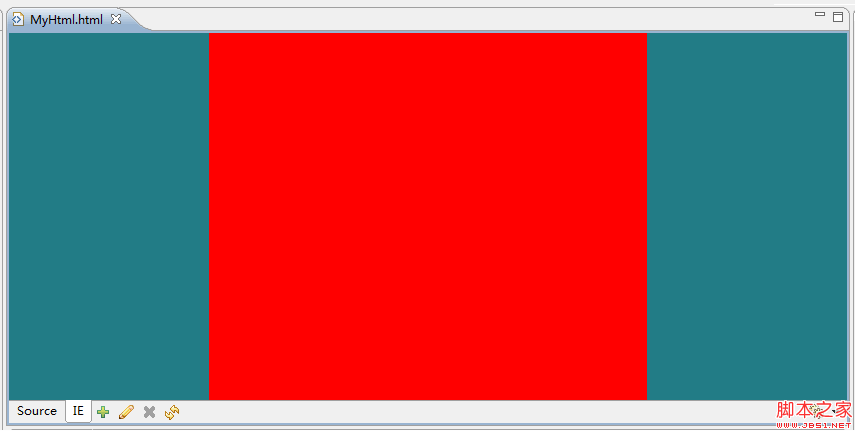
截圖: 
code:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD LEVEL1//EN">
<html>
<head>
<title>MyHtml.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script>
var left,center,right,width;
window.onload=function(){
left=$('left');
center=$('center');
right=$('right');
onresize();
};
window.onresize=function(){
try {
width = document.body.clientWidth;
center.style.width = (width - left.clientWidth - right.clientWidth - 0) + "px";
}catch(e){
//小于0會報錯
}
};
function $(id){
return document.getElementById(id);
}
</script>
<style>
body,html{
height:100%;
margin:0px;
padding:0px;
overflow:hidden;
}
#left,#center,#right{
width:200px;
height:100px;
background-color:rgb(34,124,134);
float:left;
height:100%;
}
#center{
background-color:red;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
</body>
</html>
“html左中右自適應布局的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。