溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何設置某一div內字體大小”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
網頁很多時分不合處所字體大小排版是一致的,這個時分縱然運用了div標簽機關又初始化了字體大小也不要緊,只緊要再新建id或class配置再配置必要字體大小就可。
body,div{ font-size:12px;}
.ztdx{font-size:20px}這里若是div使用class=ztdx,這個時候對應這個DIV盒子內文字大小也就會再一次被配置為20px。別的div字體形式依舊是默許12px大小。
1、實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的字體大小 實例 www.CSS5</title>
<style>
body,div{ font-size:12px;}
.ztdx{ font-size:20px}
</style>
</head>
<body>
<div>我在div內,字體大小尺寸對立被設置裝備擺設12px</div>
<div class="ztdx">我字體大小被設置20px</div>
</body>
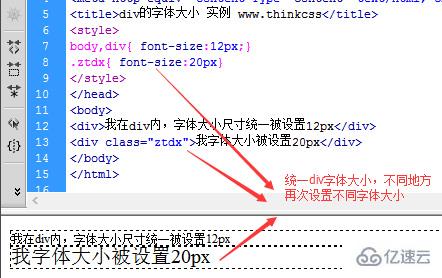
</html>2、截圖

“如何設置某一div內字體大小”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。