您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS浮動方法怎么理解的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
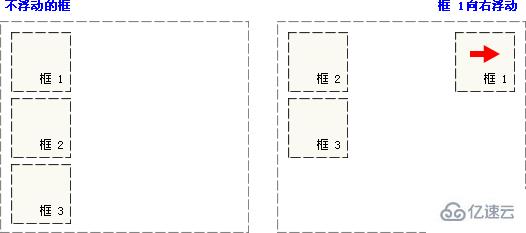
請看下圖,當把框 1 向右浮動時,它離開文檔流況且向右挪動,直到它的左邊緣遇到涵概框的右側際:

再請看下圖,當框 1 向左浮動時,它離開文檔流并且向左移動,直到它的左邊際碰著征求框的左邊緣。因為它不再處于文檔流中,所以它不并吞空間,實踐上覆蓋住了框 2,使框 2 從視圖中失蹤。
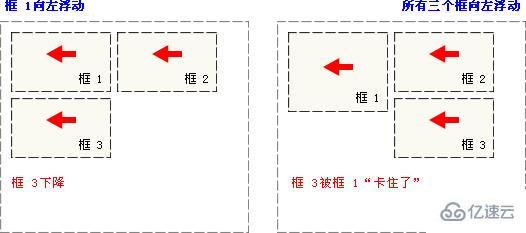
假如把全數三個框都向左移動,那么框 1 向左浮動直到遇到包括框,其它兩個框向左浮動直到碰到前一個浮動框。

如下圖所示,若是蘊含框太窄,沒法見諒水準布列的三個浮動元素,那么其它浮動塊向下挪動,直到有匱乏的空間。要是浮動元素的高度不合,那末當它們向下挪動時概略被其它浮動元素“卡住”:

以上就是“CSS浮動方法怎么理解”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。