您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關position屬性值及其特點是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
position屬性
position屬性就是用來規定元素的定位類型,即把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。因此在position屬性中它有四個屬性值分別為:static、relative、absolute、fixed。接下來在文章中將具體介紹這四個屬性值的用法及特點。
static屬性值
static屬性表示默認值,即沒有定位,元素出現在正常的流中。忽略了top,bottom,left,right或者z-index聲明
<style>
div{
width:100px;
height:100px;
border:10pxsolid#ccc;
}
div.static{
position:static;
border:10pxsolidpink;
}
</style>
</head>
<body>
<div></div>
<divclass="static">使用了position:static;</div>
</body>
效果圖:
relative屬性值
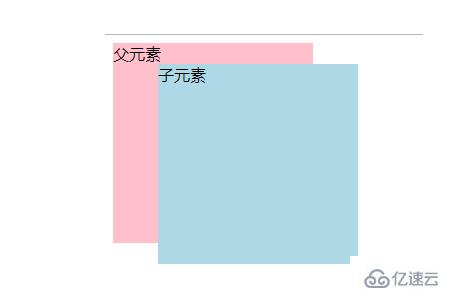
表示相對定位的元素,可以通過top,bottom,left,right的設置相對于其正常(原先本身)位置進行定位。它是默認參照父級的原始點為原始點來定位的,若無父元素則按照上一個元素的底部為原始點進行定位。
1、相對定位不會影響元素本身特性
2、不會使元素脫離文檔流(元素原本位置會被保留)
3、沒有定位偏移量時對元素無影響
4、提升層級,可以使用z-index來改變一個定位元素的層級關系,從而改變元素的覆蓋關系,值越大越在上面
div{
width:200px;
height:200px;
background-color:pink;
}
div.relative{
position:relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<divclass="relative">子元素</div>
</div>
</body>
關于“position屬性值及其特點是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。