您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS中hack指的是什么意思”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS中hack指的是什么意思”這篇文章吧。
hack的定義:
hack就是由于不同廠商的瀏覽器,如InternetExplorer,Firefox,Chrome等,或者是同一廠商的瀏覽器的不同版本,對CSS的支持不同,所以生成的頁面效果也不一樣,在這個時候就需要我們針對不同的瀏覽器去寫不同的CSS,讓它能夠同時兼容不同的瀏覽器,能在不同的瀏覽器中得到我們想要的頁面效果。換句話說,hack的目的就是使你的CSS代碼兼容不同的瀏覽器
例如:我們在寫CSS3屬性時經常會碰到針對不同的瀏覽器需要寫不同的代碼,如下所示
animation:5s;/*標準版*/ -moz-animation:5s;/*Firefox*/ -webkit-animation:5s;/*Safari和Chrome*/ -o-animation:5s;/*Opera*/
!important問題:
InternetExplorer6及以下的版本中的!important標識符存在問題,如果同一屬性的另一個樣式出現在同一樣式聲明塊中,就會導致該標識符被忽略。這可用于提供InternetExplorer6及其他瀏覽器忽略的特殊屬性值。但在InternetExplorer7及以上這個問題就不存在了
p
{
background:green!important;
background:red;
}
</style>
</head>
<bodyclass="page-body">
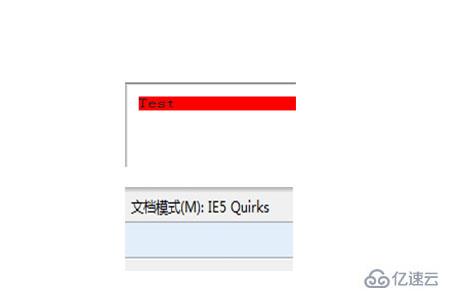
<p>Test</p>
我們可以通過IE瀏覽器上的F12調試工具切換IE的版本來看運行的效果
以上是“CSS中hack指的是什么意思”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。