您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中bfc指的是什么意思,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在css中,bfc中文意思為“塊級格式化上下文”,是Web頁面中盒模型布局的CSS渲染模式,指一個獨立的渲染區域或者說是一個隔離的獨立容器。塊格式化上下文包含創建它的元素內部的所有內容。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
BFC(Block Formatting Context)塊級格式化上下文,是Web頁面中盒模型布局的CSS渲染模式,指一個獨立的渲染區域或者說是一個隔離的獨立容器。
BFC 即 Block Formatting Contexts (塊級格式化上下文),屬于普通流。
可以把 BFC 理解為一個封閉的大箱子,箱子內部的元素無論如何翻江倒海,都不會影響到外部。
形成BFC的條件
1、浮動元素,float 除 none 以外的值;
2、絕對定位元素,position(absolute,fixed);
3、display 為以下其中之一的值 inline-block,table-cell,table-caption、flex;
4、overflow 除了 visible 以外的值(hidden,auto,scroll);
5、body 根元素
BFC的特性
1.內部的Box會在垂直方向上一個接一個的放置。
2.垂直方向上的距離由margin決定
3.bfc的區域不會與float的元素區域重疊。
4.計算bfc的高度時,浮動元素也參與計算
5.bfc就是頁面上的一個獨立容器,容器里面的子元素不會影響外面元素。
實踐是檢驗真理的唯一標準
特性的第一條是:內部的Box會在垂直方向上一個接一個的放置。

浮動的元素也是這樣,box3浮動,他依然接著上一個盒子垂直排列。并且所有的盒子都左對齊。
html:
<div class="container"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> </div>
div {
height: 20px;
}
.container {
position: absolute; /* 創建一個BFC環境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}特性的第二條:垂直方向上的距離由margin決定
在常規文檔流中,兩個兄弟盒子之間的垂直距離是由他們的外邊距所決定的,但不是他們的兩個外邊距之和,而是以較大的為準。
html:
<div class="container"> <div class="box"></div> <div class="box"></div> </div>
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}這里我門可以看到,第一個子盒子有上邊距(不會發生margin穿透的問題);兩個子盒子的垂直距離為20px而不是30px,因為垂直外邊距會折疊,間距以較大的為準。
那么有沒有方法讓垂直外邊距不折疊呢?答案是:有。特性的第5條就說了:bfc就是頁面上的一個獨立容器,容器里面的子元素不會影響外面元素,同樣外面的元素不會影響到BFC內的元素。所以就讓box1或box2再處于另一個BFC中就行了。

<div class="container"> <div class="wrapper"> <div class="box1"></div> </div> <div class="box2"></div> </div>
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}(3)不被浮動元素覆蓋
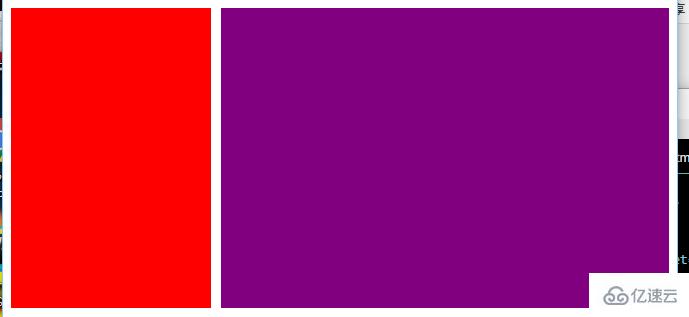
以常見的兩欄布局為例。
左邊固定寬度,右邊不設寬,因此右邊的寬度自適應,隨瀏覽器窗口大小的變化而變化。

html:
<div class="column"></div> <div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*創建bfc */
height: 300px;
background-color: purple;
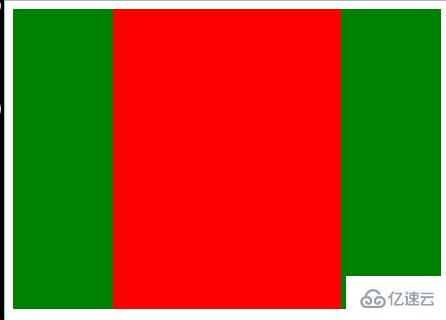
}還有三欄布局。
左右兩邊固定寬度,中間不設寬,因此中間的寬度自適應,隨瀏覽器的大小變化而變化。

html:
<div class="contain"> <div class="column"></div> <div class="column"></div> <div class="column"></div> </div>
.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden; /*創建bfc*/
height: 300px;
background-color: red;
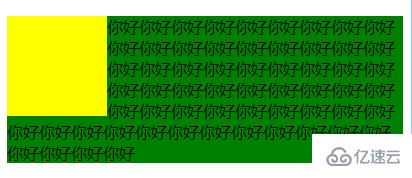
}也可以用來防止字體環繞:
眾所周知,浮動的盒子會遮蓋下面的盒子,但是下面盒子里的文字是不會被遮蓋的,文字反而還會環繞浮動的盒子。這也是一個比較有趣的特性。


html:
<div class="left"></div> <p>你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好 你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好 你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好 </p>
css:
(1)環繞
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green; /* overflow: hidden; */
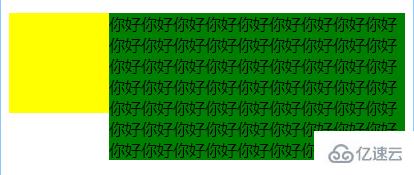
}(2)利用bfc防止環繞
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green;
overflow: hidden;
}(4)BFC包含浮動的塊
這個是大家再熟悉不過的了,利用overflow:hidden清除浮動嘛,因為浮動的盒子無法撐出處于標準文檔流的父盒子的height。這個就不過多解釋了,相信大家都早已理解。
浮動的元素會脫離普通文檔流,來看下下面一個例子:
<div style="border: 1px solid #000;"> <div style="width: 100px;height: 100px;background: #eee;float: left;"></div> </div>

由于容器內元素浮動脫離文檔流,導致容器只剩下2px邊距高度,我們這時候可以采用BFC:
<div style="border: 1px solid #000;overflow: hidden"> <div style="width: 100px;height: 100px;background: #eee;float: left;"></div> </div>

⑶ 可以阻止元素被浮動元素覆蓋
先看一個文字環繞效果:
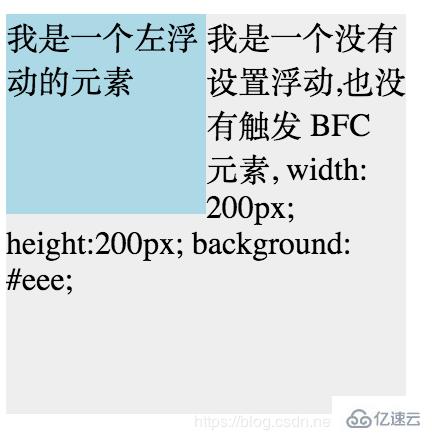
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一個左浮動的元素</div> <div style="width: 200px; height: 200px;background: #eee">我是一個沒有設置浮動, 也沒有觸發 BFC 元素, width: 200px; height:200px; background: #eee;</div>

這時候其實第二個元素有部分被浮動元素所覆蓋,(但是文本信息不會被浮動元素所覆蓋) 如果想避免元素被覆蓋,可觸第二個元素的 BFC 特性,
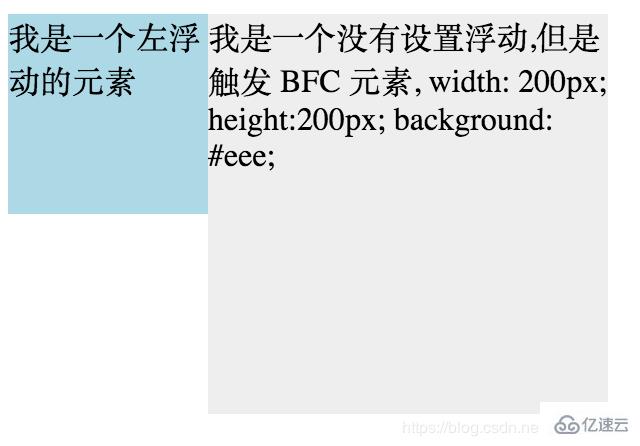
在第二個元素中加入 overflow: hidden,就會變成:

進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
以上是“css中bfc指的是什么意思”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。