您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么用css中:after偽元素實現背景圖片的疊加層,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
由于我不想為修飾引入新標記,我們將使用CSS::after偽元素。
我們可以通過以下過程來實現。
1、為你所需要的區域創建最簡單的HTML
2、使用::before或::after元素創建背景圖
3、使用z-index修改絕對定位導致的問題
4、可以嘗試使用mix-blend-mode實現一些有趣的效果
第1步:你需要的是沒有任何多余標記的背景圖
在背景圖中,我們真正想要的只是背景圖作為容器以及背景圖需要包含的任何內容。
<sectionclass="banner">
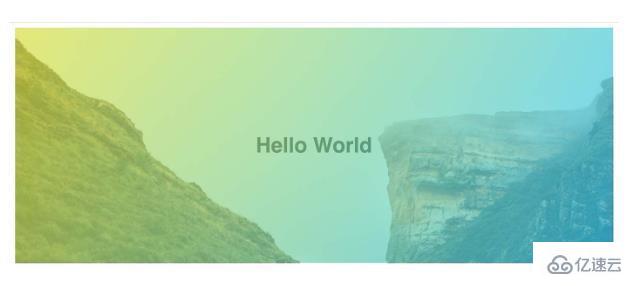
<h2>HelloWorld</h2>
</section>
360截圖20181102145006305.jpg
在這個例子中,我們只使用一個section容器和一個<h2>。如果您添加了更多內容,它可能是同級元素,<h2>或者您可以將所有內容放在某種內容容器中進行隨意定位。
這里有一個小“魔法”,可以增加背景圖的高度以及文本的中心位置。這對于本篇內容境界并不重要,但是如果你很好奇,可以自己試一試。
第2步:使用::after動態添加疊加元素
CSS為我們提供的::before和::after元素有強大的功能,用于向不該影響標記的頁面添加樣式內容。
通過應用::before或::after元素,您可以在選定元素子元素之前或之后將動態元素插入DOM。
一個重要的注意事項是,所有偽元素都需要content顯示CSS屬性。雖然在我們的例子中,content只是一個空白字符串。
.banner::after{
content:"";//::beforeand::afterbothrequirecontent
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background-image:linear-gradient(120deg,#eaee44,#33d0ff);
opacity:.7;}

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么用css中:after偽元素實現背景圖片的疊加層”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。