您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS中簡寫屬性要注意TRouBLe的順序是什么”,在日常操作中,相信很多人在CSS中簡寫屬性要注意TRouBLe的順序是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS中簡寫屬性要注意TRouBLe的順序是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
簡寫屬性是用于同時給多個屬性賦值的屬性。比如font是一個簡寫屬性,可以用于設置多種字體屬性。它指定了font-style、font-weight、font-size、font-height以及font-family。
font: italic bold 18px/1.2 "Helvetica", "Arial", sans-serif;
還有如下屬性:
background是多個背景屬性的簡寫屬性:background-color、background-image、background-size、background-repeat、background-position、background-origin、background-chip以及background-attachment。
border是border-width、border-style以及border-color的簡寫屬性,而這幾個屬性也都是簡寫屬性。
border-width是上、右、下、左四個邊框寬度的簡寫屬性。
簡寫屬性可以讓代碼簡潔明了,但是也隱藏了一些怪異行為。
簡寫屬性會默默覆蓋其他樣式
大多數簡寫屬性可以省略一些值,只指定我們關注的值。但是要知道,這樣做仍然會設置省略的值,即它們會被隱式地設置為初始值。這會默默覆蓋在其他地方定義的樣式。比如,如果給網頁標題使用簡寫屬性 font 時,省略 font-weight,那么字體粗細就會被設置為normal。

簡寫屬性會設置省略值為其初始值
添加如下CSS:
h2{ font-weight: bold; } .title{ font: 32px Helvetica, Arial, sans-serif; }乍一看可能會覺得<h2 class="title">CSS屬性簡寫</h2>會將標題加粗,但結果不是。以上代碼等價于下面的代碼:
h2 { font-weight: bold; } .title { font-style: normal; (以下5行)這些屬性的初始值 font-variant: normal; font-weight: normal; font-stretch: normal; line-height: normal; font-size: 32px; font-family: Helvetica, Arial, sans-serif; }給<h2>添加這些樣式會顯示成普通的字體,而不是加粗的字體。這些樣式也會覆蓋從祖先元素繼承的字體樣式。在所有的簡寫屬性里,font的問題最嚴重,因為它設置的屬性值太多了。因此,要避免在<body>元素的通用樣式以外使用font。當然,其他簡寫屬性也可能會遇到一樣的問題,因此要當心。
理解簡寫值的順序
簡寫屬性會盡量包容指定的屬性值的順序。可以設置border: 1px solid black或者border: black 1px solid,兩者都會生效。這是因為瀏覽器知道寬度、顏色、邊框樣式分別對應什么類型的值。
但是有很多屬性的值很模糊。在這種情況下,值的順序很關鍵。理解這些簡寫屬性的順序很重要。
1. 上、右、下、左
當遇到像margin、padding這樣的屬性,還有為元素的四條邊分別指定值的邊框屬性時,開發者容易弄錯這些簡寫屬性的順序。這些屬性的值是按順時針方向,從上邊開始的。
記住順序能少犯錯誤。它的記憶口訣是TRouBLe:top(上)、right(右)、bottom(下)、left(左)。
用這個口訣給元素設置四邊的內邊距。如下圖所示的鏈接,上內邊距為10px,右內邊距為15px,下內邊距為0,左內邊距為5px。雖然這些內邊距看起來不是很均勻,但是可以說明簡寫屬性的順序。

.nav a { color: white; background-color: #13a4a4; padding: 10px 15px 0 5px; /* 上、右、下、左內邊距 */ border-radius: 2px; text-decoration: none; }這種模式下的屬性值還可以縮寫。如果聲明結束時四個屬性值還剩一個沒指定,沒有指定的一邊會取其對邊的值。指定三個值時,左邊和右邊都會使用第二個值。指定兩個值時,上邊和下邊會使用第一個值。如果只指定一個值,那么四個方向都會使用這個值。因此下面的聲明都是等價的。
padding: 1em 2em; padding: 1em 2em 1em; padding: 1em 2em 1em 2em;
下面的聲明也是等價的。
padding: 1em; padding: 1em 1em; padding: 1em 1em 1em; padding: 1em 1em 1em 1em;
對很多開發人員而言,比較難的是指定三個值時。記住,這種情況指定了上、右、下的值。因為沒有指定左邊的值,所以它會取與右邊相等的值。第二個值就會作用到左邊和右邊。因此 padding: 10px 15px 0 是設置左右內邊距為15px,上內邊距為10px,下內邊距為0。
不過,大多數情況只需要指定兩個值。尤其對于較小的元素,左右的內邊距最好大于上下內邊距。這種樣式很適合網頁的按鈕或者導航鏈接,如下圖所示。

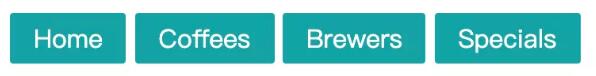
.nav a { color: white; background-color: #13a4a4; padding: 5px 15px; /* 上下內邊距,然后是左右內邊距 */ border-radius: 2px; text-decoration: none; }它使用簡寫屬性先給垂直方向加上內邊距,再給水平方向加上內邊距。
因為很多屬性遵循這個,所以最好記住它。
2. 水平、垂直
“TRouBLe”口訣只適用于分別給盒子設置四個方向的值的屬性。還有一些屬性只支持最多指定兩個值,這些屬性包括 background-position、box-shadow、text-shadow(雖然嚴格來講它們并不是簡寫屬性)。這些屬性值的順序跟padding這種四值屬性的順序剛好相反。比如,padding: 1em 2em 先指定了垂直方向的上/下屬性值,然后才是水平方向的右/左屬性值,而 background-position: 25% 75% 則先指定水平方向的右/左屬性值,然后才是垂直方向的上/下屬性值。
雖然看起來順序相反的定義違背了直覺,原因卻很簡單:這兩個值代表了一個笛卡兒網格。笛卡兒網格的測量值一般是按照x,y(水平,垂直)的順序來的。比如,如圖1-15所示,要給元素加上一個陰影,就要先指定x(水平)值。

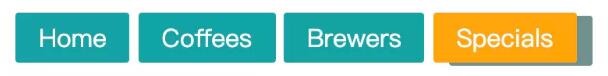
.nav .featured{ background-color: orange; box-shadow: 10px 2px #6f9090; /* 陰影向右偏移10px,向下偏移2px */ }<div class="nav"> <a href="#">Home</a> <a href="#">Coffees</a> <a href="#">Brewers</a> <a href="#" class="featured">Specials</a> </div>
第一個(較大的)值指定了水平方向的偏移量,第二個(較小的)值指定了垂直方向的偏移量。
如果屬性需要指定從一個點出發的兩個方向的值,就想想“笛卡兒網格”。如果屬性需要指定一個元素四個方向的值,就想想“時鐘”。
到此,關于“CSS中簡寫屬性要注意TRouBLe的順序是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。