您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS中word-wrap和word-break的區別是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS中word-wrap和word-break的區別是什么”文章能幫助大家解決問題。
word-wrap和word-break的區別
word-break:break-all和word-wrap:break-word兩種寫法都是讓英文句子在父級寬度不夠的情況下換行。兩個屬性都同樣是讓文字換行,但存在著細微的區別,大部分時候剛接觸到這兩個屬性時會無法區別。
區別:
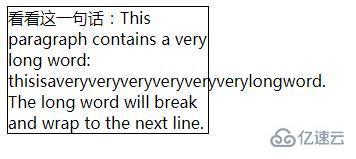
word-wrap:break-word作用是強制讓文字換行。一般情況下當父級寬度不夠的時候,不管英文單詞自動換行是當一整個單詞不夠放時,整個單詞一起換行到下一行,看似很合理的寫法,但是在有些情況下會出現不可預期的情況。就是當一個英文單詞的長度超過了父級容器長度時,英文單詞還是會顯示一整個單詞而導致超出容器范圍。
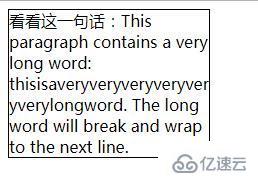
還有一種情況是,當遇到一個單詞很長時,單詞自動換行,也會使上一行空出很多空間。在這種情況下,IE創造出一種新的屬性,word-break:break-all它強制文字換行,無論一句話到達父級容器寬度時是不是一整個單詞,都會強制換行,使單詞斷句,如果碰上一個單詞超出父級容器寬度,會使單詞斷開并換行。
舉例
1、先不給他任何樣式,可以看出那個超長的單詞已經溢出了父級容器

2、現在我們給他加上word-wrap:break-word,你會發現那個超長的單詞將超出的部分顯示在下一行。
word-wrap:break-word;
關于“CSS中word-wrap和word-break的區別是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。