您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何實現CSS隱藏滾動條并可以滾動內容”,在日常操作中,相信很多人在如何實現CSS隱藏滾動條并可以滾動內容問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何實現CSS隱藏滾動條并可以滾動內容”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
html代碼:
<divclass="outer-container">
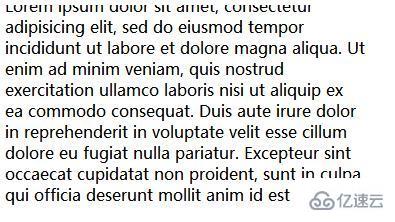
<divclass="inner-container"> Loremipsumdolorsitamet,consecteturadipiscingelit.Integervehiculaquamnibh,eutristiquetellusdignissimquis.Integercondimentumultriceselitutmattis.Praesentrhoncustortormetus,necpellentesqueenimmattisnec.Nullavitaeturpisutduiconsecteturpellentesquequisvelest.Curabiturrutrum,maurisutmollislobortis,semestconguelectus,utsodalesnuncleoalibero.Crasquissapieninmifringillatempuscondimentumquisvelit.Aliquamidaliquamarcu.Morbitristiquealiquamrutrum.Duistincidunt,orcisuscipitcursusmolestie,purusnisipharetradui,tempordignissimfelisturpisinmi.Vivamusullamcorperarcusitametmaurisegestasegestas.Vestibulumturpisneque,condimentumatinciduntquis,molestieveljusto.Sedmolestienuncdapibusarcufeugiat,utsollicitudinmetussagittis.Aliquamavolutpatsem.Quisqueidmagnaultrices,lobortisduieget,pretiumlibero.Curabituraliquaminanteeuultricies.Quisquevitaetinciduntpurus.Vivamusfeugiatbibendumerat,necinterdumurnaportased.Nunclobortisnequeorci,utsuscipitnislconguefeugiat.Vivamusfeugiattellusquiscursussollicitudin.Curabiturdolormassa,dictumutipsumin,porttitorpellentesqueante.Aeneanegestascursustempor.Maecenassempertortorsitametegestascursus.Maurisporttitorquisnisiuttincidunt.Curabituradipiscingeleifendnibh.Praesentmaurisleo,consequatvitaeorcieget,vestibulumbibendumnisi.Aliquamtempusdiamuttortorcursus,egetsodalesaugueadipiscing.Nullaatdignissimlibero.
</div>
</div>
css代碼:
.outer-container{
width:360px;height:200px;position:relative;overflow:hidden;
}
.inner-container{
position:absolute;left:0;top:0;right:-17px;bottom:0;overflow-x:hidden;overflow-y:scroll;
}
到此,關于“如何實現CSS隱藏滾動條并可以滾動內容”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。