您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS div靠下怎么設置”,在日常操作中,相信很多人在CSS div靠下怎么設置問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS div靠下怎么設置”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、css div實例描述
為了觀察到效果,我們對大盒子DIV設置寬度為400px;高為300px;,設置一個紅色邊框樣式。里面放2個小盒子寬度均為50px;一個高度為100px,一個高度為150px,css背景顏色均為藍色。
同時大盒子命名為“.億速云”,兩個小盒子分別CSS 命名為“.diva”和“.divb”。
2、div css實例完整HTML源代碼:
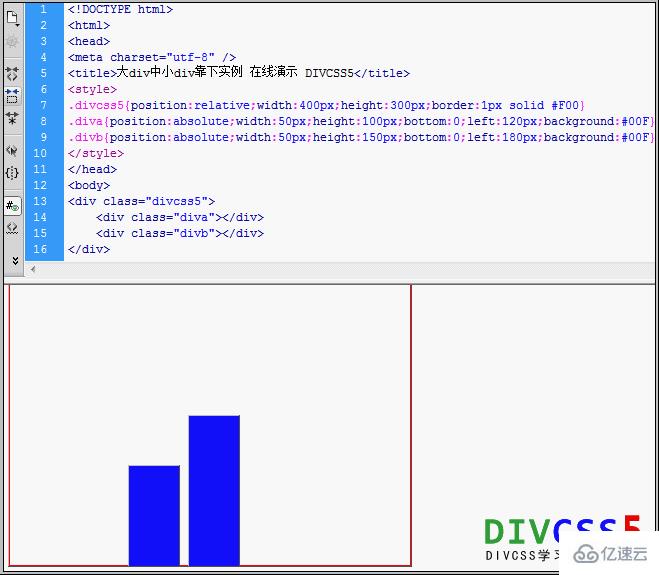
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>大div中小div靠下實例 在線演示 DIVCSS5</title> <style> .億速云{position:relative;width:400px;height:300px;border:1px solid #F00} .diva{position:absolute;width:50px;height:100px;bottom:0;left:120px;background:#00F} .divb{position:absolute;width:50px;height:150px;bottom:0;left:180px;background:#00F} </style> </head> <body> <div class="億速云"> <div class="diva"></div> <div class="divb"></div> </div> </body> </html>絕對定位常用使用方法,對父級div設置position:relative,子級div設置position:absolute,即可再對子級div設置left或right、top或bottom即可定位子級位于父級里任何位置。了解更多position可進入css position教程。
通過以上css div案例對父級使用position:relative,同時對子級設置position:absolute,并使用bottom:0(靠下距離為零)將子級定位于父級底邊緊貼。同時使用left調整子級定位靠左距離。
3、div+Css實例效果截圖

css+div實例小div居于大div底邊緊貼靠下效果截圖
本實例也算是一個絕對定位的典型實例,通過本實例大家也可以掌握絕對定位方法,首先父級設置什么樣式,子級設置什么樣式,子級通過設置left或right和top或bottom定位子級在父級內任意位置。
到此,關于“CSS div靠下怎么設置”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。