您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3如何3D色子翻轉特效”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3如何3D色子翻轉特效”吧!
第一步,首先進行HTML的布局,對于3D效果,布局有一定的規律,代碼如下:
復制代碼
代碼如下:
<body>
<div id="outer">
<div id="group">
<div class="page" id="page1">.</div>
<div class="page" id="page2">..</div>
<div class="page" id="page3">...</div>
<div class="page" id="page4">....</div>
<div class="page" id="page5">.....</div>
<div class="page" id="page6">......</div>
</div>
</div>
</body>
在body中定義一個叫做outer的div,它是最外層的div,用來提供一個3D場景,可以認為它是一個3D圖形的展示平臺,只有定義了這樣一個div,才能夠展示3D圖形,此外定義一個class為group的div,用來盛放色子的六個平面,將它們組合在一起。最后再定義6個平行的div,表示色子的六個平面。
第二步,定義三維場景的css,代碼如下:
復制代碼
代碼如下:
#outer{
/*定義視距*/
-webkit-perspective:500px;
-WebKit-perspective-origin: 50% 50%;
-moz-perspective:500px;
-moz-perspective-origin: 50% 50%;
overflow: hidden;
}
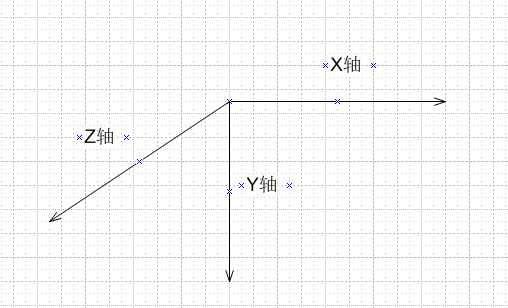
這里的perspective表示的是透過這個三維場景看到里面的三維效果的距離,值越大看到的效果越遠,值越小,看到的效果越近。perspective-origin表示的是相對于瀏覽器哪個角度去觀察三維圖形,第一個參數表示X軸方向,第二個參數表示Y軸方向,可以使用單位值px,也可以使用百分比。為了達到兼容ff和chrome的目的,所以給相應的CSS名稱前加上moz和WebKit前綴。這里有必要說一下css3中的坐標定義,如下:

在css3中,X軸正方向向右,Y軸正方向向下,Z軸正方向由屏幕內伸向屏幕外,這和立體幾何中的坐標系定義不同。
第三步,為id為group的div設置css屬性,這個div主要是將色子的6個平面組合在一起,便于定義整體動畫效果,代碼如下:
復制代碼
代碼如下:
#group{
width: 200px;
height: 200px;
position: relative;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
margin: 200px auto;
}
這里定義了該div的寬高,并定義其position為relative,便于其中的六個平面相對于這個div進行絕對定位,同時transform-style:preserve-3d這個屬性告訴瀏覽器,所有transform變換都是在3D空間中的變換,而不是在2D空間中,同樣為了兼容加上了前綴。
第四步,定義每個平面div的通用page屬性,即每個色子平面共同的CSS屬性,代碼如下:
復制代碼
代碼如下:
.page{
width: 200px;
height: 200px;
position: absolute;
border-radius: 20px;
text-align: center;
font-weight: bold;
opacity: 0.5;
overflow: hidden;
filter:alpha(opacity=50);
font-size:150px;
word-break:break-all;
word-wrap:break-word;
}
這里定義了每個平面的寬高和其父div group的寬高相同,進行絕對定位,(只有絕對定位了,讓其脫離文檔流,才能夠應用transform3D變換效果,否則只能在2D空間變換),需要說明的是word-break:break-all;word-wrap:break-word;這兩句
第五步,定義每個平面的div的CSS屬性
第一個平面:
復制代碼
代碼如下:
#page1{
background-color: #10a6ce;
line-height: 100px;
}
為了區分每個平面,顯示出3D效果,這里需要將相鄰的div進行不同背景色的設置,第一個div默認位于XY平面,不作變換
第二個平面:
復制代碼
代碼如下:
#page2{
background-color: #0073b3;
-webkit-transform-origin:right;
-webkit-transform:rotateY(-90deg);
-moz-transform-origin:right;
-moz-transform:rotateY(-90deg);
line-height: 100px;
}
這里使用transform-origin來定義該平面以哪個邊開始進行變換,這里以最右邊的邊沿著Y軸繞行-90度,同樣為了兼容加上了前綴
第三個平面:
復制代碼
代碼如下:
#page3{
background-color: #07beea;
-webkit-transform-origin:left;
-webkit-transform:rotateY(90deg);
-moz-transform-origin:left;
-moz-transform:rotateY(90deg);
line-height: 80px;
}
第三個平面:
復制代碼
代碼如下:
#page4{
background-color: #29B4F0;
-webkit-transform-origin:top;
-webkit-transform:rotateX(-90deg);
-moz-transform-origin:top;
-moz-transform:rotateX(-90deg);
line-height: 80px;
}
第五個平面:
復制代碼
代碼如下:
#page5{
background-color: #6699cc;
-webkit-transform-origin:bottom;
-webkit-transform:rotateX(90deg);
-moz-transform-origin:bottom;
-moz-transform:rotateX(90deg);
line-height: 50px;
}
第六個平面:
復制代碼
代碼如下:
#page6{
background-color: #10a6ce;
-webkit-transform:translateZ(-200px);
-moz-transform:translateZ(-200px);
line-height: 50px;
}
這個第六個平面需要沿著Z軸進行其寬高長度的平移,已達到連接其他平面的目的
第六步,定義關鍵幀動畫,代碼如下:
復制代碼
代碼如下:
@-moz-keyframes scroll {
0% {
-moz-transform:rotateY(0deg) rotateX(0deg) ;
}
50% {
-moz-transform:rotateY(360deg) rotateX(0deg) ;
}
100% {
-moz-transform:rotateY(360deg) rotateX(360deg);
}
}
@-webkit-keyframes scroll {
0% {
-webkit-transform:rotateY(0deg) rotateX(0deg) ;
}
50% {
-webkit-transform:rotateY(360deg) rotateX(0deg) ;
}
100% {
-webkit-transform:rotateY(360deg) rotateX(360deg);
}
}
這里的動畫分為兩個階段,從0%到50%,該色子沿著Y軸進行360度旋轉,從50%到100%的時間內,沿著X軸再進行360度旋轉,這樣完成一次動畫效果,同樣為了兼容,給關鍵幀keyframes前面加上了前綴
第七步,在id為group的div中使用CSS調用前面定義的關鍵幀動畫,這里由于需要改色子六個平面同時發生變換,所以需要在六個平面的父div上調用動畫
復制代碼
代碼如下:
#group{
width: 200px;
height: 200px;
position: relative;
-webkit-transform-style:preserve-3d;
-moz-transform-style:preserve-3d;
margin: 200px auto;
-webkit-animation:scroll 8s linear 0s infinite;
-moz-animation:scroll 8s linear 0s infinite;
}
在第三步的結果上加上了animation:scroll 8s linear 0s infinite;CSS屬性,表示調用名為scroll的動畫,一次動畫完成時間為8s,動畫變換的速度為勻速,立即開始執行動畫并進行無限動畫效果的循環。
感謝各位的閱讀,以上就是“css3如何3D色子翻轉特效”的內容了,經過本文的學習后,相信大家對css3如何3D色子翻轉特效這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。