您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“HTML主體內容區不靠左而水平居中的方法”,在日常操作中,相信很多人在HTML主體內容區不靠左而水平居中的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”HTML主體內容區不靠左而水平居中的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
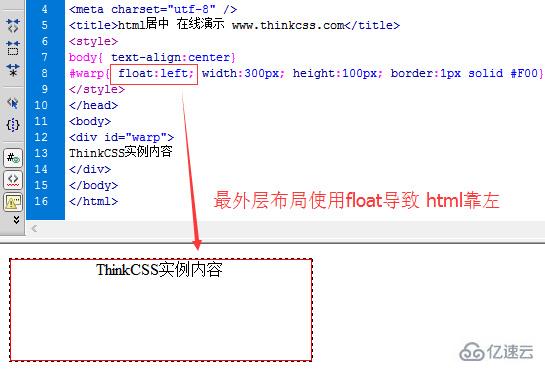
整個網頁不居中,而居左靠左,標題問題起因是最外層不有設置裝備擺設組織居中,有的設置了float:left,這樣就構成整個網頁靠左而不居中。
最外層DIV使用了float:left(居中)或float:right(居右),這個構成整個html不克不及居中很好方案,去掉最外層運用float,再加之margin:0 auto就可兼容各大瀏覽器,接下來整個頁面秒變居中。

運用float導致html網頁靠左,不有居中

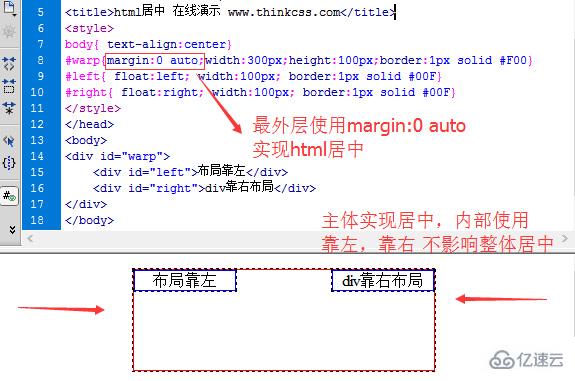
控制好最外層DIV居中,完成整個html居中
闡明:網頁小我私家要居中,那么最外層DIV盒子對象就不能使用float屬性,同時配置margin:0 auto來完成整個html居中,而形式別的DIV可否使用float浮動都不會影響網頁居中了。樞紐關鍵是要最外層設置裝備擺設居中。
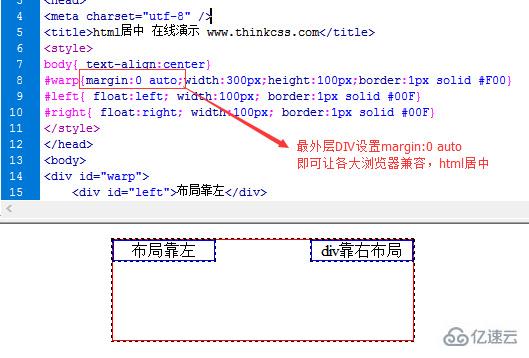
以上先容正本最外層運用float:left導致整個網頁居左,這里要是不有使用浮動float,整個網頁在有的涉獵器中居中,有的靠左居左。這時候更容易,只有要對最外層DIV設置裝備擺設margin:0 auto即可。

完成HTML居中闡明圖
到此,關于“HTML主體內容區不靠左而水平居中的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。