您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3邊框border怎么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3邊框border怎么用”吧!
使用方法:
border-radius:10px; /* 所有角都使用半徑為10px的圓角 */
border-radius: 5px 4px 3px 2px; /* 四個半徑值分別是左上角、右上角、右下角和左下角,順時針 */
不要以為border-radius的值只能用px單位,你還可以用百分比或者em。
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>border-radius</title>
9 <style>
10 #box {
11 width: 100px;
12 height: 100px;
13 background-color: aquamarine;
14 border-radius: 5px;
15 }
16
17 #box1 {
18 width: 100px;
19 height: 100px;
20 background-color: red;
21 border-radius: 50%;
22 }
23
24 #box2 {
25 width: 100px;
26 height: 100px;
27 background-color: blue;
28 border-radius: 5px 10px 20px 30px;
29 }
30
31 #box3 {
32 width: 50px;
33 height: 100px;
34 background-color: coral;
35 border-radius: 50px 0px 0px 50px;
36 }
37 </style>
38 </head>
39
40 <body>
41 <h5>為正方形添加圓角效果</h5>
42 <div id="box"></div>
43
44 <br>
45
46 <h5>實心圓</h5>
47 <div id="box1"></div>
48
49 <br>
50
51 <h5>為正方形4個角分別添加不同的圓角幅度</h5>
52 <div id="box2"></div>
53
54 <br>
55
56 <h5>半圓</h5>
57 <div id="box3"></div>
58 </body>
59
60 </html>border-radius實用
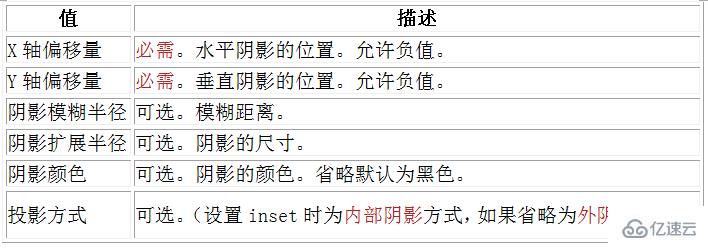
box-shadow是向盒子添加陰影。支持添加一個或者多個。 語法: box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影擴展半徑] [陰影顏色] [投影方式]; 參數介紹:  注意:inset 可以寫在參數的第一個或最后一個,其它位置是無效的。
注意:inset 可以寫在參數的第一個或最后一個,其它位置是無效的。
1、陰影模糊半徑與陰影擴展半徑的區別
陰影模糊半徑:此參數可選,其值只能是為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴展半徑:此參數可選,其值可以是正負值,如果值為正,則整個陰影都延展擴大,反之值為負值時,則縮小;
2、X軸偏移量和Y軸偏移量值可以設置為負數
注意:如果添加多個陰影,只需用逗號隔開即可 
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>box-shadow</title>
9 <style>
10 #box {
11 width: 100px;
12 height: 100px;
13 box-shadow: 4px 2px 6px #333333;
14 }
15
16 #box1 {
17 width: 100px;
18 height: 100px;
19 box-shadow: 4px 2px 6px #333333 inset;
20 }
21
22 #box2 {
23 width: 100px;
24 height: 100px;
25 box-shadow: 4px 2px 6px #f00,
26 -4px -2px 6px #000,
27 0px 0px 12px 5px #33cc00 inset
28 }
29
30 #box3 {
31 width: 100px;
32 height: 100px;
33 box-shadow: -4px 2px 6px #333333;
34 }
35
36 #box4 {
37 width: 100px;
38 height: 100px;
39 box-shadow: 4px -2px 6px #333333;
40 }
41 </style>
42 </head>
43
44 <body>
45
46 <h4>外陰影</h4>
47 <div id="box"></div>
48
49 <h4>內陰影</h4>
50 <div id="box1"></div>
51
52 <h4>添加多個陰影</h4>
53 <div id="box2"></div>
54
55 <h4>X軸偏移量為負數</h4>
56 <div id="box3"></div>
57
58 <h4>Y軸偏移量為負數</h4>
59 <div id="box4"></div>
60 </body>
61
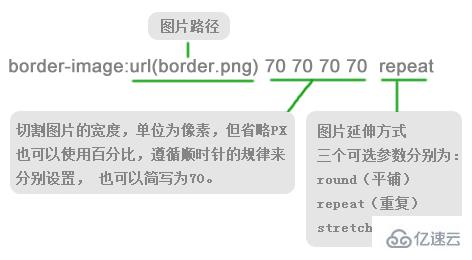
62 </html>border-image 顧名思義就是為邊框應用背景圖片,它和我們常用的background屬性比較相似。
border-image的語法:

repeat就是一直重復,然后超出部分剪裁掉,而且是居中開始重復。
Round可以理解為圓滿的鋪滿。為了實現圓滿所以會壓縮(或拉伸)。
Stretch 很好理解就是拉伸,有多長拉多長。有多遠“滾”多遠。
webkit瀏覽器對于round屬性和repeat屬性似乎沒有區分,顯示效果是一樣的。
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>border-image</title>
9 <style>
10 #box {
11 width: 180px;
12 height: 180px;
13 background: #F4FFFA;
14 border: 70px solid #ddd;
15 border-image: url(/img/1.png) 70 repeat
16 }
17
18 #box1 {
19 width: 170px;
20 height: 170px;
21 border: 70px solid;
22 border-image: url(/img/1.png) 70 round;
23 }
24
25 #box2 {
26 width: 170px;
27 height: 170px;
28 border: 70px solid;
29 border-image: url(/img/1.png) 70 stretch;
30 }
31
32 #border_image {
33 height: 100px;
34 width: 450px;
35 border: 15px solid #ccc;
36 border-image: url(http://img.mukewang.com/52e22a1c0001406e03040221.jpg) 30 round;
37 }
38 </style>
39 </head>
40
41 <body>
42
43
44 <h4>repeat(重復)</h4>
45 <div id="box"></div>
46
47 <h4>round(平鋪)</h4>
48 <div id="box1"></div>
49
50 <h4>stretch(拉伸)</h4>
51 <div id="box2"></div>
52
53 <h4>請為我鑲嵌上漂亮的畫框吧</h4>
54 <div id="border_image">
55
56 </body>
57
58 </html>感謝各位的閱讀,以上就是“CSS3邊框border怎么用”的內容了,經過本文的學習后,相信大家對CSS3邊框border怎么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。