您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css元素選擇器實例分析”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“css元素選擇器實例分析”文章吧。
最常見的css選擇器當屬元素選擇器了,在HTML文檔中該選擇器通常是指某種HTML元素,例如:p,h3,span,a,div乃至html。
例如:
html {background-color: black;}
p {font-size: 30px; backgroud-color: gray;}
h3 {background-color: red;}
以上css代碼會對整個文檔添加黑色背景;將所有p元素字體大小設置為30像素同時添加灰色背景;對文檔中所有h3元素添加紅色背景。
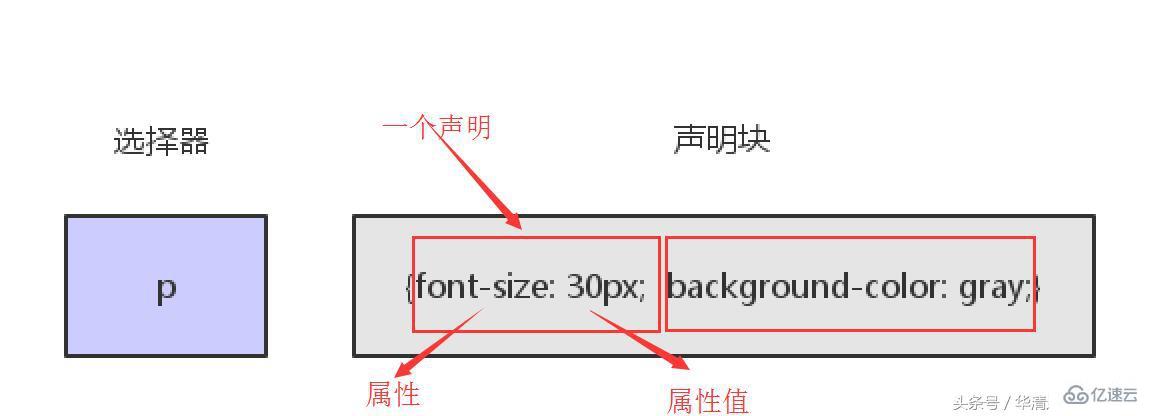
通過上面的例子也可以看出css的基本規則結構:由選擇器和聲明塊組成。每個聲明塊中包含一個或多個聲明。每個聲明的格式為:屬性名 : 屬性值。如下圖所示:

每條聲明以分號”;”結尾。如果在一個聲明中使用了不正確的屬性值,或者不正確的屬性,則該條聲明會被忽略掉。另外請注意不要忘記每條聲明后面的分號。
我們也可以同時對多個html元素進行聲明:
h2, h3, h4, h5, h6, h7, p {font-family: 黑體;}
這樣會將文檔中所有的h2~h7以及p元素字體設置為”黑體”。如果我們希望一鍋粥地選取所有的元素,可以使用通配符”*”: * { font-size: 20px;}
這樣所有的元素都將被選中,雖然font-size屬性對于某些元素是無效的,那么它將被忽略。
以上就是關于“css元素選擇器實例分析”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。