您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html中<link>標簽的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html中<link>標簽的示例分析”這篇文章吧。
html網頁中head之link標簽
什么是link標簽?
link標簽通常放置在一個網頁的頭部標簽head標簽內的用于鏈接外部css文件、鏈接收藏夾圖標(favicon.ico),<link> 標簽最常見的用途是鏈接外部樣式表,外部資源。

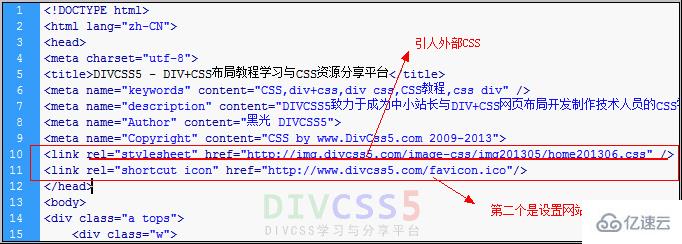
link引人外部CSS與引人ico網站圖標截圖
link實例
<link href="img/億速云.css" rel="stylesheet" type="text/css" />
鏈接外部css樣式時候link標簽的內容結構解釋——css引用
href 值為外部資源地址,這里是css的地址
rel 定義當前文檔與被鏈接文檔之間的關系,這里是外部css樣式表即stylesheet
type 規定被鏈接文檔的 MIME 類,這里是值為text/css
這樣就構成了一個完整的link標簽
注意link標簽因為不像<head></head>、<html></html>是一對的,解釋還需一個斜杠的標簽,這里link樣式是放在<link>內的。
根據W3C標準,需要直接用斜杠一個">"結束,如<link .... ... />構成完整的一個link標簽。
使用link引用網頁收藏夾圖標
ICO圖標引人代碼如下:
<link rel="icon" href="favicon.ico" type="image/x-icon" />
link 標簽的內容結構解釋
href 值為外部資源地址這里是收藏夾圖標地址
rel 定義當前文檔與被鏈接文檔之間的關系,這里是外部icon圖標屬性
type 規定被鏈接文檔的 MIME 類,這里是值為image/x-icon
相關知識:favicon ico制作教程
div+css通過對head標簽內link“<link>”標簽講解,希望對大家有幫助。在一個網頁中常用就這兩種,也許會碰到rel值不同的,大致使用方法相同。
特別說明<link>標簽不一定必須放置在<head></head>標簽內,可以適當放置在<body>下</body>以上部分,效果相同,但是推薦標準的放置在head標簽內。
以上是“html中<link>標簽的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。