您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“HTML中<EM>強調標簽元素的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“HTML中<EM>強調標簽元素的示例分析”這篇文章吧。
<em>www.divcss5.com</em>
<em></em>標簽(html em強調標簽)告訴瀏覽器把其中的文本表示為強調的內容。對于所有瀏覽器來說,這意味著要把這段文字用斜體方式呈現給大家顯示,這個與html I斜體標簽相同效果。
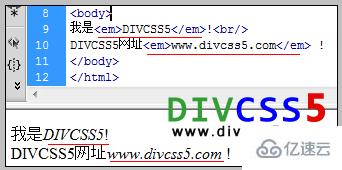
我是<em>DIVCSS5</em>!<br/> DIVCSS5網址<em>www.divcss5.com</em> !

<EM>強調標簽使用案例截圖
1)、<em> 標簽修飾的內容都是用斜體字來顯示,但這些內容也具有更廣泛的含義,如果你只想使用斜體字來顯示文本的話,請使用 <i> 標簽。除此之外,文檔中還可以包括用來改變文本顯示的級聯樣式定義。
2)、em定義內容強調作用
3)、EM標簽默認斜體特殊樣式可以使用CSS樣式來初始化,我們將在后面文章中介紹如何確定em強調標簽自有樣式。
以上是“HTML中<EM>強調標簽元素的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。