您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html的<style>標簽怎么用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“html的<style>標簽怎么用”文章吧。
認識html style標簽
在網頁布局中我們常遇到style單詞使用,接下來億速云為大家介紹style作為html標簽出現地方與用法。

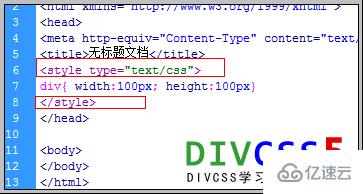
<Style>標簽運用截圖
常見Style標簽作為放置CSS樣式與放置javascript(js)代碼標簽。
首先<style></style>是一對有開始與結束的閉合標簽。
1、放置CSS樣式
<style type="text/css"></style>中間用于放CSS樣式代碼。
在HTML中CSS代碼只有放置在其<style type="text/css">標簽內才能生效。
2、放置JS代碼
<style type="text/javascript"></style>
在HTML中JS代碼一般放入<style type="text/javascript">標簽內
以上就是關于“html的<style>標簽怎么用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。