溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html表單中如何使用<label>標簽,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html form <label>標簽基礎語法結構與使用案例教程
在表單布局中會遇到label標簽的使用,label沒有任何樣式效果,有觸發對應表單控件功能。
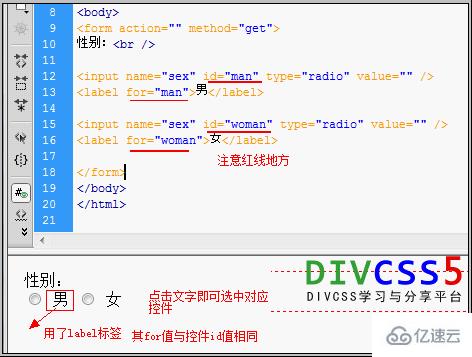
比如我們點擊單選按鈕或多選框前文字對應選項就能被選中,這個就是對文字加了<label>標簽實現。
點擊<label>標簽文字時,實現對應控件被選擇,需要對應表單控件id的值與label標簽內的for值相同。
<label for="man">男</label>
Label標簽內文字更加需要填寫
Label標簽內for屬性的值為自定義,一般與想實現點擊會觸發控件對象的ID對應相同。
HTML代碼片段如下:
<form action="" method="get"> 性別:<br /> <input name="sex" id="man" type="radio" value="" /> <label for="man">男</label> <input name="sex" id="woman" type="radio" value="" /> <label for="woman">女</label> </form>
注意查看,input標簽內id的值與label標簽內for的值對應。

關于“html表單中如何使用<label>標簽”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。