溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“HTML文章每段間空一行間隔怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“HTML文章每段間空一行間隔怎么實現”文章吧。
br換行空一行
一個br換行標簽是提行換行,間斷使用兩個<br/>將實現空一行功效
p和br實現空一行實例
排版代碼形式:
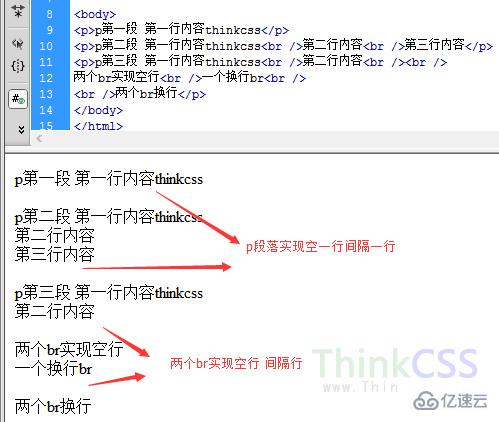
<p>p第一段 第一行內容CSS5</p> <p>p第二段 第一行形式CSS5<br />第二行模式<br />第三行形式</p> <p>p第三段 第一行形式CSS5<br />第二行內容<br /><br /> 兩個br實現空行<br />一個換行br<br /> <br />兩個br換行</p>
空行功效截圖

以上就是關于“HTML文章每段間空一行間隔怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。