您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“odoo怎么通過actions.client進行自定義頁面”,內容詳細,步驟清晰,細節處理妥當,希望這篇“odoo怎么通過actions.client進行自定義頁面”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
一、使用原因

由于odoo自帶頁面在項目開發過程中無法滿足使用,需要使用到動作ir.actions.client進行自定義視圖的開發,實現自定義的xml視圖開發。
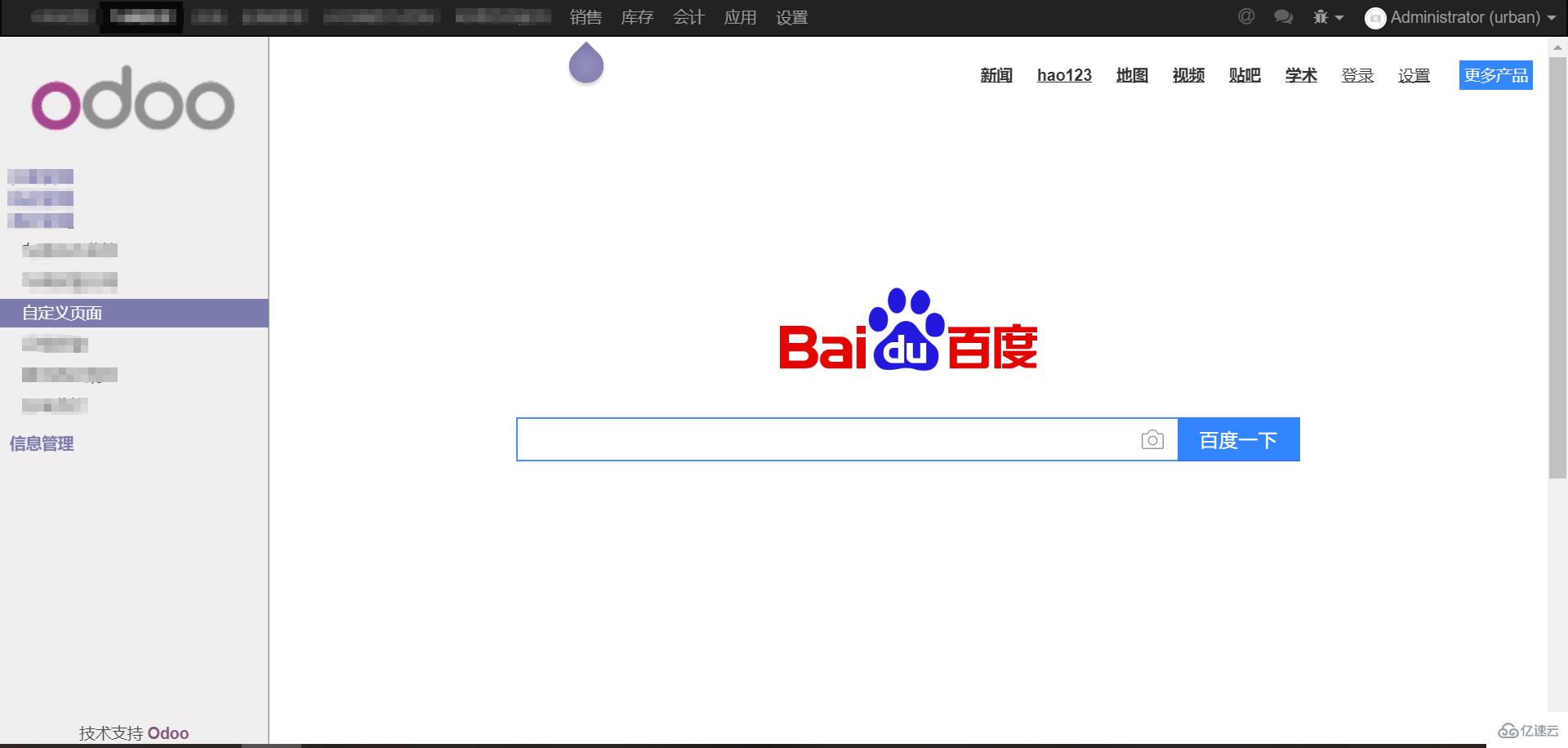
二、實現目標
三、開發過程
1、項目目錄:這里主要運用到三個文件:web.js、web.xml、vehicle_police.xml、base_views.xml
2、vehicle_police.xml文件中使用ir.actions.client動作視圖定義了一個自定義動作。
<recordid="vehicle_police_action_client"model="ir.actions.client">
<fieldname="name">自定義頁面</field>
<fieldname="tag">web.main</field>
</record>
<menuitemid="menuitem_vehicle_police_client"name="自定義頁面"sequence="1"parent="menu_vehicle_monitoring"
action="vehicle_police_action_client"/>
3、web.js
odoo.define('web',function(require){
"usestrict";
varcore=require('web.core');
varWidget=require('web.Widget');
varModel=require('web.Model');
varsession=require('web.session');
varPlannerCommon=require('web.planner.common');
varframework=require('web.framework');
varwebclient=require('web.web_client');
varPlannerDialog=PlannerCommon.PlannerDialog;
varQWeb=core.qweb;
var_t=core._t;
varDashboard=Widget.extend({
template:'web',
init:function(parent,data){
returnthis._super.apply(this,arguments);
},
start:function(){
returntrue;
},
});
core.action_registry.add('web.main',Dashboard);
return{
Dashboard:Dashboard,
};
});
4、web.xml,這里使用一個iframe嵌套一個網頁。本來想使用html代碼,由于沒有使用過,需要研究如何使用html自定義頁面。
<?xmlversion="1.0"encoding="UTF-8"?>
<templatesxml:space="preserve">
<tt-name="web">
<iframemarginheight="0"marginwidth="0"width="100%"height="910"src="https://www.baidu.com"frameborder="0"allowfullscreen="True"></iframe>
</t>
</templates>
5、base_views.xml文件,用與引入js加載進odoo
<?xmlversion="1.0"encoding="utf-8"?>
<odoo>
<templateid="assets_backend"inherit_id="web.assets_backend">
<scripttype="text/javascript"src="/urban/static/src/js/web.js"/>
</xpath>
</template>
</odoo>
6、最后在__mainfest__.py中引入web.xml文件。
'qweb':['static/src/xml/web.xml'],
讀到這里,這篇“odoo怎么通過actions.client進行自定義頁面”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。