您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用HTML寫一個最簡單的頁面的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
認識HTML基本結構
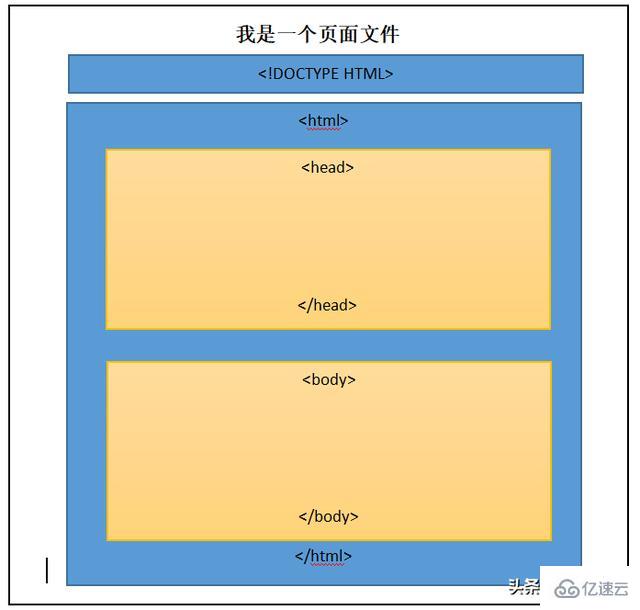
第一行 <!DOCTYPE HTML>
第二行 <html>
第三行 <head>
第四行 </head>
第五行 <body>
第六行 </body>
第七行 </html>
以上七行代碼是一個網頁文件的HTML代碼的基本結構。
大家觀察一下可以發現一個規律,每一行的內容都是寫在“<>”里面的。原因說來話長,先記住就行。每個寫在“<>”里面的內容叫做“標簽”。以后“標簽”這個詞會經常出現。
第一行<!DOCTYPE HTML>標簽指示 web 瀏覽器關于頁面使用哪個 HTML 版本進行編寫的指令(這句話可以暫時不必理解)。重要的是這句傲嬌的代碼只能存在在HTML代碼的第一行!
第二行<html>標簽與第七行的</html>標簽是一對,“<html>”叫做開始標簽,“</html>”叫做結束標簽。他們之間的區別在于結束標簽比開始標簽多一個“/”。這是HTML代碼的一個重要規律,以后我將要學到的大部分標簽都是這樣的,可能瀏覽器有些強迫癥吧,如果沒有結束標簽它會很不舒服,有可能會消極怠工而產生麻煩(不能正常顯示)。不過遺憾的是<!DOCTYPE HTML>太傲嬌,至今沒有另一半。<html> 與 </html> 標簽限定了文檔的開始點和結束點。
第三行與第四行組成一對,叫做“head”標簽。顧名思義,這個“頭”標簽里的內容統領全局,比如控制布局與樣式的CSS代碼文件和添加互動功能的JavaScript代碼文件在這里添加或導入;搜索頁面用的關鍵詞信息在這里添加;頁面信息的編碼方式也是由此指定;瀏覽器窗口的標題也在這里顯示。
第五行與第六行組成一對,叫做“body”標簽。用來顯示所有的頁面內容信息。
畫個圖來表示一下這四個標簽的層級關系(就是誰包含誰的意思,或者誰在誰的勢力范圍內出現):

工具:電腦,安裝一個瀏覽器(IE 火狐 谷歌瀏覽器都可以),確定“記事本”工具可用。
有了以上工具我們就可以寫了。
Step1 新建一個.txt文件。
操作如下:
(1)選擇合適的磁盤,比如D盤或F盤新建一個文件夾,命名為“網頁”。點擊進入。
(2)在空白處點擊鼠標右鍵新建一個文本文件,命名為“第一個頁面”。這時我們就有了一個“第一個頁面.txt”文件了。
如果你的電腦不顯示“.txt”這樣的文件后綴,可以在屏幕左上方尋找“查看”菜單,如圖2

邊學邊做網頁篇------初識HTML
圖 2
點擊后,出現如下菜單如圖3,點擊“選項”。

圖 3
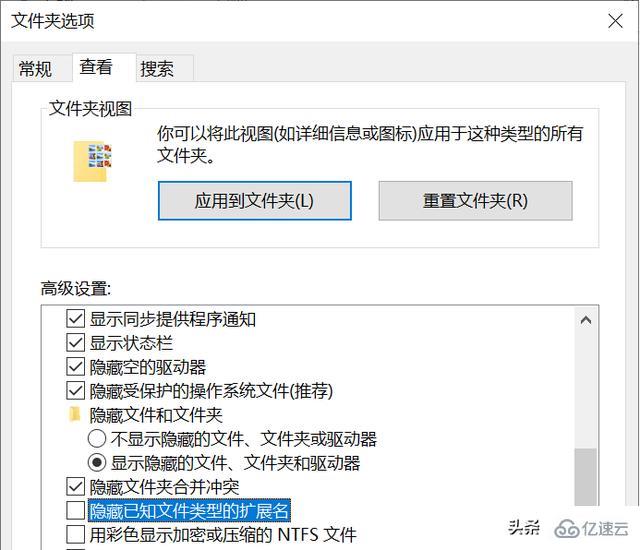
點擊“查看”,去掉“隱藏已知文件類型的擴展名”選項前的“對號”,如圖4所示。這時就能顯示或修改文件后綴了。

圖 4
Step2 添加內容
(1)雙擊打開“第一個頁面.txt”文件,把HTML基本結構共七行代碼輸入進去。
(2)保存,關閉文件,在“第一個頁面.txt”文件上點擊鼠標右鍵,選擇“重命名”,將“.txt”修改為“.html”。這時,系統會提示,如圖1,大膽點“是”。

圖 1
這時我們的文件就變成了html網頁文件了。
我們雙擊這個文件發現瀏覽器內一片空白,這就好比我們在桌子上擺了個碟子,里面并沒有放美食。瀏覽器中的一片白就是空碟子的顏色,而HTML基本結構就是這個碟子。
下面我們往碟子里加點東西。
Step3 添加內容
(1)在“第一個頁面.html”文件上點擊鼠標右鍵,選擇“打開方式”,選擇“記事本”,如果沒有“記事本”選項,請點擊“選擇其他應用”,點擊選擇最下面的“更多應用”,選擇“記事本”。下一次選擇“打開方式”時,“記事本”就會出現了。
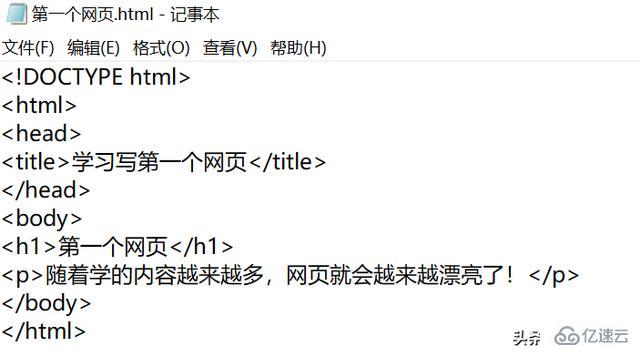
(2)在<head></head>標簽之間添加“<title>學習寫第一個網頁</title>”。在<body></body>之間添加“<h2>第一個網頁</h2>”;“<p>隨著學的內容越來越多,網頁就會越來越漂亮了!</p>”完成如圖5

邊學邊做網頁篇------初識HTML
圖 5
(3)保存,關閉,雙擊打開!效果如圖6

以上就是“怎么用HTML寫一個最簡單的頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。