溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了用vscode寫html的步驟,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
用vscode寫html的步驟
1、創建一個空文件夾,作為項目目錄

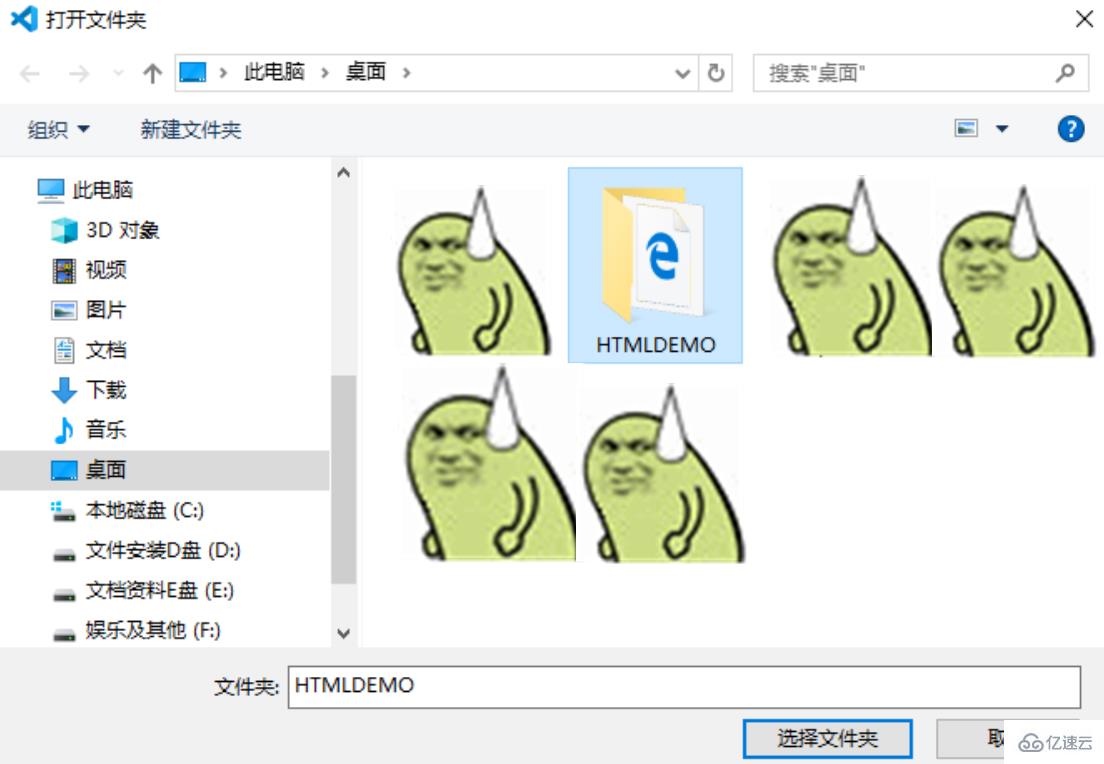
2、打開vscode,在文件中選擇【打開文件夾】,當然,我們也可以直接將文件夾拖進vscode編輯器

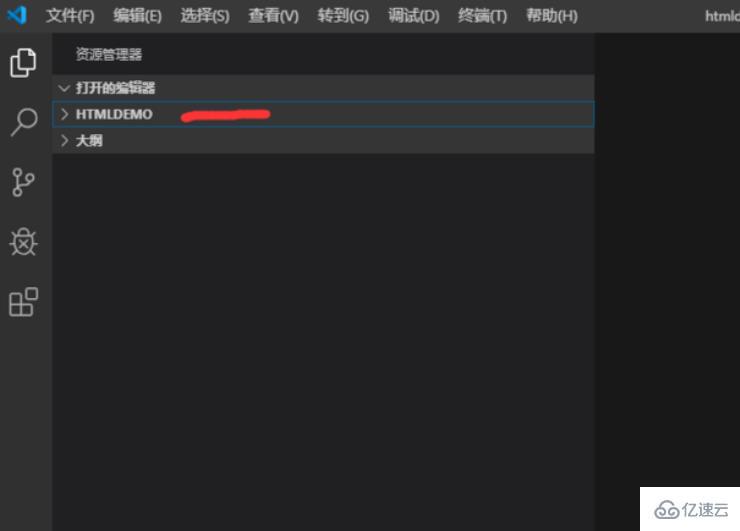
3、在左側的“資源管理器”能看見我們的項目文件夾,右鍵它,新建一個html文檔

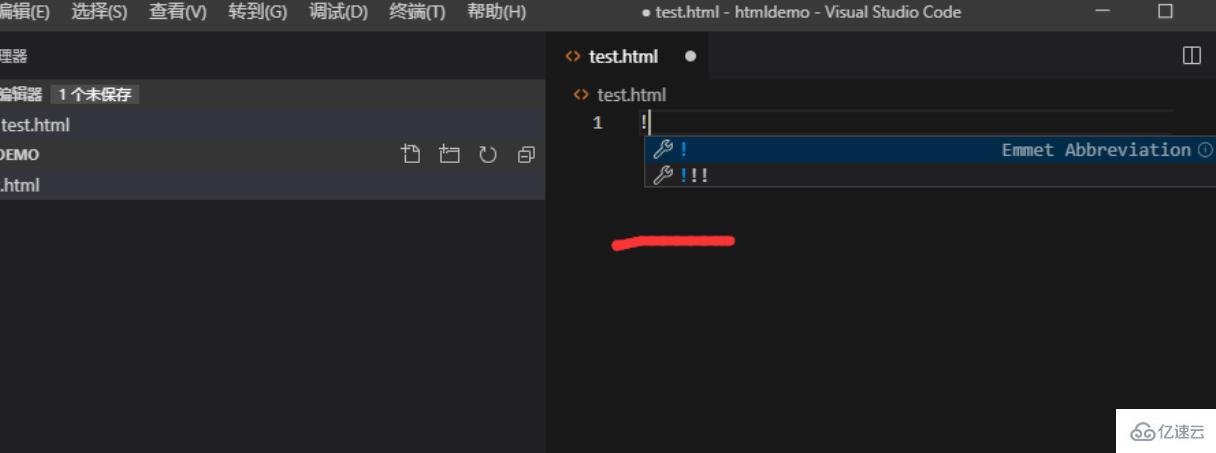
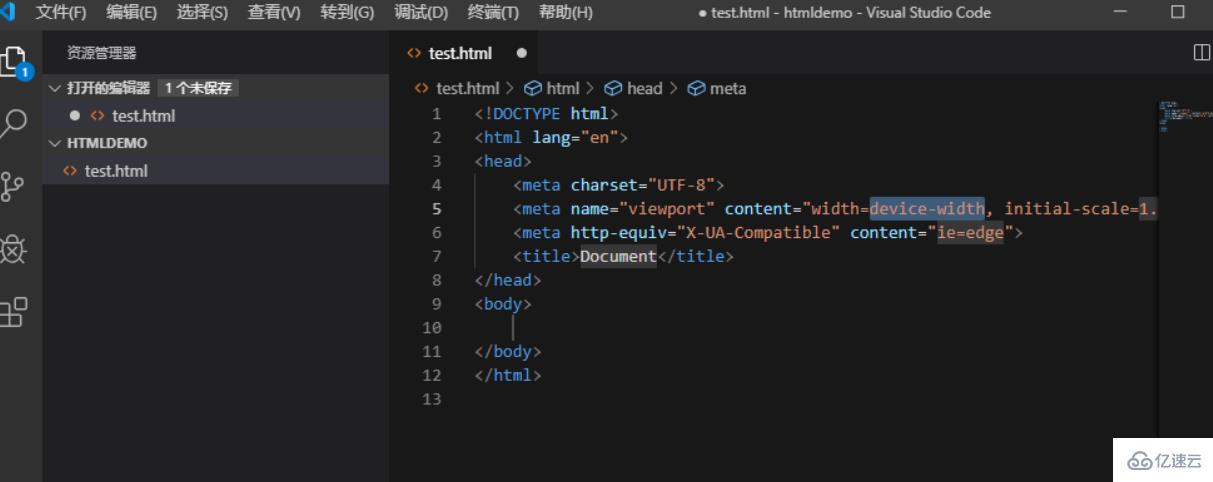
4、利用emmet的語法,我們輸入半角感嘆號 ! ,接著按下tab鍵,它將自動生成一個html結構
注:沒有效果請先安裝emmet插件

5、可以在body里編寫我們自己的代碼

感謝你能夠認真閱讀完這篇文章,希望小編分享的“用vscode寫html的步驟”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。