您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTTP協議的含義是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1. 使用谷歌/火狐瀏覽器分析
在Web應用中,服務器把網頁傳給瀏覽器,實際上就是把網頁的HTML代碼發送給瀏覽器,讓瀏覽器顯示出來。而瀏覽器和服務器之間的傳輸協議是HTTP,所以:
HTML是一種用來定義網頁的文本,會HTML,就可以編寫網頁;
HTTP是在網絡上傳輸HTML的協議,用于瀏覽器和服務器的通信。
Chrome瀏覽器提供了一套完整地調試工具,非常適合Web開發。
安裝好Chrome瀏覽器后,打開Chrome,在菜單中選擇“視圖”,“開發者”,“開發者工具”,就可以顯示開發者工具:

HTML5前端開發入門知識點:HTTP協議含義詳解
說明
Elements顯示網頁的結構
Network顯示瀏覽器和服務器的通信
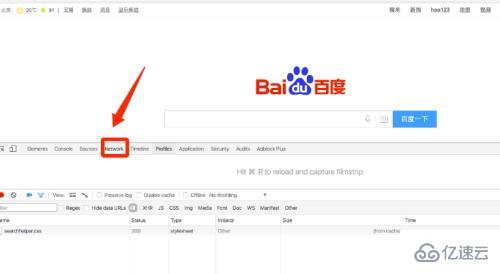
我們點Network,確保第一個小紅燈亮著,Chrome就會記錄所有瀏覽器和服務器之間的通信:

HTML5前端開發入門知識點:HTTP協議含義詳解
2. http協議的分析
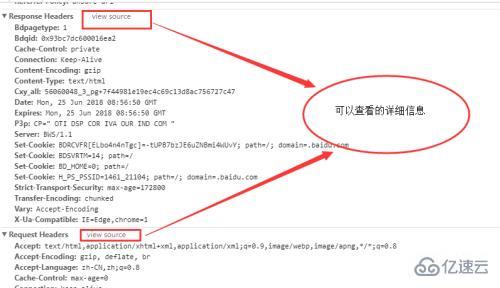
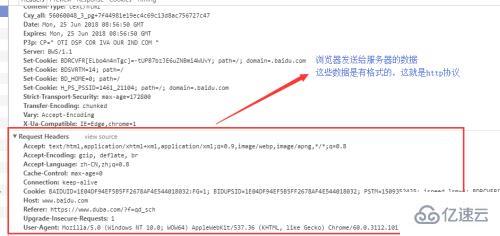
當我們在地址欄輸入www.baidu.com時,瀏覽器將顯示百度的首頁。在這個過程中,瀏覽器都干了哪些事情呢?通過Network的記錄,我們就可以知道。在Network中,找到www.baidu.com那條記錄,點擊,右側將顯示Request Headers,點擊右側的view source,我們就可以看到瀏覽器發給新浪服務器的請求:
2.1 瀏覽器請求

HTML5前端開發入門知識點:HTTP協議含義詳解

HTML5前端開發入門知識點:HTTP協議含義詳解
說明
最主要的頭兩行分析如下,第一行:
GET / HTTP/1.1
GET表示一個讀取請求,將從服務器獲得網頁數據,/表示URL的路徑,URL總是以/開頭,/就表示首頁,最后的HTTP/1.1指示采用的HTTP協議版本是1.1。目前HTTP協議的版本就是1.1,但是大部分服務器也支持1.0版本,主要區別在于1.1版本允許多個HTTP請求復用一個TCP連接,以加快傳輸速度。
從第二行開始,每一行都類似于Xxx: abcdefg:
Host: www.baidu.com
表示請求的域名是www.baidu.com。如果一臺服務器有多個網站,服務器就需要通過Host來區分瀏覽器請求的是哪個網站。
2.2 服務器響應
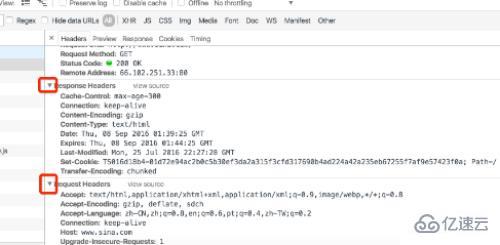
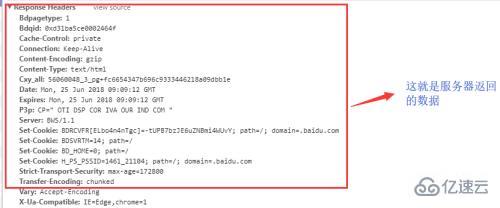
繼續往下找到Response Headers,點擊view source,顯示服務器返回的原始響應數據:

HTML5前端開發入門知識點:HTTP協議含義詳解
HTTP響應分為Header和Body兩部分(Body是可選項),我們在Network中看到的Header最重要的幾行如下:
HTTP/1.1 200 OK
200表示一個成功的響應,后面的OK是說明。
如果返回的不是200,那么往往有其他的功能,例如
失敗的響應有404 Not Found:網頁不存在
500 Internal Server Error:服務器內部出錯
...等等...
Content-Type: text/html
Content-Type指示響應的內容,這里是text/html表示HTML網頁。
請注意,瀏覽器就是依靠Content-Type來判斷響應的內容是網頁還是圖片,是視頻還是音樂。瀏覽器并不靠URL來判斷響應的內容,所以,即使URL是http://www.baidu.com/meimei.jpg,它也不一定就是圖片。
HTTP響應的Body就是HTML源碼,我們在菜單欄選擇“視圖”,“開發者”,“查看網頁源碼”就可以在瀏覽器中直接查看HTML源碼。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“HTTP協議的含義是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。