溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關HTML中的圖片標簽怎么定義,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
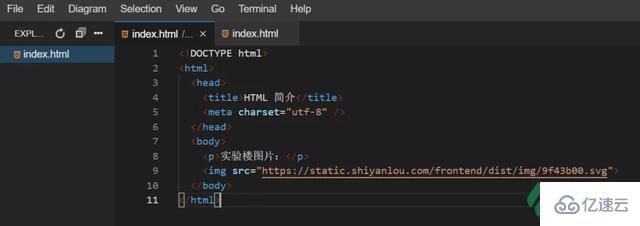
HTML 的圖像是通過標簽 <img> 來定義的。語法: <imgsrc="圖片地址"/> 刪掉上段代碼 <body> 標簽里的內容,把下面的內容放到 <body> 標簽里面去。

零基礎入門 HTML 的 8 分鐘極簡教程

關于“HTML中的圖片標簽怎么定義”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。