您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“HTML5的地理位置功能怎么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“HTML5的地理位置功能怎么用”吧!
這是一個 HTML5 API,用于獲取網站用戶的地理位置,用戶必須首先允許網站獲取他或她的位置。這通常通過按鈕和/或瀏覽器彈出窗口來實現。所有最新版本的 Chrome、Firefox、IE、Safari 和 Opera 都可以使用 HTML5 的地理位置功能。
地理位置的一些用途是:
公共交通網站
出租車及其他運輸網站
電子商務網站計算運費
旅行社網站
房地產網站
在附近播放的電影的電影院網站
在線游戲
網站首頁提供本地標題和天氣
工作職位可以自動計算通勤時間
工作原理: 地理位置通過掃描位置信息的常見源進行工作,其中包括以下:
全球定位系統(GPS)是最準確的
網絡信號 - IP地址、RFID、Wi-Fi 和藍牙 MAC地址
GSM/CDMA 蜂窩 ID
用戶輸入
該 API 提供了非常方便的函數來檢測瀏覽器中的地理位置支持:
if (navigator.geolocation) {// do stuff
}
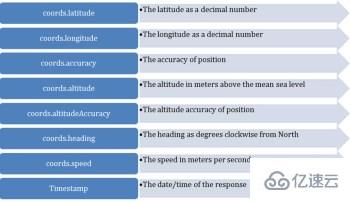
getCurrentPosition API 是使用地理位置的主要方法。它檢索用戶設備的當前地理位置。該位置被描述為一組地理坐標以及航向和速度。位置信息作為位置對象返回。
語法是:
getCurrentPosition(showLocation, ErrorHandler, options);
showLocation:定義了檢索位置信息的回調方法。
ErrorHandler(可選):定義了在處理異步調用時發生錯誤時調用的回調方法。
options (可選): 定義了一組用于檢索位置信息的選項。
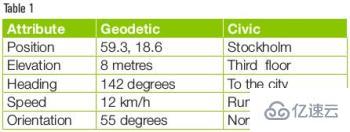
我們可以通過兩種方式向用戶提供位置信息:測地和民用。
描述位置的測地方式直接指向緯度和經度。
位置信息的民用表示法是人類可讀的且容易理解。
如下表 1 所示,每個屬性/參數都具有測地和民用表示。


感謝各位的閱讀,以上就是“HTML5的地理位置功能怎么用”的內容了,經過本文的學習后,相信大家對HTML5的地理位置功能怎么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。