您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下npm小程序開發的方法的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
npm 支持
從小程序基礎庫版本 2.2.1 或以上、及開發者工具 1.02.1808300 或以上開始,小程序支持使用 npm 安裝第三方包。
此文檔要求開發者們對 npm 有一定的了解,因此不會再去介紹 npm 的基本功能。如若之前未接觸過 npm,請翻閱 官方 npm 文檔 進行學習。
使用 npm 包
在小程序 package.json 所在的目錄中執行命令安裝 npm 包:
npm install
此處要求參與構建 npm 的 package.json 需要在 project.config.js 定義的 miniprogramRoot 之內。
tips:開發者工具 v1.02.1811150 版本開始,調整為根據 package.json 的 dependencies 字段構建,所以聲明在 devDependencies 里的包也可以在開發過程中被安裝使用而不會參與到構建中。如果是這之前的版本,則建議使用--production選項,可以減少安裝一些業務無關的 npm 包,從而減少整個小程序包的大小。
tips: miniprogramRoot 字段不存在時,miniprogramRoot 就是 project.config.js 所在的目錄
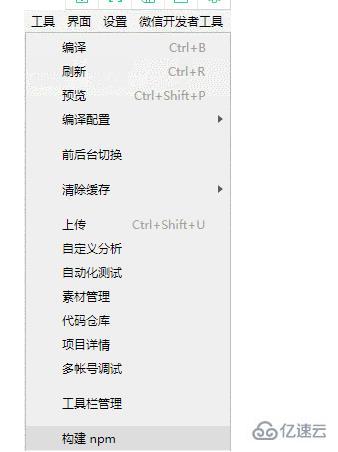
點擊開發者工具中的菜單欄:工具 --> 構建 npm

勾選“使用 npm 模塊”選項:
構建完成后即可使用 npm 包。
js 中引入 npm 包:
const myPackage = require('packageName')
const packageOther = require('packageName/other')
使用 npm 包中的自定義組件:
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}
tips:此處使用 npm 包時如果只引入包名,則默認尋找包名下的 index.js 文件或者 index 組件。
發布 npm 包
發布小程序 npm 包的約束
這里要發布的 npm 包是特指專為小程序定制的 npm 包(下稱小程序 npm 包)。因為小程序自定義組件的特殊性,原有的 npm 包機制無法滿足我們的需求,所以這里需要對小程序 npm 包做一些約束:
小程序 npm 包要求根目錄下必須有構建文件生成目錄(默認為 miniprogram_dist 目錄),此目錄可以通過在 package.json 文件中新增一個 miniprogram 字段來指定,比如:
{
"name": "miniprogram-custom-component",
"version": "1.0.0",
"description": "",
"miniprogram": "dist",
"devDependencies": {},
"dependencies": {}
}
小程序 npm 包里只有構建文件生成目錄會被算入小程序包的占用空間,上傳小程序代碼時也只會上傳該目錄的代碼。如果小程序 npm 包有一些測試、構建相關的代碼請放到構建文件生成目錄外。另外也可以使用.npmignore文件來避免將一些非業務代碼文件發布到 npm 中。
測試、構建相關的依賴請放入 devDependencies 字段中避免被一起打包到小程序包中。
發布其他 npm 包的約束
如果是已經發布過的一些 npm 包,因為一些原因無法改造成小程序 npm 包的結構的話,也可以通過微調后被使用,但是請確保遵循以下幾點:
只支持純 js 包,不支持自定義組件。
必須有入口文件,即需要保證 package.json 中的 main 字段是指向一個正確的入口,如果 package.json 中沒有 main 字段,則以 npm 包根目錄下的 index.js 作為入口文件。
測試、構建相關的依賴請放入 devDependencies 字段中避免被一起打包到小程序包中,這一點和小程序 npm 包的要求相同。
不支持依賴 c++ addon,不支持依賴 nodejs 的內置庫:
const addon = require('./addon.node'); // 不支持!
const http = require('http'); // 不支持!
tips:對于一些純 js 實現的 nodejs 內置庫(如 path 模塊),可以通過額外安裝其他開發者實現的 npm 包來支持。
使用 require 依賴的時候下列幾種方式也是不允許的:
// 不允許將 require 賦值給其他變量后再使用,以下代碼不會去解析出具體依賴
let r;
r = require;
r('testa');
let r2 = require;
r2('testa');
// 不允許 require 一個變量,以下代碼依賴運行時,無法解析出具體依賴
let m = 'testa';
require(m);
小程序環境比較特殊,一些全局變量(如 window 對象)和構造器(如 Function 構造器)是無法使用的。
發布流程
發布 npm 包的流程簡述如下:
如果還沒有 npm 帳號,可以到 npm 官網 注冊一個 npm 帳號。
在本地登錄 npm 帳號,在本地執行:
npm adduser
或者
npm login
在已完成編寫的 npm 包根目錄下執行:
npm publish
到此,npm 包就成功發布到 npm 平臺了。
tips:一些開發者在開發過程中可能修改過 npm 的源,所以當進行登錄或發布時需要注意要將源切回 npm 的源。
原理介紹
為了幫助大家更好的理解發布 npm 包中提到的各種要求,這里簡單介紹一下原理:
首先 node_modules 目錄不會參與編譯、上傳和打包中,所以小程序想要使用 npm 包必須走一遍“構建 npm”的過程,在每一份 miniprogramRoot 內開發者聲明的 package.json 的最外層的 node_modules 的同級目錄下會生成一個 miniprogram_npm 目錄,里面會存放構建打包后的 npm 包,也就是小程序真正使用的 npm 包。
構建打包分為兩種:小程序 npm 包會直接拷貝構建文件生成目錄下的所有文件到 miniprogram_npm 中;其他 npm 包則會從入口 js 文件開始走一遍依賴分析和打包過程(類似 webpack)。
尋找 npm 包的過程和 npm 的實現類似,從依賴 npm 包的文件所在目錄開始逐層往外找,直到找到可用的 npm 包或是小程序根目錄為止。
以上就是“npm小程序開發的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。