您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎樣在微信小程序開發中使用npm中包的功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信小程序在發布之初沒有對 npm 的支持功能,這也是目前很多前端開發人員在熟悉了 npm 生態環境后,對微信小程序詬病的地方。
微信小程序在 2.2.1 版本后增加了對 npm 包加載的支持,使得小程序支持使用 npm 安裝第三方包。
微信小程序的功能更新最近更新的也非常給力,如之前給大家介紹的 微信小程序開發平臺新功能「云開發」快速上手體驗 。
在小程序中加載 npm 包
微信小程序關于 npm 包的加載使用官方文檔在 這里 ,此實戰部分我們通過加載一個 npm 的第三方庫 miniprogram-datepicker ,此類庫用于實現公歷與農歷的日期選擇功能,而微信小程序官方的組件只能簡單地選擇一個公歷時間。

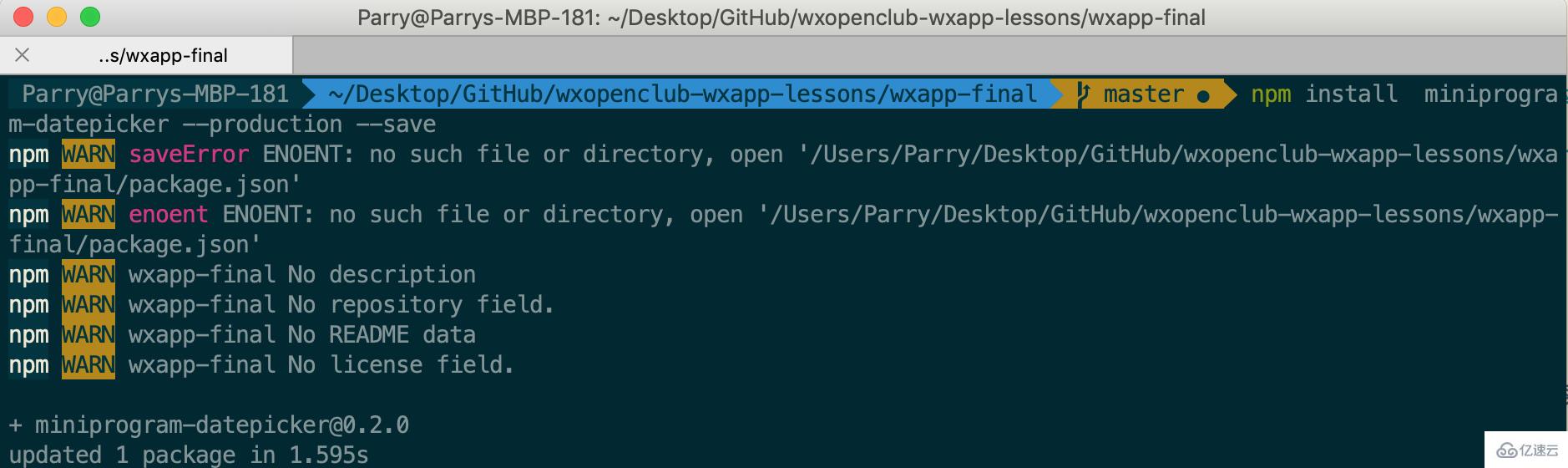
在終端中定位到微信小程序的項目文件夾,通過 npm 的安裝命令安裝。

此處請務必使用 –production 選項,可以減少安裝一些業務無關的 npm 包,從而減少整個小程序包的大小。
構建 npm 包
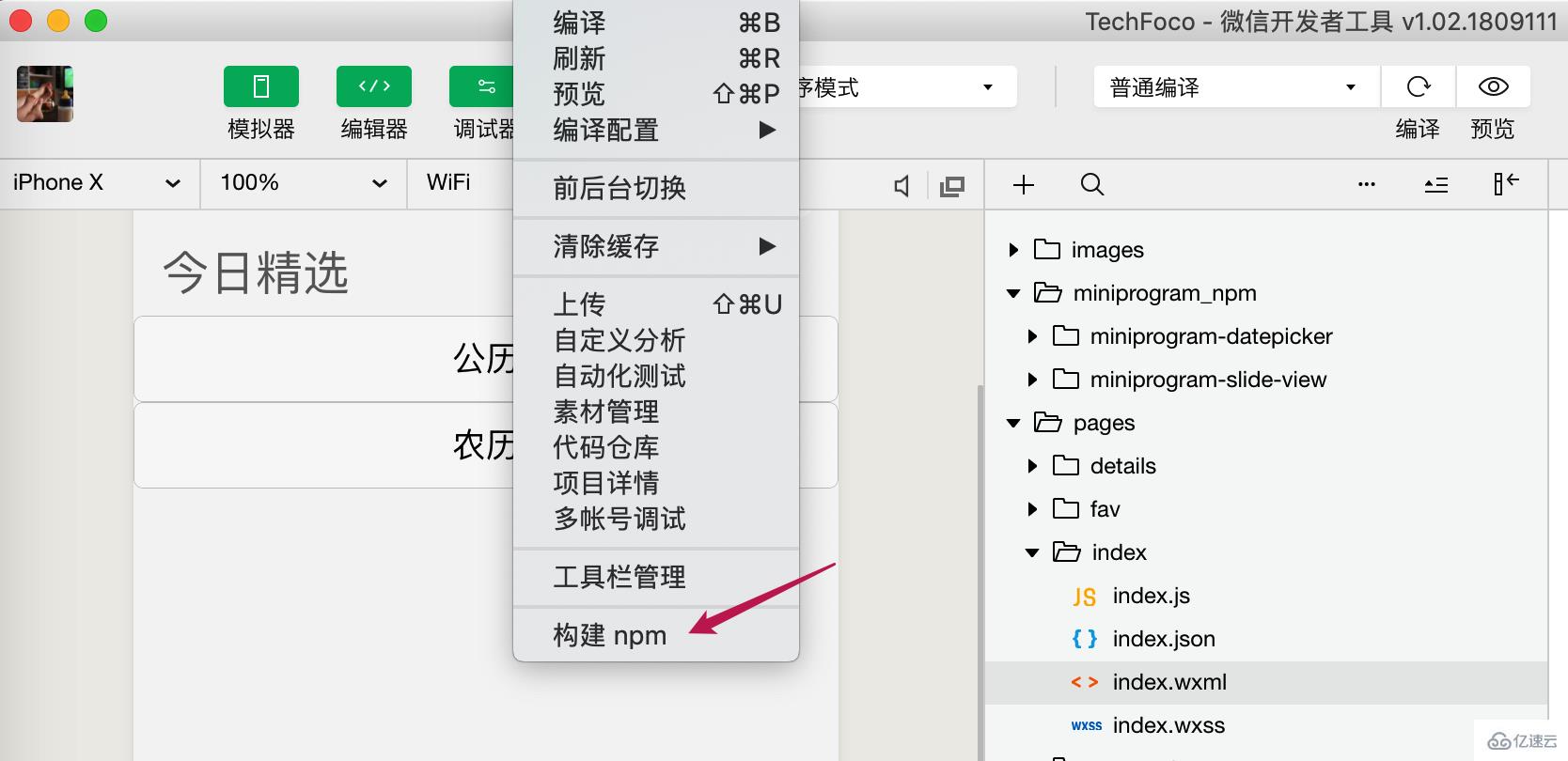
在微信小程序開發工具的「工具」菜單下點擊「構建 npm」命令,進行 npm 包的構建,此構建可以將 npm 包構建成在小程序中可加載使用的包。
為了幫助大家更好的理解發布 npm 包中提到的各種要求,這里簡單介紹一下原理:
首先 node_modules 目錄不會參與編譯、上傳和打包中,所以小程序想要使用 npm 包必須走一遍“構建 npm”的過程,在最外層的 node_modules 的同級目錄下會生成一個 miniprogram_npm 目錄,里面會存放構建打包后的 npm 包,也就是小程序真正使用的 npm 包。
構建打包分為兩種:小程序 npm 包會直接拷貝構建文件生成目錄下的所有文件到 miniprogram_npm 中;其他 npm 包則會從入口 js 文件開始走一遍依賴分析和打包過程(類似 webpack)。
尋找 npm 包的過程和 npm 的實現類似,從依賴 npm 包的文件所在目錄開始逐層往外找,直到找到可用的 npm 包或是小程序根目錄為止。

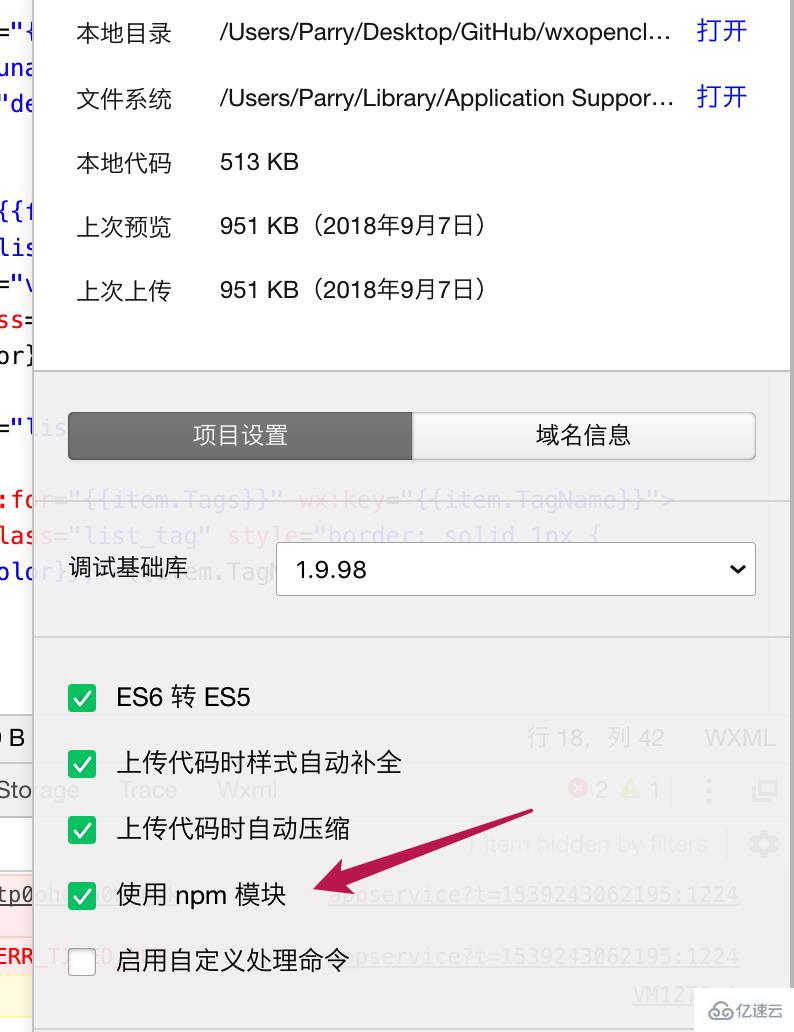
構建完成后還需要確認項目已勾選了「使用 npm 模塊」。

在項目中使用第三方模塊
在我們之前實戰項目中,在首頁中測試下此 npm 模塊的加載。
在頁面中布局完 datepicker 后,保存并完成項目的編譯后,點擊按鈕即可看到組件的加載情況。

以上是“怎樣在微信小程序開發中使用npm中包的功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。