您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用vue現在已經差不多2年了,想起來兩年前的一次和某阿里處理的技術大牛(當時我們的技術總監)一起開發一個SPA項目的時候被硬著頭皮去解決的一個難題,因為技術老大是阿里出身的,所以很多東西都是比較傾向于自動化,從項目ui設計到項目管理,到打包測試,到發布全部都要求我們要實現自動化,盡可能的減少手動操作。
當時技術大佬要求的事在jenkins進行一鍵打包,就是他點擊不同的按鈕在同一套代碼上面分別打包測試環境運行的包和正式環境運行的包,剛剛接觸vue的我摸不著頭腦,老大給了我一天時間研究這個玩意,沒辦法,只好硬著頭皮做,后來想想改造一下,也比較簡單。
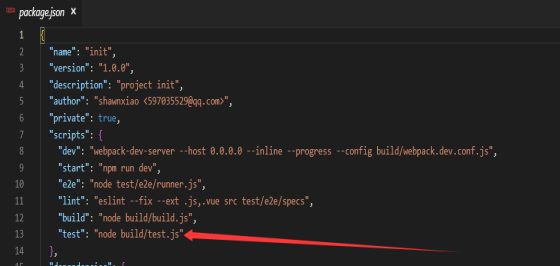
Step1、package.json中新增命令行腳本test命令,并指向build文件夾下的test.js。

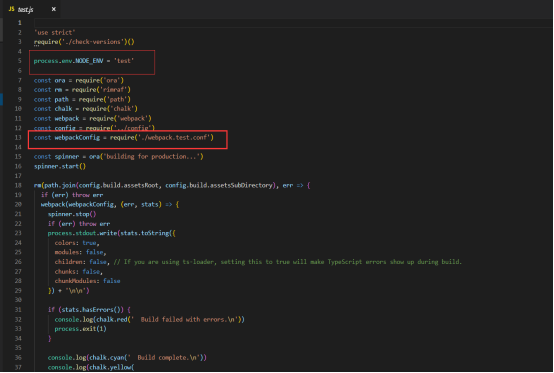
Step2、在在build文件夾中新建test.js,內容可以直接拷貝同目錄build.js內容,修改一些參數 這樣就多了個test環境

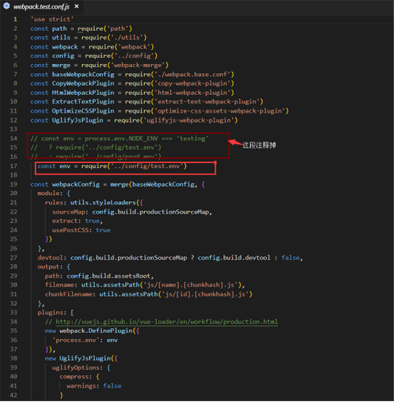
Step3、 在build文件夾中新建webpack.test.conf.js,內容可以直接拷貝同目錄webpack.prod.conf.js內容,修改一些參數。
這樣構建時就會去config文件夾下的test.env.js尋找環境變量。

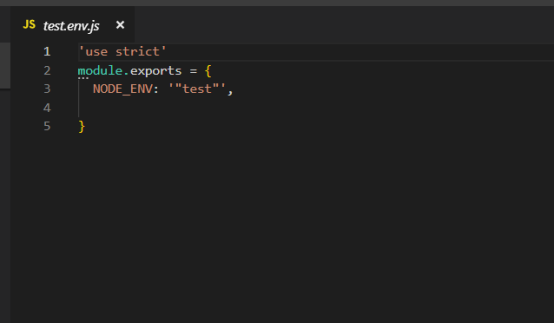
Step4、在config下創建test.js文件

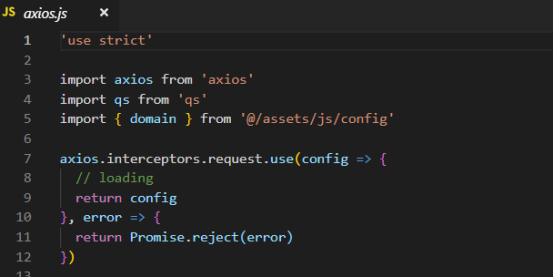
Step5、在封裝的axios.js的文件夾下創建config.js

Step6、在封裝的axios引入config.js

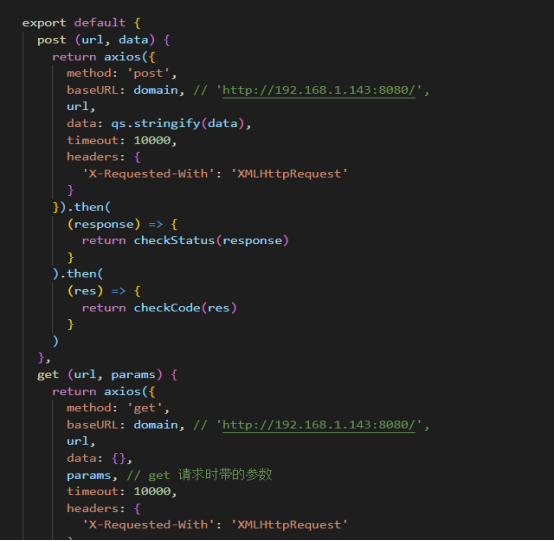
封裝的get 和post請求

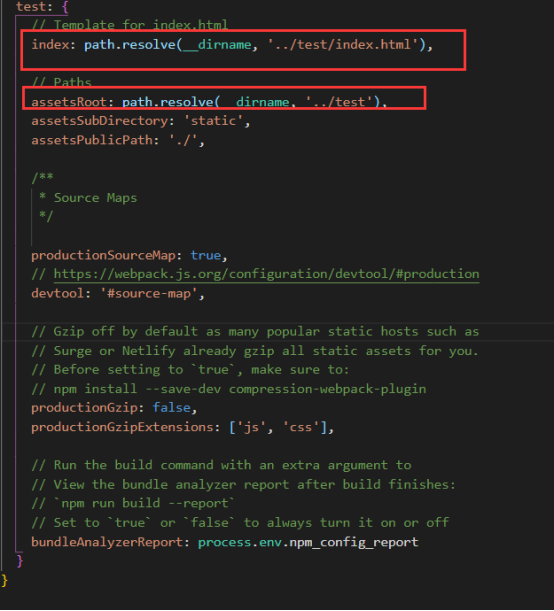
Step7、在config文件下的index增加test模塊(可復制build)并更改相應的參數。

在打包的時候執行:npm run test 就會自動的指向測試環境的域名dist文件,執行npm run build 就會打包指向正式環境的域名的dist文件,在Jenkins里面的分別連接至gitlab/github,并將命令分別分配給run test && run build,需要發布的時候就直接點擊不同的按鈕,然后再Linux下自動打包不同環境的dist,可以提高開發效率,減少開發和溝通成本。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。