您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家分析了Python pyecharts實現繪制中國地圖的實例分析的相關知識點,內容詳細易懂,操作細節合理,具有一定參考價值。如果感興趣的話,不妨跟著跟隨小編一起來看看,下面跟著小編一起深入學習“Python pyecharts實現繪制中國地圖的實例分析”的知識吧。
先給大家看下效果圖哈。

首先需要安裝 pyecharts 庫,直接 pip install pyecharts 就好了。
新版本的話不需要單獨安裝地圖,如果是 0.5 版本是需要單獨安裝的,目前演示的是當前最新版本 1.9.1
地圖數據如下:
因為是中國地圖,所以對標的省份,我設置了 2 組,里面的數據是隨機生成的。
# -*- coding:utf-8 -*- # 2022-1-14 # 作者:小藍棗 # pyecharts地圖 # 需要引用的庫 from pyecharts import options as opts from pyecharts.charts import Map import random # 設置奧特曼所存在的相關省份,并設置初始數量為0 ultraman = [ ['四川', 0], ['臺灣', 0], ['新疆', 0], ['江西', 0], ['河南', 0], ['遼寧', 0], ['西藏', 0] ] # 設置怪獸存在的相關省份,并設置初始數量為0 monster = [ ['廣東', 0], ['北京', 0], ['上海', 0], ['江西', 0], ['湖南', 0], ['浙江', 0], ['江蘇', 0] ] def data_filling(array): ''' 作用:給數組數據填充隨機數 ''' for i in array: # 隨機生成1到1000的隨機數 i[1] = random.randint(1,1000) print(i) data_filling(ultraman) data_filling(monster)
首先演示下添加一組數據,運行后會生成一個 html 文件,打開后就可以查看生成的地圖了。

def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
# 設置標題
.set_global_opts(title_opts=opts.TitleOpts(title="中國地圖"))
# 生成本地html文件
.render("中國地圖.html")
)
然后演示下添加兩組數據,只要再加個 add() 函數就好了,非常方便。
def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
# 設置標題
.set_global_opts(title_opts=opts.TitleOpts(title="中國地圖"))
# 生成本地html文件
.render("中國地圖.html")
)
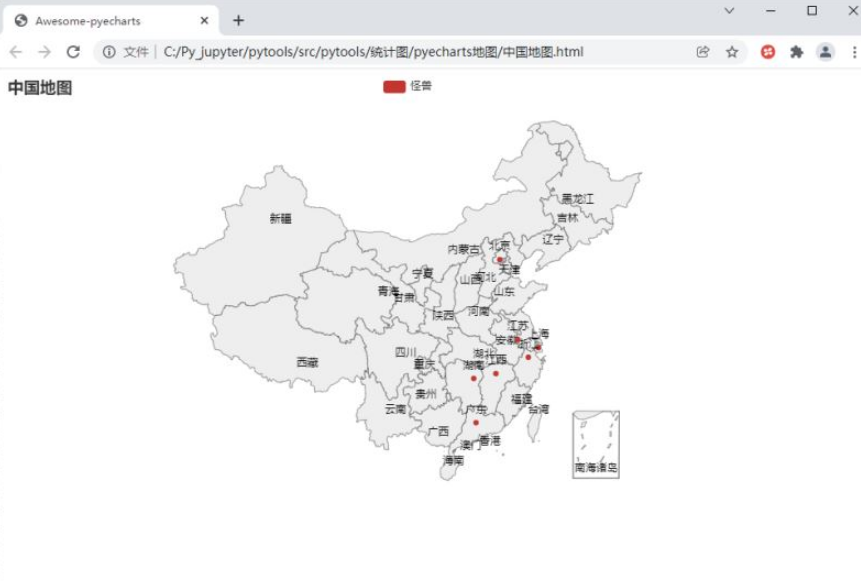
默認是選中的,添加 is_selected=False 參數可以設置默認不顯示。
def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中
is_selected=False
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
# 設置標題
.set_global_opts(title_opts=opts.TitleOpts(title="中國地圖"))
# 生成本地html文件
.render("中國地圖.html")
)
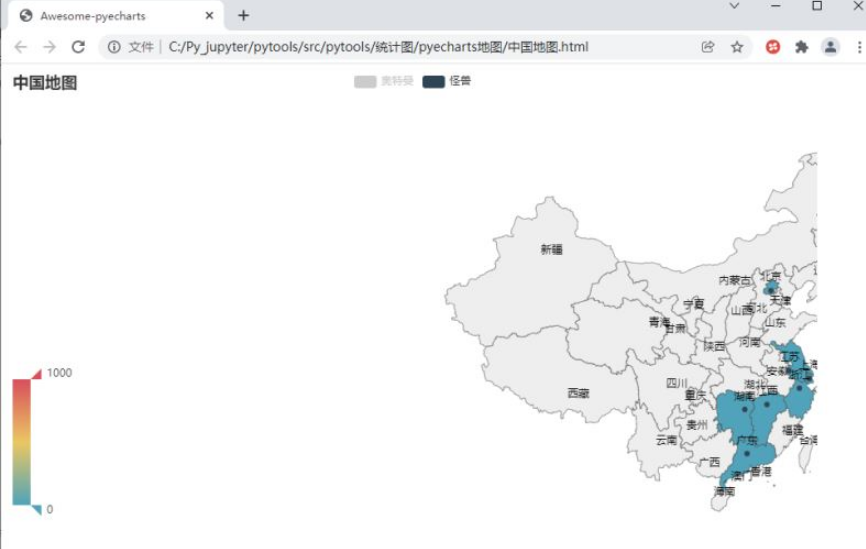
create_china_map()可以看到默認只顯示了怪獸的數據。

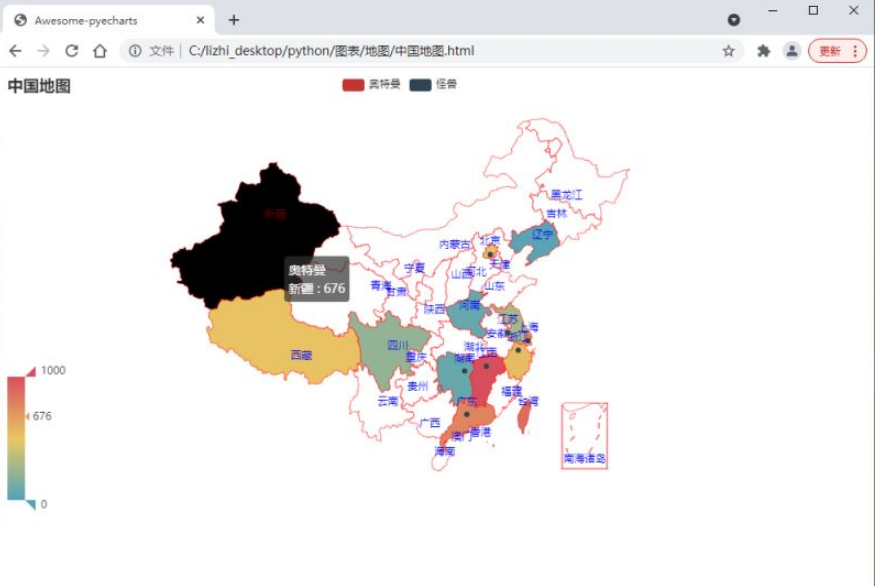
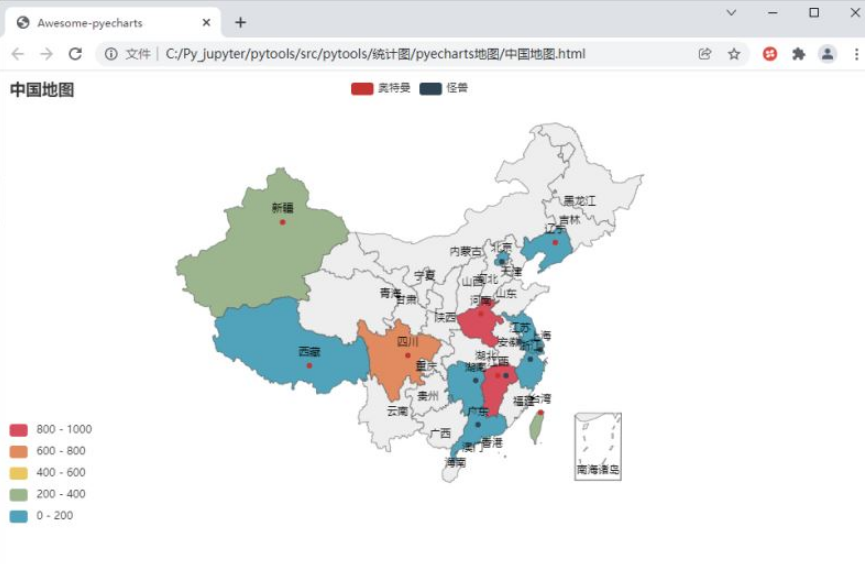
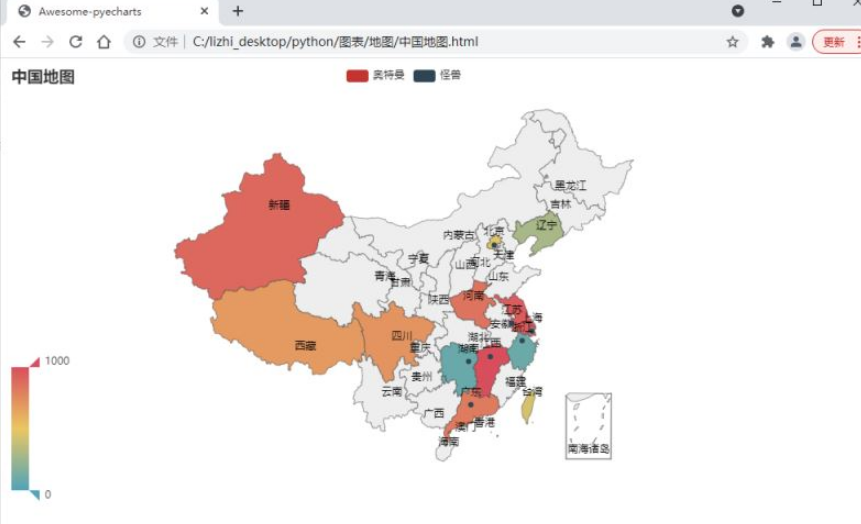
視覺映射配置項 visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=True) 可以設置為地圖顏色類型分段顯示,max_ 的值對應的是數據的范圍,參數 is_piecewise=True 表示為分段顯示。
def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中
is_selected=True
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置分段顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=True)
)
# 生成本地html文件
.render("中國地圖.html")
)分段顯示效果圖:

def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中
is_selected=True
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False)
)
# 生成本地html文件
.render("中國地圖.html")
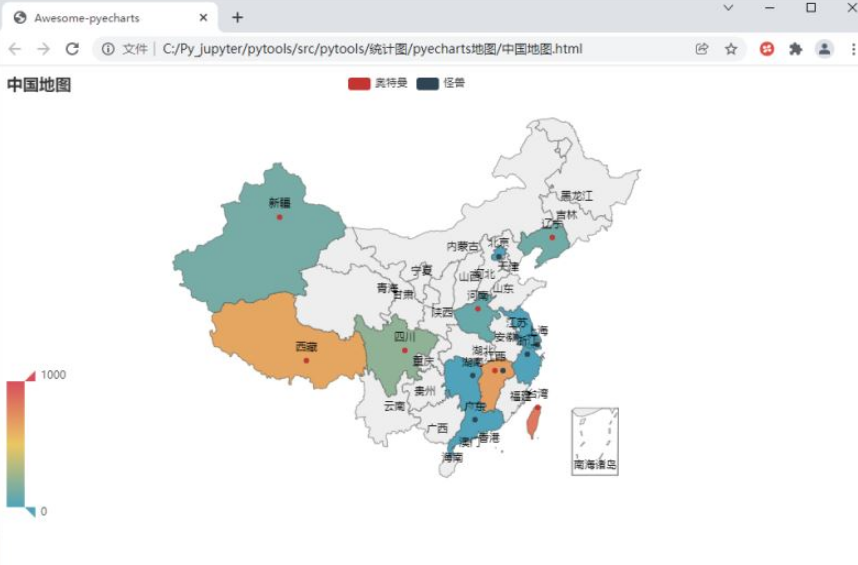
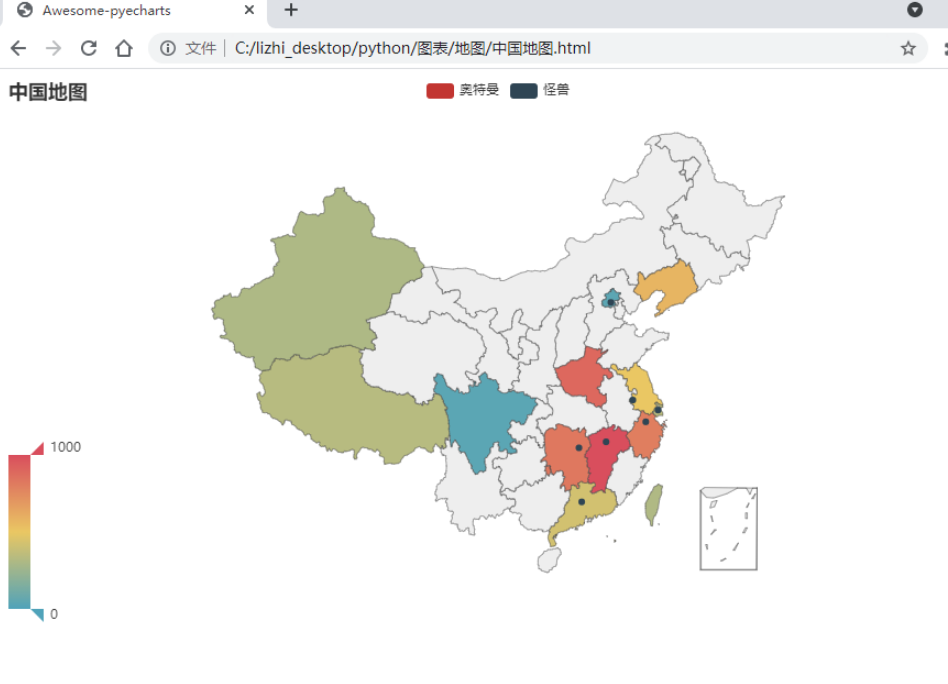
)這是參數為 is_piecewise=False 的標準顯示。

參數 is_roam=False 會控制不可進行鼠標縮放和平移。
def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中,默認為True
is_selected=True,
# 是否啟用鼠標滾輪縮放和拖動平移,默認為True
is_roam=False
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False)
)
# 生成本地html文件
.render("中國地圖.html")
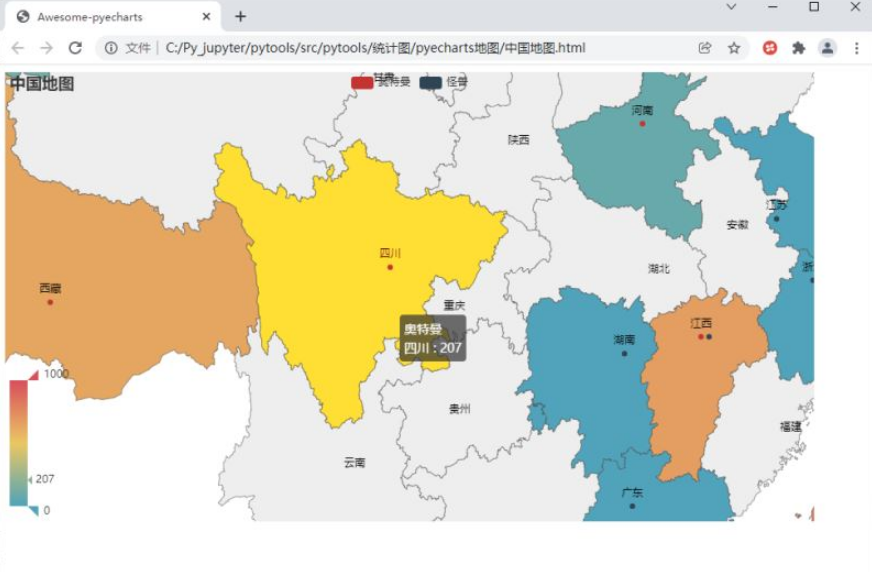
)參數啟用時鼠標滾輪可以放大縮小圖像。

鼠標可以左右拖動使地圖平移。
優先級聲明: a 數據設置為 False,b 數據設置為 True,不選中 a 數據,也可以進行縮放和平移拖動。

參數 is_map_symbol_show=False 可以關閉圖形標記,關閉就不顯示點了。
def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中,默認為True
is_selected=True,
# 是否啟用鼠標滾輪縮放和拖動平移,默認為True
is_roam=True,
# 是否顯示圖形標記,默認為True
is_map_symbol_show=False
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False)
)
# 生成本地html文件
.render("中國地圖.html")
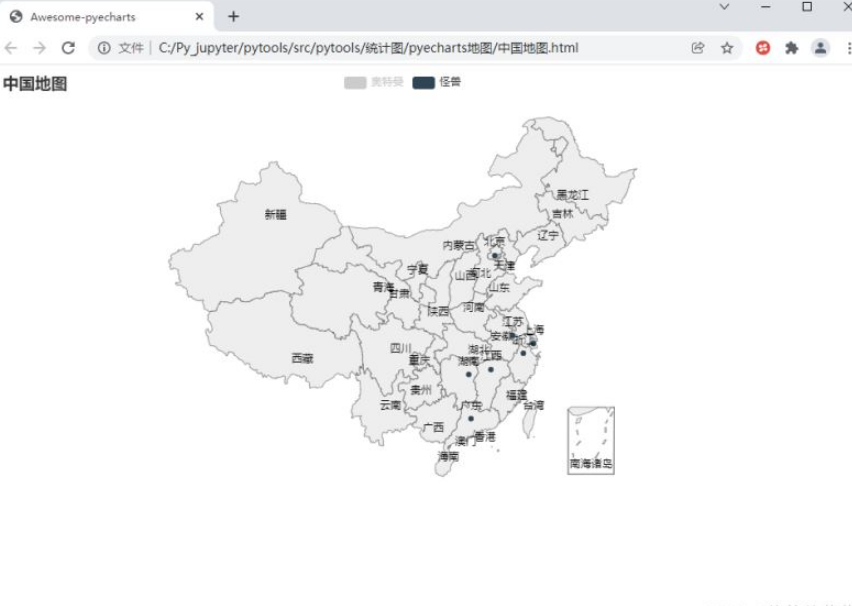
)可以看到奧特曼相關區域的點已經沒有了。

系列配置項的參數 label_opts=opts.LabelOpts(is_show=False) 可以關閉標簽名稱顯示。
def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中,默認為True
is_selected=True,
# 是否啟用鼠標滾輪縮放和拖動平移,默認為True
is_roam=True,
# 是否顯示圖形標記,默認為True
is_map_symbol_show=False
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
# 全局配置項
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False),
)
# 系列配置項
# 關閉標簽名稱顯示
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
# 生成本地html文件
.render("中國地圖.html")
)可以看到省份的名稱不顯示了。

系列配置項里的標簽加上 color="bule" 參數可設置標簽顏色為藍色。
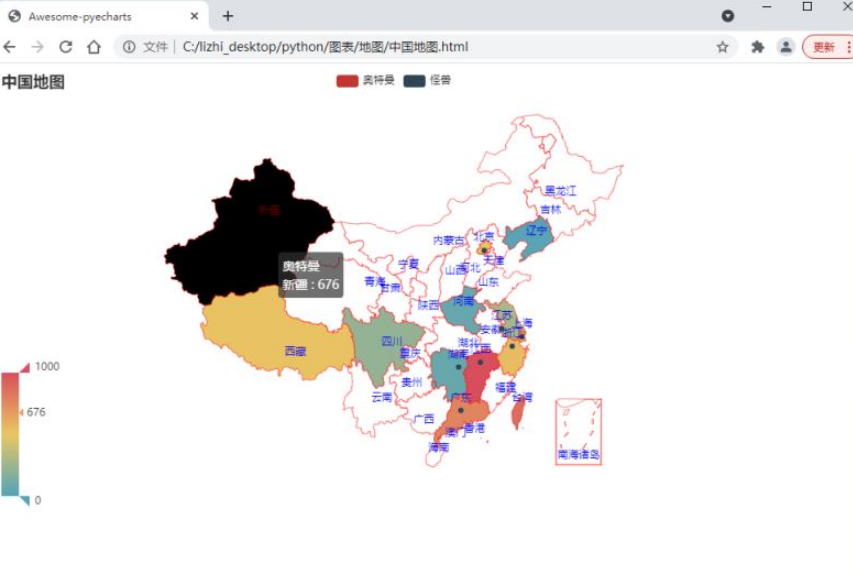
圖元樣式配置的 areaColor 為區域顏色, borderColor 為邊框顏色,
其中 normal 為常規模式下的,emphasis 為強調樣式下的,即鼠標移動到區域上的顯示。
# 圖元樣式配置
itemstyle_opts={
# 常規顯示
"normal": {"areaColor": "white", "borderColor": "red"},
# 強調顏色
"emphasis": {"areaColor": "rgba(0,0,0,1)"}
}可以看到我鼠標移動到新疆顯示的為我設置的黑色,透明度為 1。

def create_china_map():
'''
作用:生成中國地圖
'''
(
Map()
.add(
series_name="奧特曼",
data_pair=ultraman,
maptype="china",
# 是否默認選中,默認為True
is_selected=True,
# 是否啟用鼠標滾輪縮放和拖動平移,默認為True
is_roam=True,
# 是否顯示圖形標記,默認為True
is_map_symbol_show=False,
# 圖元樣式配置
itemstyle_opts={
# 常規顯示
"normal": {"areaColor": "white", "borderColor": "red"},
# 強調顏色
"emphasis": {"areaColor": "rgba(0,0,0,1)"}
}
)
.add(
series_name="怪獸",
data_pair=monster,
maptype="china",
)
# 全局配置項
.set_global_opts(
# 設置標題
title_opts=opts.TitleOpts(title="中國地圖"),
# 設置標準顯示
visualmap_opts=opts.VisualMapOpts(max_=1000, is_piecewise=False)
)
# 系列配置項
.set_series_opts(
# 標簽名稱顯示,默認為True
label_opts=opts.LabelOpts(is_show=True, color="blue")
)
# 生成本地html文件
.render("中國地圖.html")
)python常用的庫:1.requesuts;2.scrapy;3.pillow;4.twisted;5.numpy;6.matplotlib;7.pygama;8.ipyhton等。
關于“Python pyecharts實現繪制中國地圖的實例分析”就介紹到這了,更多相關內容可以搜索億速云以前的文章,希望能夠幫助大家答疑解惑,請多多支持億速云網站!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。