您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用Flutter首頁必用組件NestedScrollView,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
昨天Flutter 1.17版本重磅發布,新的版本主要是優化性能、修復bug,有人覺得此版本毫無亮點,但也從另一方面體現了Flutter目前針對移動端已經較為完善,想了解具體內容,文末有鏈接,如果你想升級到最新版本,建議慎重,有些人升級后項目無法運行。
今天介紹的組件是NestedScrollView,大部分的App首頁都會用到這個組件。
可以在其內部嵌套其他滾動視圖的滾動視圖,其滾動位置是固有鏈接的。
在普通的ScrollView中, 如果有一個Sliver組件容納了一個TabBarView,它沿相反的方向滾動(例如,允許用戶在標簽所代表的頁面之間水平滑動,而列表則垂直滾動),則該TabBarView內部的任何列表都不會相互作用 與外部ScrollView。 例如,瀏覽內部列表以滾動到頂部不會導致外部ScrollView中的SliverAppBar折疊以展開。
滾動隱藏AppBar
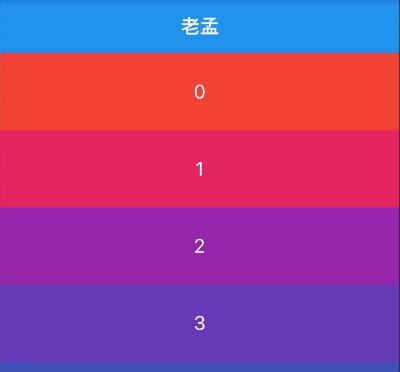
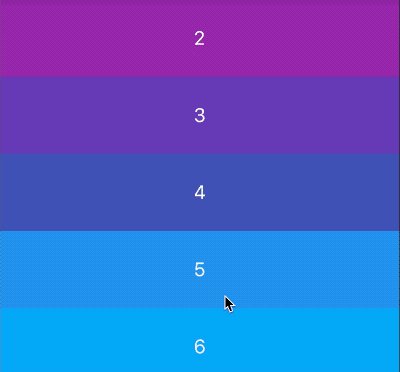
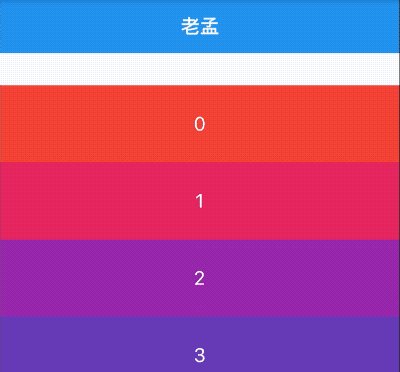
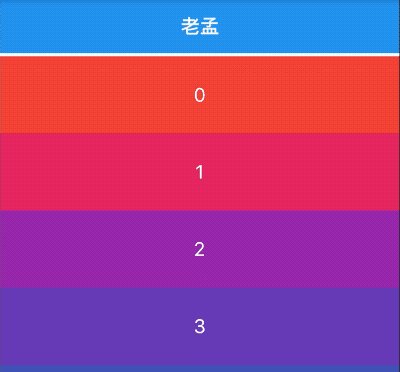
比如實現如下場景,當列表滾動時,隱藏AppBar,用法如下:
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[SliverAppBar(
title: Text('億速云'),
)];
},
body: ListView.builder(itemBuilder: (BuildContext context,int index){
return Container(
height: 80,
color: Colors.primaries[index % Colors.primaries.length],
alignment: Alignment.center,
child: Text(
'$index',
style: TextStyle(color: Colors.white, fontSize: 20),
),
);
},itemCount: 20,),
)效果如下:

SliverAppBar展開折疊
用法如下:
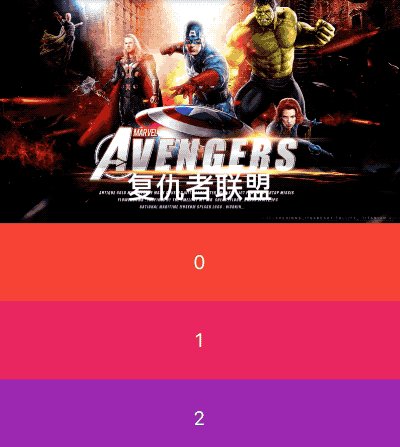
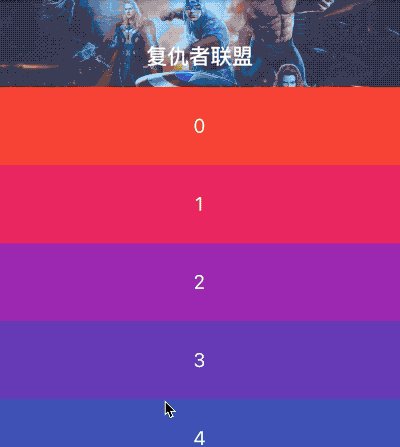
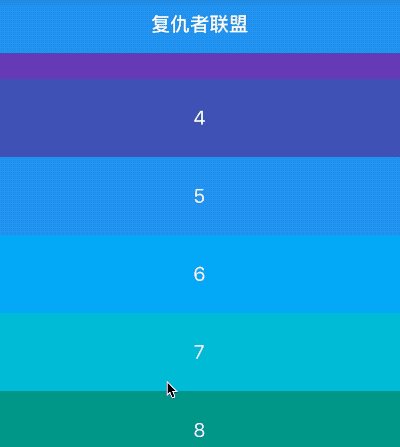
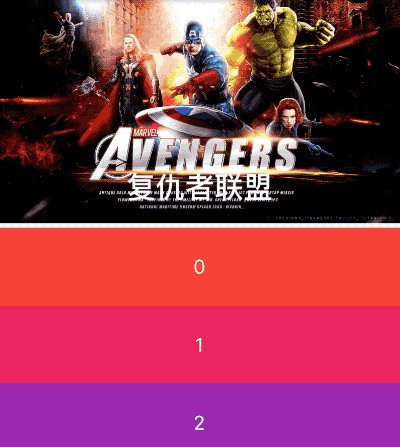
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[SliverAppBar(
expandedHeight: 230.0,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
title: Text('復仇者聯盟'),
background: Image.network(
'http://img.haote.com/upload/20180918/2018091815372344164.jpg',
fit: BoxFit.fitHeight,
),
),
)];
},
body: ListView.builder(itemBuilder: (BuildContext context,int index){
return Container(
height: 80,
color: Colors.primaries[index % Colors.primaries.length],
alignment: Alignment.center,
child: Text(
'$index',
style: TextStyle(color: Colors.white, fontSize: 20),
),
);
},itemCount: 20,),
)效果如下:

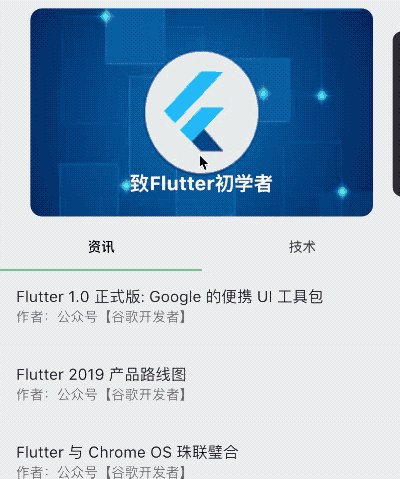
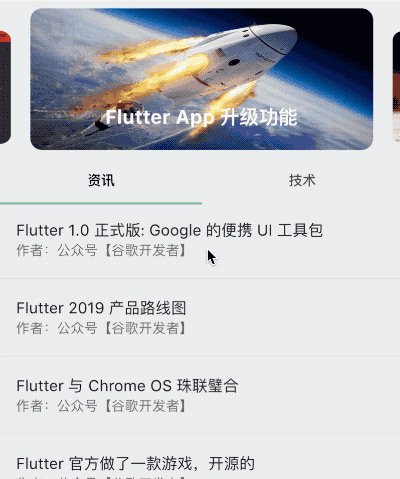
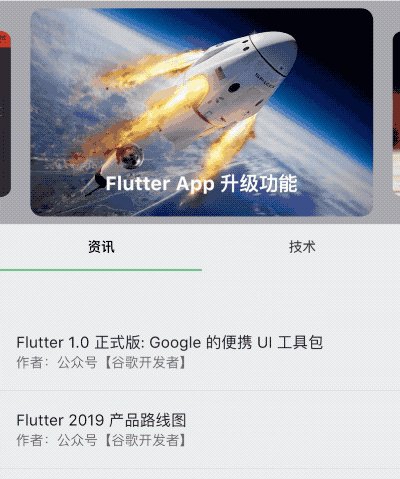
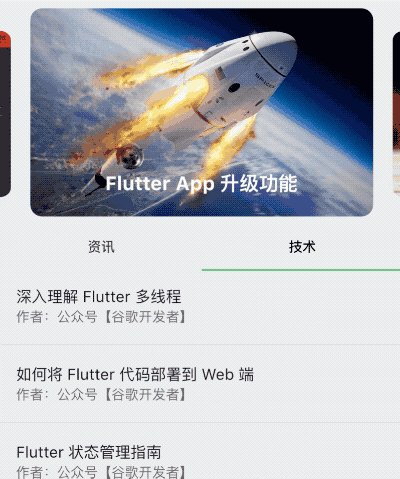
與TabBar配合使用
用法如下:
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
expandedHeight: 230.0,
pinned: true,
flexibleSpace: Padding(
padding: EdgeInsets.symmetric(vertical: 8),
child: PageView(),
),
),
SliverPersistentHeader(
pinned: true,
delegate: StickyTabBarDelegate(
child: TabBar(
labelColor: Colors.black,
controller: this._tabController,
tabs: <Widget>[
Tab(text: '資訊'),
Tab(text: '技術'),
],
),
),
),
];
},
body: TabBarView(
controller: this._tabController,
children: <Widget>[
RefreshIndicator(
onRefresh: (){
print(('onRefresh'));
},
child: _buildTabNewsList(_newsKey, _newsList),
),
_buildTabNewsList(_technologyKey, _technologyList),
],
),
)StickyTabBarDelegate 代碼如下:
class StickyTabBarDelegate extends SliverPersistentHeaderDelegate {
final TabBar child;
StickyTabBarDelegate({@required this.child});
@override
Widget build(
BuildContext context, double shrinkOffset, bool overlapsContent) {
return Container(
color: Theme.of(context).backgroundColor,
child: this.child,
);
}
@override
double get maxExtent => this.child.preferredSize.height;
@override
double get minExtent => this.child.preferredSize.height;
@override
bool shouldRebuild(SliverPersistentHeaderDelegate oldDelegate) {
return true;
}
}效果如下:

其他屬性
通過scrollDirection和reverse參數控制其滾動方向,用法如下:
NestedScrollView( scrollDirection: Axis.horizontal, reverse: true, ... )
scrollDirection滾動方向,分為垂直和水平方向。
reverse參數表示反轉滾動方向,并不是由垂直轉為水平,而是垂直方向滾動時,默認向下滾動,reverse設置false,滾動方向改為向上,同理水平滾動改為水平向左。
controller為滾動控制器,可以監聽滾到的位置,設置滾動的位置等,用法如下:
_scrollController = ScrollController();
//監聽滾動位置
_scrollController.addListener((){
print('${_scrollController.position}');
});
//滾動到指定位置
_scrollController.animateTo(20.0);
CustomScrollView(
controller: _scrollController,
...
) physics表示可滾動組件的物理滾動特性,具體查看ScrollPhysics
以上就是關于如何使用Flutter首頁必用組件NestedScrollView的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。