您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Node.js模塊的加載邏輯是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
文件模塊:是我們上一章節說過的,就是一個獨立的.js文件。
目錄模塊:是我們可以將多個獨立的.js文件統一存放在一個目錄下,也就是放到一個文件夾中。



注:package.json 是目錄模塊的描述文件

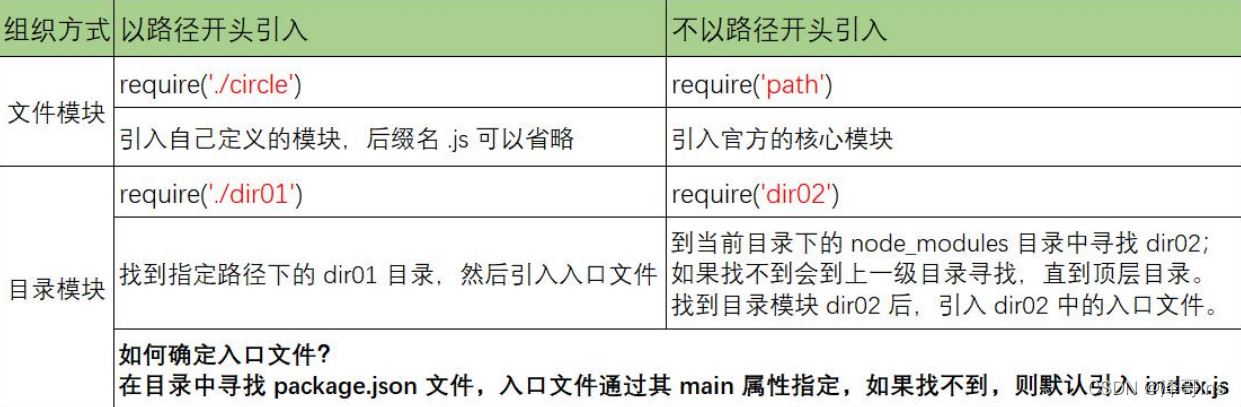
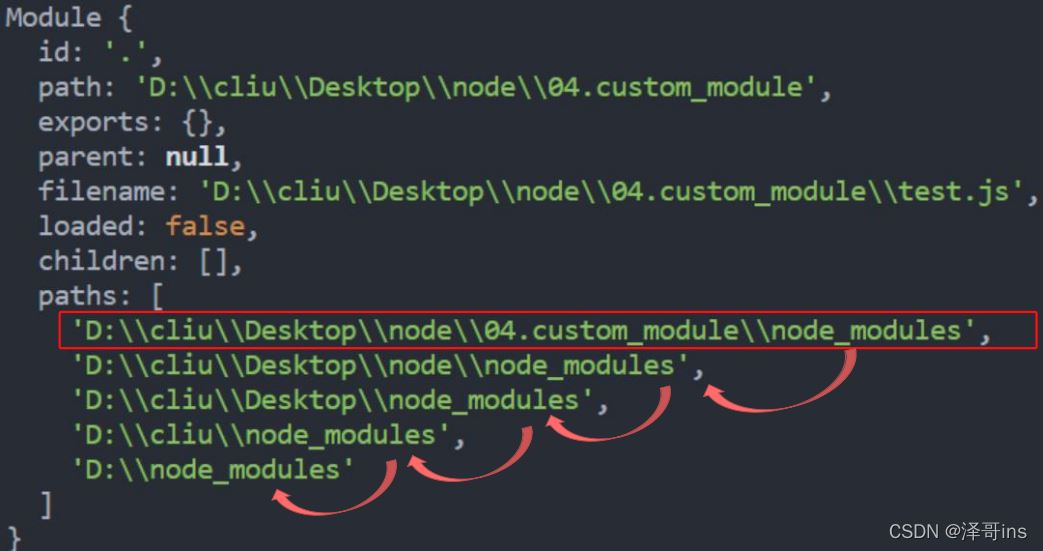
不以路徑導入的模塊,會一直尋找node_moudules,一層層尋找。尋找不到就報錯。
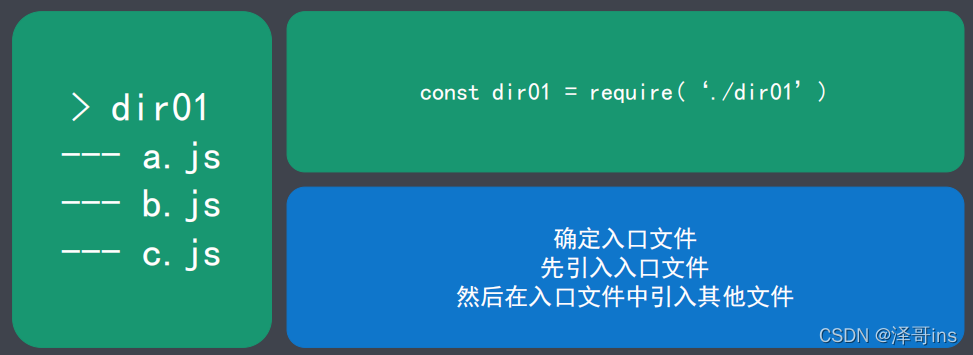
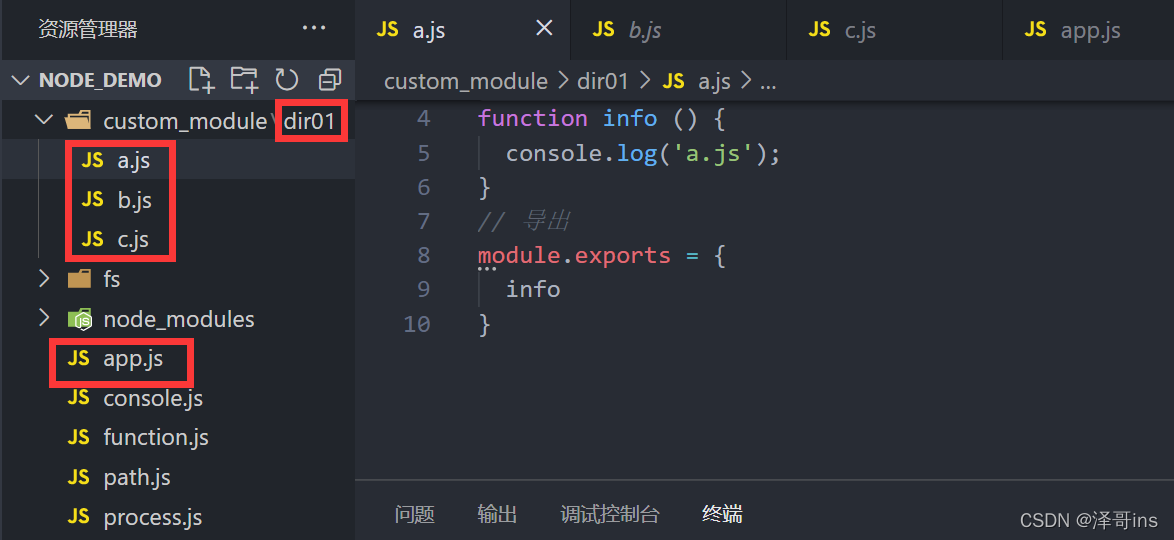
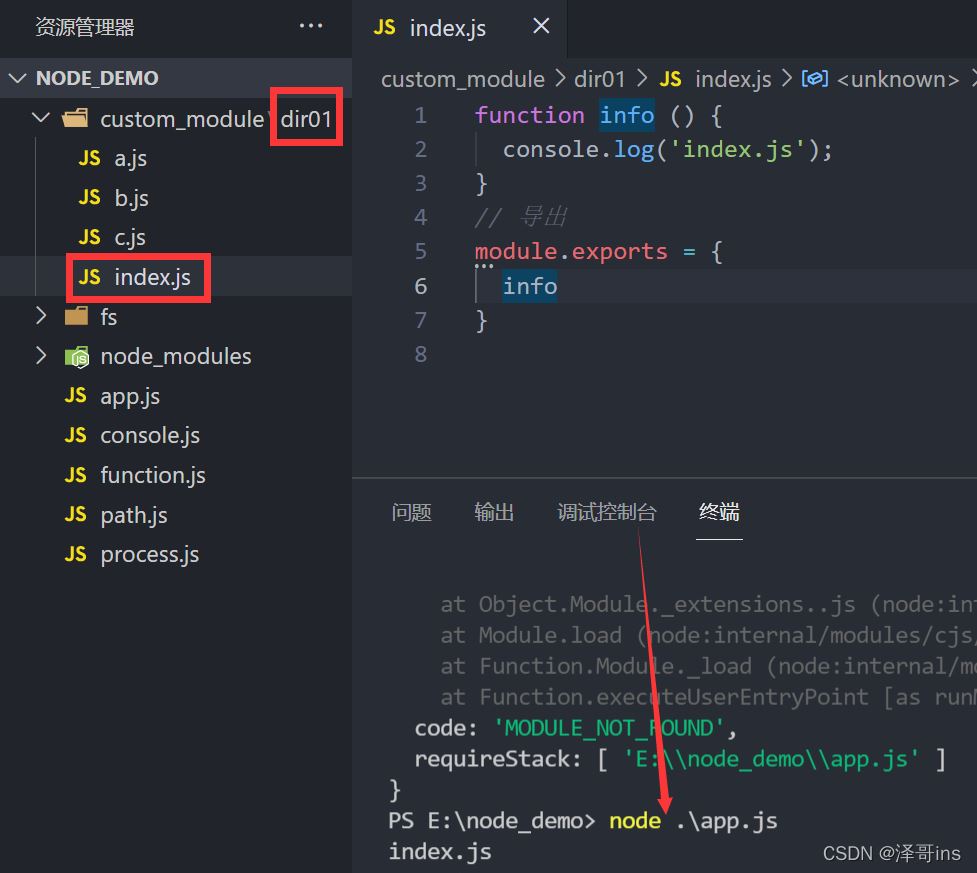
在dir01目錄下新建3個js文件,分別是a.js、b.js、c.js。三個文件當中呢,函數名都是info,輸出的內容呢是對應的文件名稱。





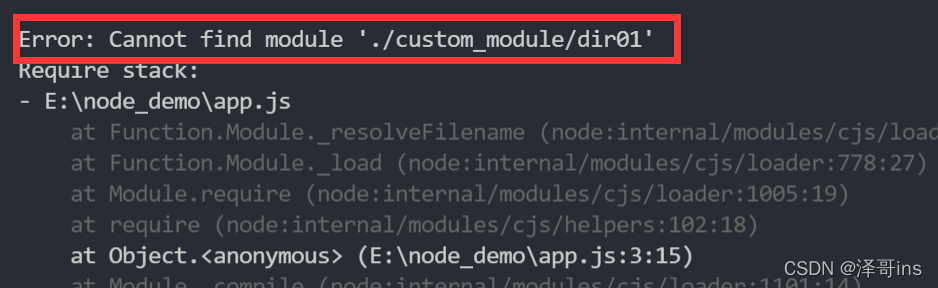
報錯:不能查找到該路徑這個模塊。原因:我們該目錄下有三個js文件,而它不知道你要調用哪個文件,所以會報錯。解決方法:將目錄模塊進行調用文件指定。

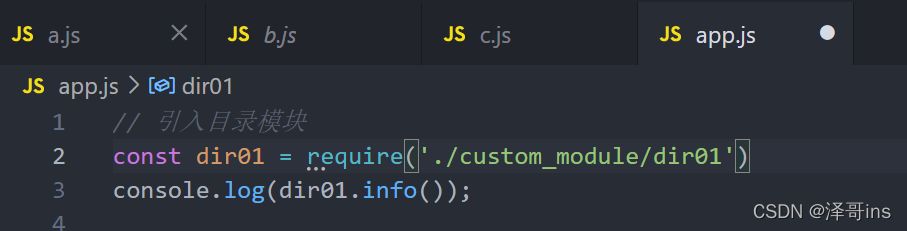
我們通過,加入index.js文件后,發現不報錯了,輸出了index.js,這就說明我們指定的調用文件成功了,那么由此可以看出,我們默認調用的是index.js文件。 如果沒有該文件將報錯,那么我們如何更改成調用其他三個文件呢?

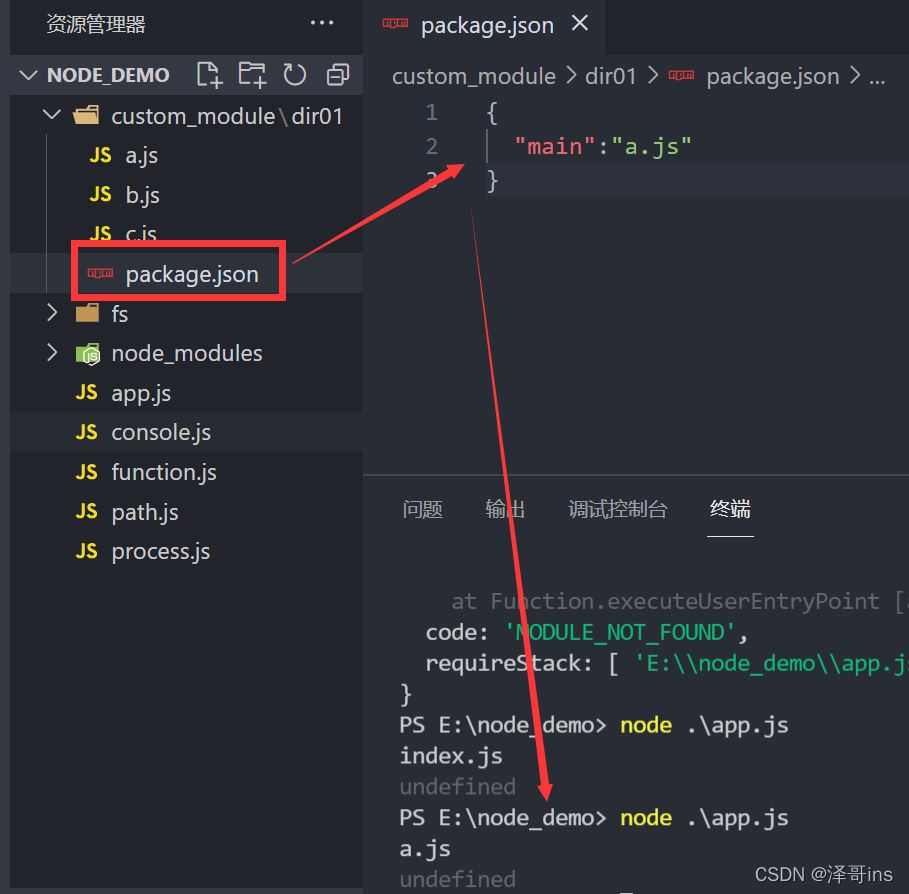
將默認調用的index.js刪除,我們新建一個package.json文件,然后使用"main"屬性指定一個模塊的文件名字就可以啦。注:這里輸出的undefined是我們function沒有寫return語句,默認返回的是undefined。

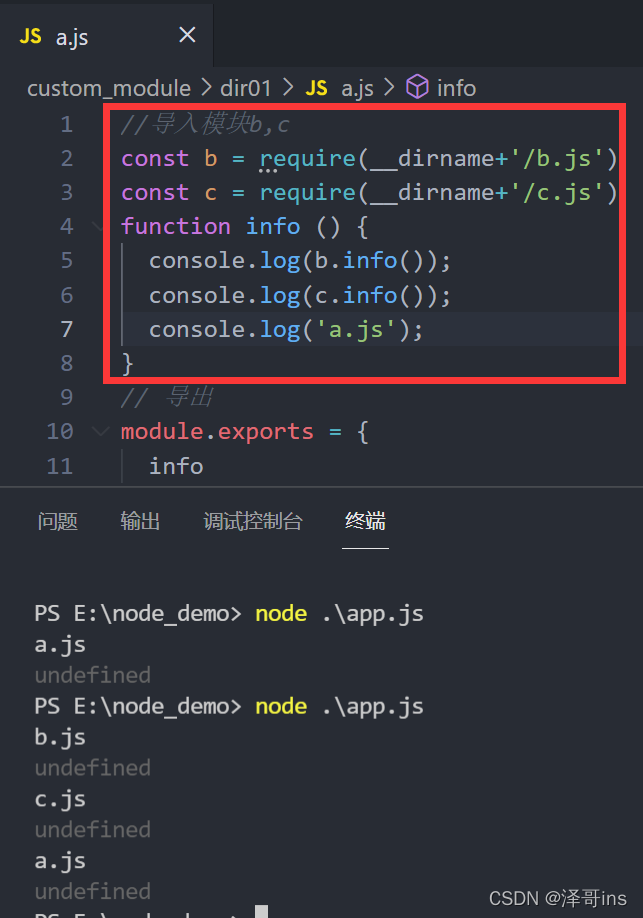
我們在三個文件模塊中,任意拿出一個,比如說a.js,我們可以再a.js文件中引入其他兩個文件模塊,并打印,可以看到如上圖的結果。
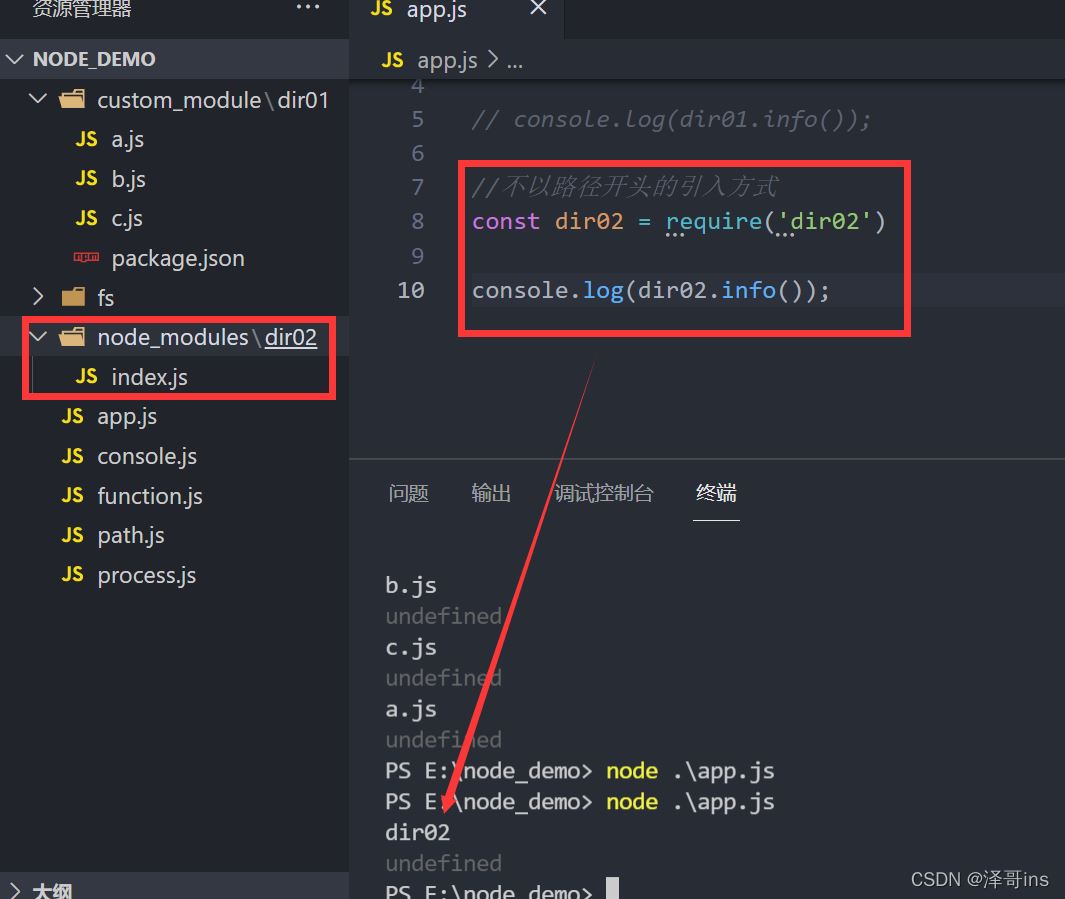
就是require引入的時候,是直接寫一個目錄文件夾的名字,而不是路徑,那么我們需要把這個文件夾放在node_modules目錄下,否則會報錯,我們執行的時候會查找這個名字的目錄。

//導入模塊b,c
const b = require(__dirname+'/b.js')
const c = require(__dirname+'/c.js')
function info () {
console.log(b.info());
console.log(c.info());
console.log('a.js');
}
// 導出
module.exports = {
info
}function info () {
console.log('b.js');
}
// 導出
module.exports = {
info
}function info () {
console.log('c.js');
}
// 導出
module.exports = {
info
}//引入目錄模塊
//默認的目錄模塊的入口文件是 index.js
// const dir01 = require('./custom_module/dir01')
// console.log(dir01.info());
//不以路徑開頭的引入方式
const dir02 = require('dir02')
console.log(dir02.info());{
"main":"a.js"
}路徑:node_moudules/dir02/index.js
function info () {
console.log('dir02');
}
// 導出
module.exports = {
info
}以上是“Node.js模塊的加載邏輯是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。