溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3中邊距屬性有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
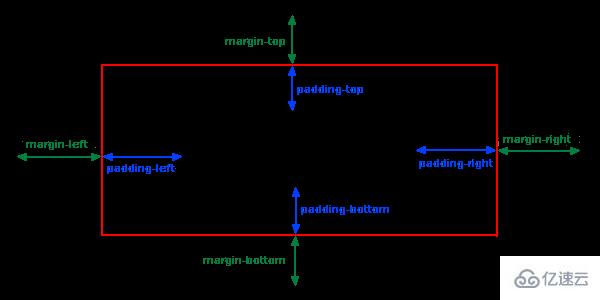
css3的兩種邊距屬性:1、內邊距屬性(padding、padding-top等),可設置元素邊框與元素內容之間的空間;2、外邊距屬性(margin、margin-top等),可設置元素周圍的空間。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3的邊距分為兩種:
內邊距(padding):元素邊框與元素內容之間的空間
外邊距(margin):元素周圍的空間

內邊距屬性
| 屬性 | 說明 |
|---|---|
| padding | 使用簡寫屬性設置在一個聲明中的所有填充屬性 |
| padding-bottom | 設置元素的底部填充 |
| padding-left | 設置元素的左部填充 |
| padding-right | 設置元素的右部填充 |
| padding-top | 設置元素的頂部填充 |
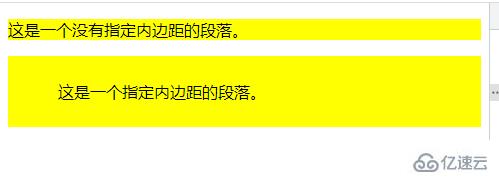
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>這是一個沒有指定內邊距的段落。</p>
<p class="padding">這是一個指定內邊距的段落。</p>
</body>
</html>
外邊距屬性
| 屬性 | 描述 |
|---|---|
| margin | 簡寫屬性。在一個聲明中設置所有外邊距屬性。 |
| margin-bottom | 設置元素的下外邊距。 |
| margin-left | 設置元素的左外邊距。 |
| margin-right | 設置元素的右外邊距。 |
| margin-top | 設置元素的上外邊距。 |
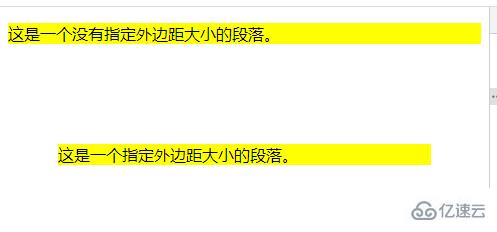
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>這是一個沒有指定外邊距大小的段落。</p>
<p class="margin">這是一個指定外邊距大小的段落。</p>
</body>
</html>
以上是“css3中邊距屬性有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。