您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css設置外邊距的屬性名有哪些”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css設置外邊距的屬性名有哪些”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
屬性名:1、margin,設置元素的所有外邊距;2、margin-bottom,設置元素的下邊距;3、margin-left,設置元素的左邊距;4、margin-right,設置元素的右邊距;5、margin-top,設置元素的上邊距。
css 外邊距屬性
margin:在一個聲明中設置所有外邊距屬性
margin-bottom:設置元素的下外邊距
margin-left:設置元素的左外邊距
margin-right:設置元素的右外邊距
margin-top:設置元素的上外邊距
css margin屬性
margin簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有1到4個值。
實例:
margin:10px 5px 15px 20px;
上邊距是 10px
右邊距是 5px
下邊距是 15px
左邊距是 20px
margin:10px 5px 15px;
上邊距是 10px
右邊距和左邊距是 5px
下邊距是 15px
margin:10px 5px;
上邊距和下邊距是 10px
右邊距和左邊距是 5px
margin:10px;
所有四個邊距都是 10px
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
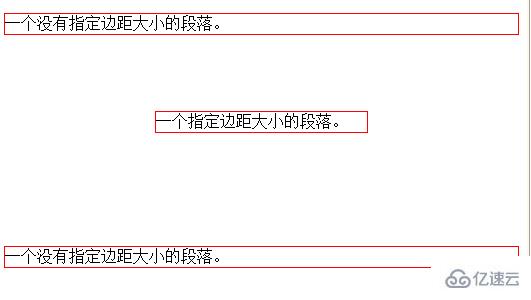
<p>一個沒有指定邊距大小的段落。</p>
<p class="ex1">一個指定邊距大小的段落。</p>
<p>一個沒有指定邊距大小的段落。</p>
</body>
</html>
以上是“css設置外邊距的屬性名有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。