您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹在html5中內聯svg是什么意思,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在html5中,內聯svg是“Scalable Vector Graphics”的縮寫,表示可伸縮矢量圖形,用于定義用于網絡的基于矢量的圖形;svg使用XML格式定義圖形,圖像在放大或改變尺寸的情況下其圖形質量不會有損失。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
什么叫html5內聯svg
HTML5 支持內聯 SVG。
SVG 指可伸縮矢量圖形 (Scalable Vector Graphics)
SVG 用于定義用于網絡的基于矢量的圖形
SVG 使用 XML 格式定義圖形
SVG 圖像在放大或改變尺寸的情況下其圖形質量不會有損失
SVG 是萬維網聯盟的標準
與其他圖像格式相比(比如 JPEG 和 GIF),使用 SVG 的優勢在于:
SVG 圖像可通過文本編輯器來創建和修改
SVG 圖像可被搜索、索引、腳本化或壓縮
SVG 是可伸縮的
SVG 圖像可在任何的分辨率下被高質量地打印
SVG 可在圖像質量不下降的情況下被放大
示例如下:
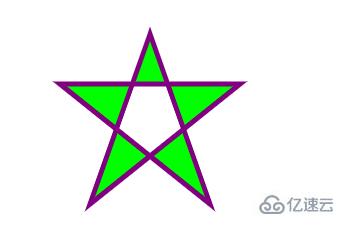
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
輸出結果:

以上是“在html5中內聯svg是什么意思”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。