您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中發送請求的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中發送請求的方法是什么”吧!
在vue中,需要使用vue-resource、axios等插件來發送請求。axios是一個基于Promise的HTTP請求客戶端,用來發送請求,也是vue2.0官方推薦的,同時不再對vue-resource進行更新和維護。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
1)vue本身不支持發送AJAX請求,需要使用vue-resource、axios等插件實現。
2) axios是一個基于Promise的HTTP請求客戶端,用來發送請求,也是vue2.0官方推薦的,同時不再對vue-resource進行更新和維護。
使用axios發送AJAX請求
1、安裝axios并引入
1)npm的方式: $ npm install axios -S 或 cnpm install axios -S
2)bower的方式:$ bower install axios
3)cdn的方式:<script src=”https://unpkg.com/axios/dist/axios.min.js”></script>
2、如何引入使用axios
安裝其他插件的時候,可以直接在 main.js 中引入并 Vue.use(),但是 axios 并不能 use,只能每個需要發送請求的組件中即時引入
為了解決這個問題,有兩種開發思路,
一是在引入 axios 之后,修改原型鏈
二是結合 Vuex,封裝一個 aciton
方案一:改寫原型鏈
首先在 main.js 中引入 axios
import axios from 'axios' Vue.prototype.$http= axios
在組件中發送http請求
this.$http.post('/user',{name: 'xiaoming'})
this.$http({method: 'post',url: '/user',data: {name: 'xiaoming'}})
//發送get請求
this.$http.get('/user?ID=12345')
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
this.$http.get('/user',{params:{ID:12345}})
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
//發送post請求
this.$http.post('/user',
{name: 'xiaoming'}
)
.then(res=> { console.log(res) })
.catch(err=> { console.log(err)});3、封裝axios進行調用
/**** request.js ****/
// 導入axios
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { Message} from 'element-ui';
//1. 創建新的axios實例,
const service = axios.create({
// 公共接口--這里注意后面會講
baseURL: '',
// 超時時間 單位是ms,這里設置了3s的超時時間
timeout: 3 * 1000
})
// 2.請求攔截器
service.interceptors.request.use(config => {
//發請求前做的一些處理,數據轉化,配置請求頭,設置token,設置loading等,根據需求去添加
config.data = JSON.stringify(config.data); //數據轉化,也可以使用qs轉換
console.log('請求攔截器中',config)
config.headers = {
'Content-Type':'application/x-www-form-urlencoded' //配置請求頭
}
//注意使用token的時候需要引入cookie方法或者用本地localStorage等方法,推薦js-cookie
// const token = getCookie('名稱');//這里取token之前,你肯定需要先拿到token,存一下
// if(token){
// config.params = {'token':token} //如果要求攜帶在參數中
// config.headers.token= token; //如果要求攜帶在請求頭中
// }
return config
}, error => {
console.log('錯誤')
Promise.reject(error)
})
// 3.響應攔截器
service.interceptors.response.use(response => {
//接收到響應數據并成功后的一些共有的處理,關閉loading等
return response
}, error => {
console.log('error',error)
/***** 接收到異常響應的處理開始 *****/
if (error && error.response) {
// 1.公共錯誤處理
// 2.根據響應碼具體處理
switch (error.response.status) {
case 400:
error.message = '錯誤請求'
break;
case 401:
error.message = '未授權,請重新登錄'
break;
case 403:
error.message = '拒絕訪問'
break;
case 404:
error.message = '請求錯誤,未找到該資源'
// window.location.href = "/"
break;
case 405:
error.message = '請求方法未允許'
break;
case 408:
error.message = '請求超時'
break;
case 500:
error.message = '服務器端出錯'
break;
case 501:
error.message = '網絡未實現'
break;
case 502:
error.message = '網絡錯誤'
break;
case 503:
error.message = '服務不可用'
break;
case 504:
error.message = '網絡超時'
break;
case 505:
error.message = 'http版本不支持該請求'
break;
default:
error.message = `連接錯誤${error.response.status}`
}
} else {
// 超時處理
if (JSON.stringify(error).includes('timeout')) {
Message.error('服務器響應超時,請刷新當前頁')
}
Message.error('連接服務器失敗')
}
Message.error(error.message)
/***** 處理結束 *****/
//如果不需要錯誤處理,以上的處理過程都可省略
return Promise.resolve(error.response)
})
//4.導入文件
export default service/**** http.js ****/
// 導入封裝好的axios實例
import request from './request'
const http ={
/**
* methods: 請求
* @param url 請求地址
* @param params 請求參數
*/
get(url,params){
const config = {
method: 'get',
url:url
}
if(params) config.params = params
return request(config)
},
post(url,params){
console.log(url,params)
const config = {
method: 'post',
url:url
}
if(params) config.data = params
return request(config)
},
put(url,params){
const config = {
method: 'put',
url:url
}
if(params) config.params = params
return request(config)
},
delete(url,params){
const config = {
method: 'delete',
url:url
}
if(params) config.params = params
return request(config)
}
}
//導出
export default httpimport http from './http'
//
/**
* @parms resquest 請求地址 例如:http://197.82.15.15:8088/request/...
* @param '/testIp'代表vue-cil中config,index.js中配置的代理
*/
// let resquest = ""
// get請求
export function getListAPI(resquest,params){
return http.get(`${resquest}/getList.json`,params)
}
// post請求
export function postFormAPI(resquest,params){
console.log('發送post請求')
return http.post(`${resquest}`,params)
}
// put 請求
export function putSomeAPI(resquest,params){
return http.put(`${resquest}/putSome.json`,params)
}
// delete 請求
export function deleteListAPI(resquest,params){
return http.delete(`${resquest}/deleteList.json`,params)
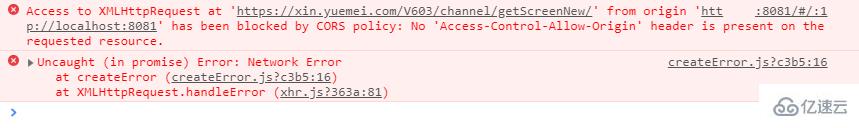
}解決Vue跨域問題:

解決方法:在腳手架中的config下的index.js中
在 dev 的 proxyTable 對象中添加這些屬性
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
"/api":{
target:"https://xin.yuemei.com/V603/channel/getScreenNew/",//接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
"^/api":""//重寫為空,這個時候api就相當于上面target接口基準地址
}
}
},然后請求這里用axios請求
請求的時候前綴api就相當于基準地址了
axios.post("/api").then(res => {
console.log(res);
this.data = res.data.data;
});
//如果有參數請求
axios.post("/api?key=111").then(res => {
console.log(res);
this.data = res.data.data;
});配置完記得重跑一下項目(切記)
想要發送Ajax請求 通過兩種方式
一:通過XHR對象
請求行:
method:post 或get url:請求地址
請求頭:
host:主機地址
cookie
content-type:請求體內容請求體:
響應行:status
響應頭:多個響應頭
響應體:
json/圖片/css/js/html
二:通過fetch函數
感謝各位的閱讀,以上就是“vue中發送請求的方法是什么”的內容了,經過本文的學習后,相信大家對vue中發送請求的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。