您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue axios庫發送請求怎么實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
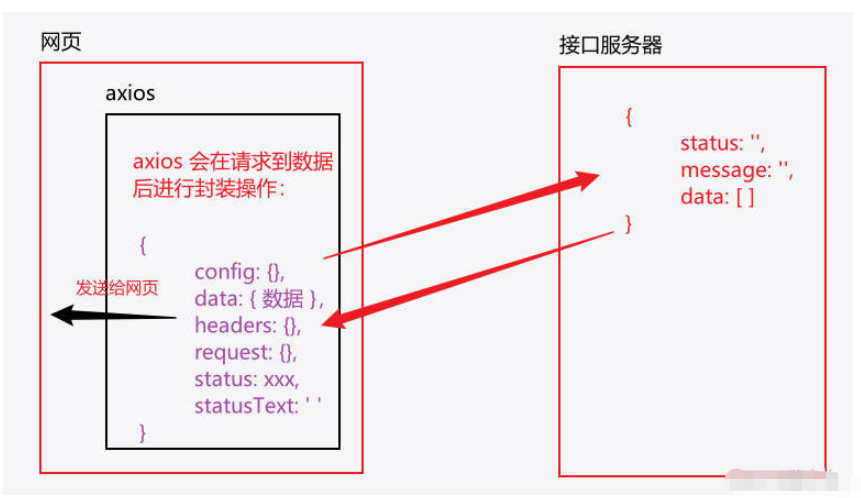
Axios,是一個基于 promise 的網絡請求庫,作用于node.js和瀏覽器中,它是 isomorphic 的(即同一套代碼可以運行在瀏覽器和node.js中)。
使用方式如下:
<script>
//調用axios方法得到的返回值是 promise 對象
axios({
//請求方式
method: 'get',
// 請求地址
url: 'http://www.liulongbin.top:3006/api/getbooks'//黑馬的老師提供的地址
}).then(function(books) {
console.log(books.data)
})
// 另一種寫法
const result = axios({
method: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks'
})
result.then(function(books){
console.log(books.data)
})
</script>
async和await必須結合使用,有await必須要使用async, 有async不一定要使用await,await是將異步轉為同步,async 和 await 是 es7語法
<script src="../lib/axios/axios.js"></script>
<button id="app">post請求</button>
<script>
document.querySelector("#app").addEventListener("click", async function() {
// 如果調用某個方法
// await 只能在被 async 修飾的方法中使用
const result = await axios({
method: 'post',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(result)
})
</script>1.解構賦值的時候,使用 : 進行重命名
2.調用 axios 之后,使用 async /await 進行簡化
3.使用解構賦值,從 axios 封裝的大對象中, 把 data 屬性解構出來 { data }
4.為了后期方便,把解構出來的 data 屬性,使用冒號 : 進行重命名 ,一般重命名為 { data: res }
5.代碼演示:
<script>
document.querySelector("#app").addEventListener("click", async function() {
const {
//使用 :進行重命名
data: res
} = await axios({
method: 'post',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
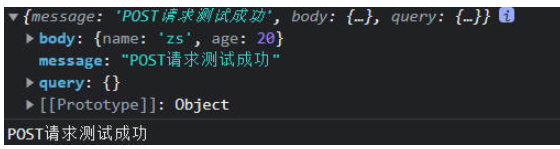
console.log(res)
//也可以單獨取值
console.log(res.message)
})
</script>
代碼如下:
//axios.post('url地址',{post請求數據體})
document.querySelector("#app1").addEventListener("click", async function() {
const {data: res} = await axios.post('http://www.liulongbin.top:3006/api/post', {
name: 'zs',
gender: '女'
})
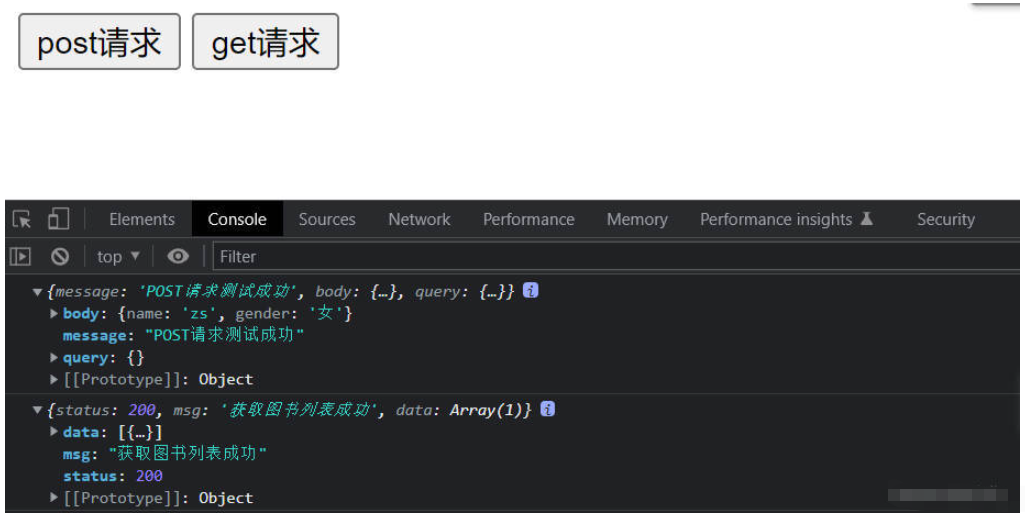
console.log(res)
});
//axios.get('url地址',{
// get參數
// params: {}
// })
document.querySelector("#app2").addEventListener('click', async function() {
const {data: res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks', {
params: {
id: 1
}
})
console.log(res)測試結果如下:

“Vue axios庫發送請求怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。