您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
js將列表組裝成樹結構的兩種實現方式分別是什么,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
工作中偶爾就會遇到后端同學丟來一個列表,要我們自己組裝成一個樹結構渲染到頁面上,本文以兩種不同方式探索生成樹的算法思想。

可組裝成樹結構的數組一般有以下幾個要素:
當前節點id
parentId 當前節點的父節點id
children 子節點列表(可能不會在接口中返回,需要組裝時候自己加上)
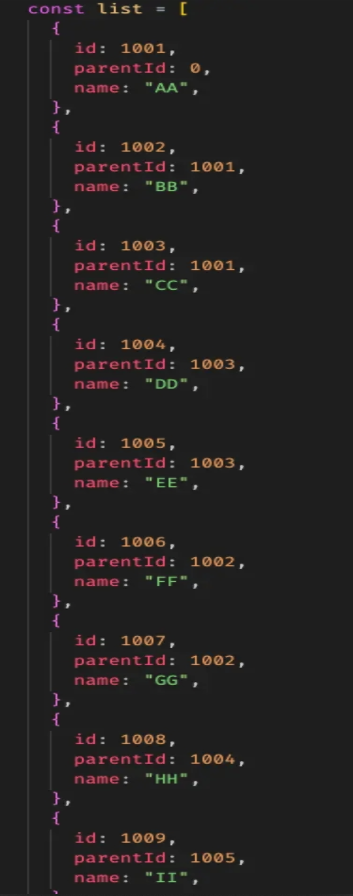
原始結構:

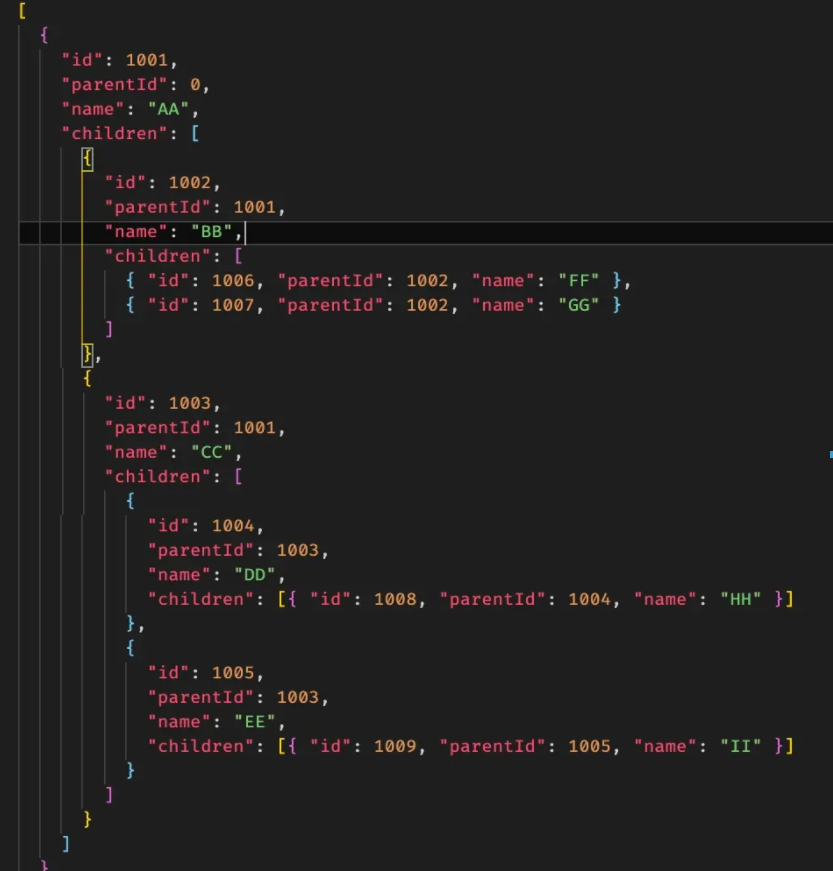
目標結構:

關鍵就是一維數組中通過parentId找到其對應的父節點并添加到父節點的children數組中。
最直接的方式就是遍歷數組,并把找到的子節點逐一添加到父節點中
function listToTreeSimple(data) {
const res = [];
data.forEach((item) => {
const parent = data.find((node) => node.id === item.parentId);
if (parent) {
parent.children = parent.children || [];
parent.children.push(item);
} else {
// * 根節點
res.push(item);
}
});
return res;
}考慮進一步優化,使用哈希表,以id為key存儲每個節點值,省去data.find計算
function listToTree(data) {
// * 先生成parent建立父子關系
const obj = {};
data.forEach((item) => {
obj[item.id] = item;
});
// * obj -> {1001: {id: 1001, parentId: 0, name: 'AA'}, 1002: {...}}
// console.log(obj, "obj")
const parentList = [];
data.forEach((item) => {
const parent = obj[item.parentId];
if (parent) {
// * 當前項有父節點
parent.children = parent.children || [];
parent.children.push(item);
} else {
// * 當前項沒有父節點 -> 頂層
parentList.push(item);
}
});
return parentList;
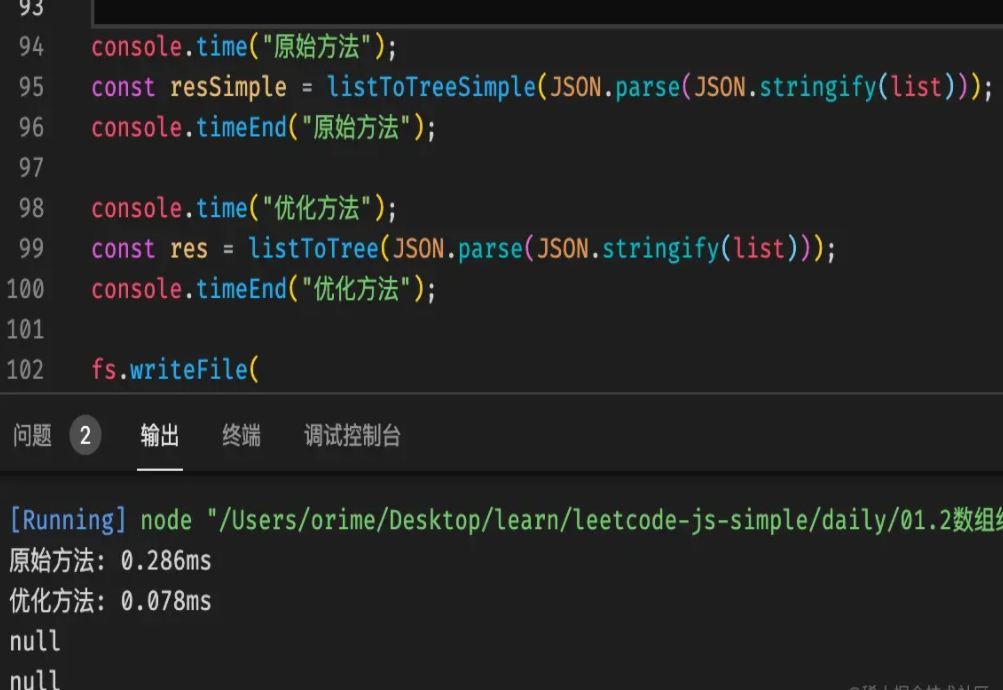
}即便數據量很小,帶來的性能提升也是顯著的

更有騷操作遞歸法,性能會很差,但代碼會很酷????
function recursiveToTree(data) {
function loop(key) {
const arr = [];
data.forEach((item) => {
if (item.parentId === key) {
item.children = loop(item.id);
arr.push(item);
}
});
return res;
}
return loop(1);
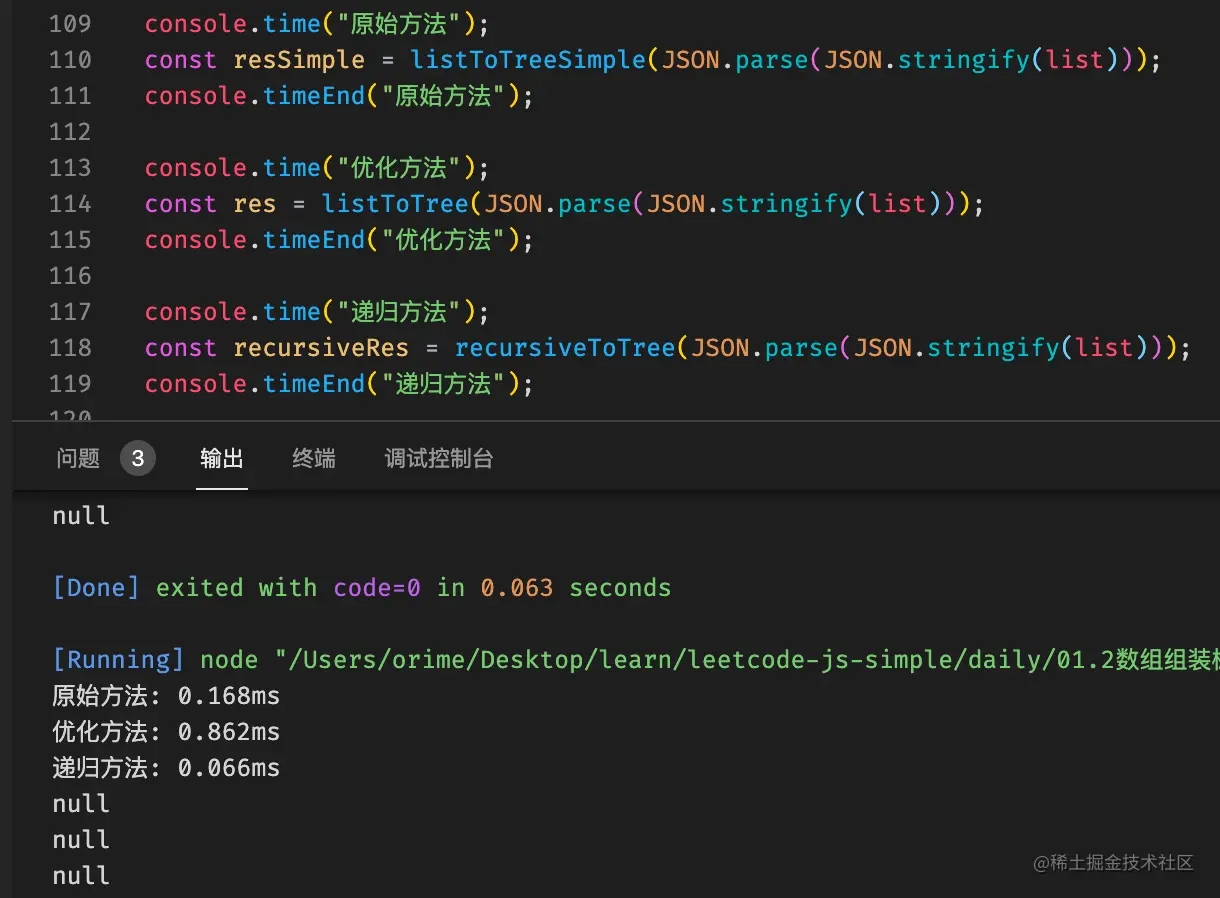
}看看性能,誒?看起來竟然遞歸性能最佳????

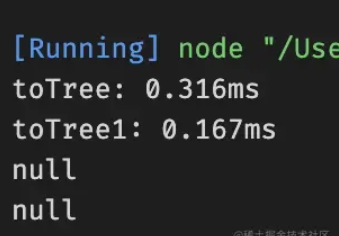
但是數據量稍微大一點

(上面遞歸,下面非遞歸)
原始數據列表
const list = [
{
id: 1001,
parentId: 0,
name: "AA",
},
{
id: 1002,
parentId: 1001,
name: "BB",
},
{
id: 1003,
parentId: 1001,
name: "CC",
},
{
id: 1004,
parentId: 1003,
name: "DD",
},
{
id: 1005,
parentId: 1003,
name: "EE",
},
{
id: 1006,
parentId: 1002,
name: "FF",
},
{
id: 1007,
parentId: 1002,
name: "GG",
},
{
id: 1008,
parentId: 1004,
name: "HH",
},
{
id: 1009,
parentId: 1005,
name: "II",
},
];看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。