您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript的var與let,const的區別是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript的var與let,const的區別是什么”吧!
說到JavaScript中聲明變量的幾種方法也就是var、let、const了,let和const是es6中新增的命令。那么它們之間有什么區別呢?
我們先整體說一下三者的區別,在詳細介紹,var、let、const的區別主要從以下幾點分析:
作為全局變量時的不同
變量提升
暫時性死區
塊級作用域
重復聲明
修改聲明的變量
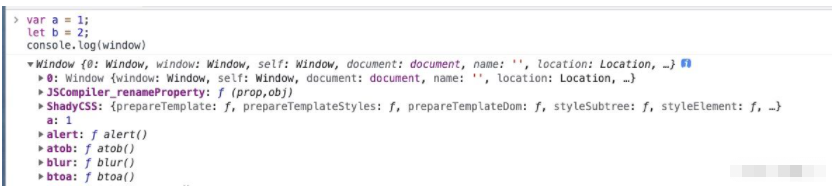
在ES5中,頂層對象的屬性和全局變量是等價的,用var聲明的變量既是全局變量,也是頂層變量的屬性
但是ES6中用let聲明的變量可以在全局訪問到,但是并沒有在頂層變量的屬性上,const聲明的常量同樣也不會在頂層變量上

var聲明的變量存在變量提升,及變量可以在聲明之前調用,值為undefined
let和const不存在變量提升,即它們所聲明的變量一定要在聲明后使用,否則會報錯
console.log(a) // undefinedvar a = 1console.log(b) // Cannot access 'b' before initializationlet b = 2console.log(c) // Cannot access 'c' before initializationconst c = 3console.log(a) // undefined var a = 1 console.log(b) // Cannot access 'b' before initialization let b = 2 console.log(c) // Cannot access 'c' before initialization const c = 3
var不存在暫時性死區
let和const存在暫時性死區,只有等到聲明變量的那一行代碼被執行后,才可以獲取和使用該變量
其實這一點就是有上一點變量提升延伸而來的區別。因為var聲明的變量存在變量提升,在聲明之前使用該變量值為undefined,不會報錯,所有沒有暫時性死區。let、const在該作用域開始前后,變量或常量聲明之前使用會報錯,這一塊區域也就被稱為暫時性死區
例同上文:
console.log(a) // undefined var a = 1 console.log(b) // Cannot access 'b' before initialization let b = 2 console.log(c) // Cannot access 'c' before initialization const c = 3
var不存在塊級作用域
let和const存在塊級作用域
{ var a = 2}console.log(a) // 2{ let b = 2}console.log(b) // Uncaught ReferenceError: b is not defined{ const c = 2}console.log(c) // Uncaught ReferenceError: c is not definedvar在相同作用域下允許重復聲明,后面聲明的變量會覆蓋前面的變量聲明
let、const在相同作用域下不允許重復聲明
var a = 10 var a = 20 // 20 let b = 10 let b = 20 // Identifier 'b' has already been declared const c = 10 const c = 20 // Identifier 'c' has already been declared
var和let聲明的是變量,聲明后的變量可被修改
const聲明得失常量,只讀。一旦聲明,常量的值就不能改變。但是需要注意的是,對于引用數據類型,JavaScript中的變量或者常量存儲的是該數據的存儲地址,只要不直接修改該常量的引用,修改其指向的對象的屬性是可以的。
var a = 10 a = 20 console.log(a) // 20 let b = 10 b = 20 console.log(b) // 20 const c = 10 c = 20 // Uncaught TypeError: Assignment to constant variable
到此,相信大家對“javascript的var與let,const的區別是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。