您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中let、var和const的區別有哪些,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在JavaScript中,建議在使用變量和常量時聲明變量名稱(下面統稱為“變量”)。var,let和const是在JavaScript中聲明變量時使用的關鍵字,其中,let和const是ECMAScript 2015采用的新聲明方法的關鍵字。

ECMAScript 2015(ekma腳本)是JavaScript的標準規范。由國際組織標準化,在Google Chrome和Internet Explorer 11及更高版本等現代瀏覽器中被廣泛采用。
使用let和const,可以防止錯誤的值被覆蓋,或者錯誤地聲明具有相同名稱的變量。
下面我們就詳細的看看var,let和const的區別及用法
var
在var中,你可以重新聲明并重新分配。
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新聲明ok';
let
let中禁止重新聲明
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新聲明no';
const
在const中,禁止重新聲明和重新分配。
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新聲明no';
下面我們就來通過例子具體的說明let、var和const
let、var和const的寫法
基本程序如下。在每個關鍵字之后,寫下變量名稱和初始值。var和let的初始值可以省略。
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的寫法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的寫法 const piyo = 'piyo'; // const的初始值不能省略
let、var和const的使用范圍
var,let,const的使用范圍是不同的。
例如,如果var在if語句之外聲明,則它也可以在if語句中使用。
let和const超出范圍就不能使用了。
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范圍外,錯誤
console.log(z); //范圍外,錯誤我們來看具體的示例
變量聲明基本上是使用const。重新分配const時會發生錯誤。因此,通過聲明一個您不想使用const更改值的變量,可以防止意外更改的的值。
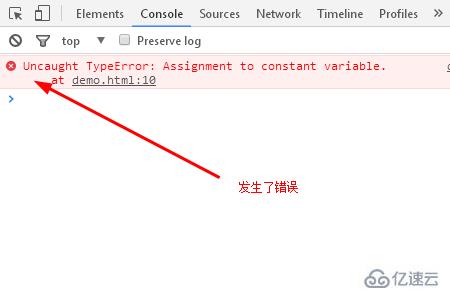
const piyo = 'piyo'; piyo = 'hogehoge'; // 發生錯誤
運行效果如下

如果需要重新分配,可以使用let。由于let相比于var可以在局部設置變量的有效范圍,因此可以防止錯誤地聲明具有相同名稱的變量。
{
let fuga = 'fuga'; // 僅在{ ... }中有效
fuga = 'fugafuga'; // 重新分配,沒有錯誤
console.log(fuga);
}
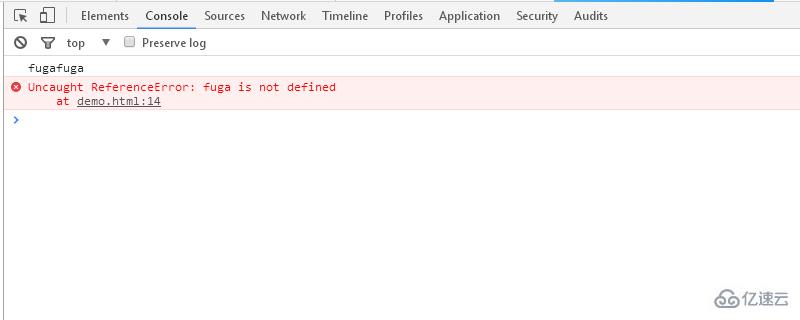
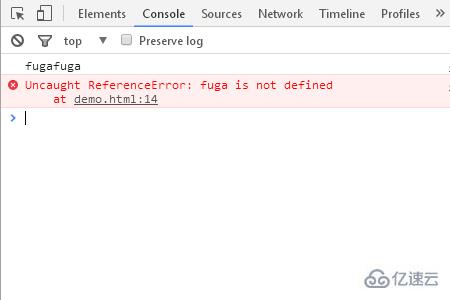
console.log(fuga); // 發生錯誤運行效果如下

在大多數情況下,建議使用const和let。僅在絕對必要時使用var;這可以防止錯誤地使用變量,因此可以減輕編程和調試的負擔。
感謝你能夠認真閱讀完這篇文章,希望小編分享JavaScript中let、var和const的區別有哪些內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。