您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript數據可視化庫有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

JavaScript數據可視化庫
我們選擇了14個用于數據可視化的 JavaScript 庫(這些庫目前是最受歡迎或最有趣的)并做了一些研究,看看哪個最適合我們的項目。在這里要考慮許多因素:
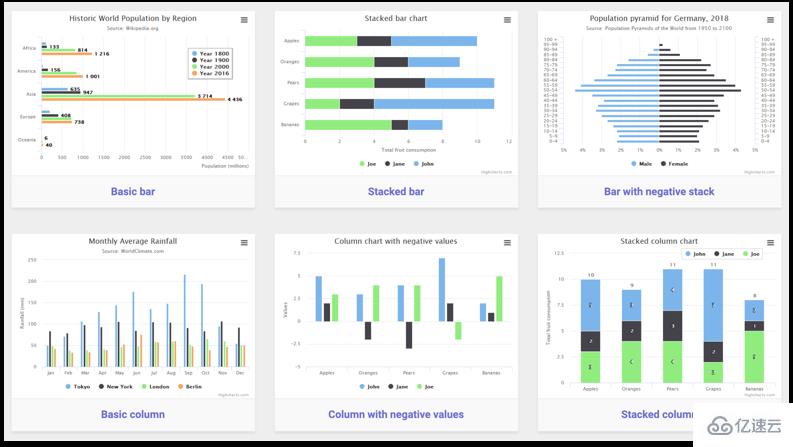
我想要什么樣的圖表?餅圖,地理圖,折線圖, 條形圖?
有些庫只支持少數幾種類型。首先要知道自己到底需要哪些。
數據集有多大?
基于 SVG 的庫通常更適合中小型數據集,因為每個元素都是唯一的節點并存在于 DOM 樹中。這也意味著它們允許被直接訪問,從而具有更多的靈活性。雖然你可以借助一些數據聚合算法、智能內存管理和其他花哨的技巧使它們能夠處理大型數據集,但是使用基于 Canvas 的大型數據集工具是更可靠的選擇。Canvas 非常快。
該應用是用于Web端、移動端還是兩者兼而有之?
有些庫在響應性方面更好,而其他一些庫有自己的 React Native 版本,如 Victory。
瀏覽器支持給定的庫嗎?
你使用哪種 JavaScript 框架?
確保你的數據庫庫能夠順利運行。如果你在用 React,那么使用特定于 React 的庫可能比使用包裝器更好。
你需要什么樣的外觀?
如果你需要一些高級動畫,也應該考慮到這一點。
在某些情況下,你可能根本不需要數據可視化庫。有時用原生 JavaScript 從頭開始編寫是個好主意。雖然開始代價很大(特別是在你第一次這樣的時候),但對于那些帶有自定義定制圖表的項目來說,可能會在未來獲得回報。有時最好保持理智并在開發部分上花費更多資源,而不是試圖改造庫來滿足你的特定需求。雖然一開始聽起來很可怕,但是以 SVG 為導向的心態和幾小時的實驗 —— 誰知道呢,它可能很有趣!
如果你熟悉現代前端框架,那么 Vue.js 在這方面尤為出色,它與 SVG 的協作輕而易舉。請注意,我正在嚴格地討論基于 SVG 的圖表,因為它更容易實現。 HTML5 Canvas 只是一個位圖的繪圖表面,它并不知道內部繪制的對象是什么 —— 它們是像素,而不是像 SVG 一樣的 DOM 元素。如果你想讓它具有交互性,需要自己去處理所有的邏輯。雖然基于 Canvas 的方法提供了大型數據集(1000多個元素)的性能優勢和嚴謹的操作,但我不建議從頭開始編寫 —— 除非它是你產品的核心功能。
那么什么情況下才能使用庫?
當你的項目中有一個奇怪的圖表,一個需要漂亮的界面基本功能,有所有的花里胡哨(工具提示、圖例、X/Y 軸等)的東西,或當應用需要標準化、響應和詳細的圖表,特別是需要有多種類型時。
最后,我們用庫來避免一次又一次地重新發明輪子,并且大多數庫已經存在了很久,并考慮到了大多數的使用情況。對了,他們也帶有內置的動畫效果。
在項目中嘗試所有這些庫是不可能的,下面是我根據自己和其他人的經驗列出的的列表。請記住,在深入了解一個庫之前,搞清楚怎樣把它集成到你的項目中總是一個好主意。最后,選哪個是你的事 —— 這只是一個清單!
如果你不是一家大公司,那么開源庫提供的選擇就足夠多了。加入你能夠回答我上面提到的問題,會很容易找到完美的匹配。

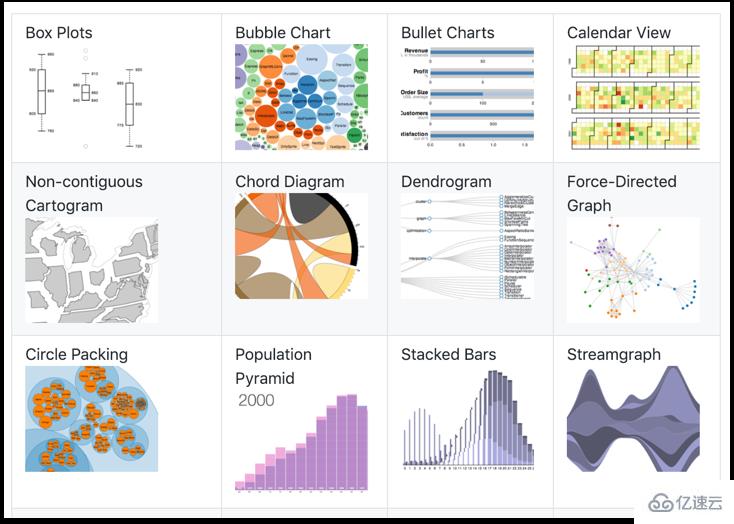
D3 是最受歡迎的 JS 庫之一,不僅可用于數據可視化,還包括動畫、數據分析、地理和數據實應用。使用HTML,SVG 和 CSS 等技術。它有一堆龐大的 API,有些人認為它根本不是數據可視化庫 。凡是你能想到的,都可以通過這個庫完成,但它也有其缺點,學習曲線非常陡峭,而且文檔已經過時,這很容易導致混亂。
大部分 API 都暴露了對 DOM 的直接訪問,這可能與 React 或 Vue 等現代前端框架的工作方式產生沖突。但還是有辦法解決這個問題的。有一份聲明性數據驅動文檔(簡稱d4)建議讓框架操縱 DOM 并嚴格使用 D3 作為數據 API。你可以在這里找到更多信息和例子。
適用于:任何環境
GitHub:https://github.com/d3

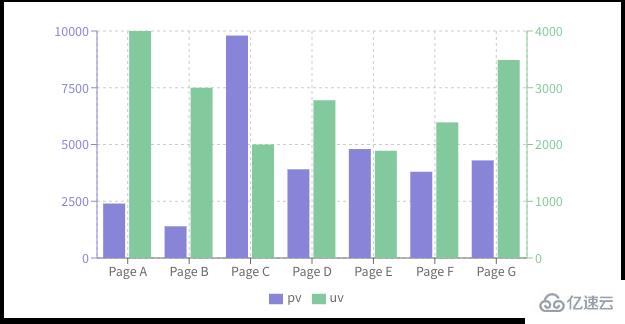
為 React 專用。 Recharts 在使用 D3 作為引擎,并導出了聲明性組件。它非常輕巧,可以通過渲染 SVG 元素來創建漂亮的交互式圖表。它易于使用而且文檔完整。圖表是可自定義的,庫本身提供了一些很好的例子。它的靜態圖表性能表現非常出色,并包含內置的通用圖表工具,比如:圖例工具提示和標簽。在同一頁面和大型數據集上處理多個動畫圖表時可能會出現滯后現象,不過它仍適用于大多數應用場合。
有點令人不安的是在 GitHub 上有大量未解決的問題。這些問題可能并不重要,但作者似乎并不是很熱血回答這些問題。所以如果你遇到困難,請做好深入研究代碼的準備。
適用于:React
GitHub:https://github.com/recharts

這是一組專為 React 和 React Native 設計的模塊化圖表組件。 Victory 在基礎方面做得很好 —— 例如坐標軸定制、標簽、為單個圖表傳遞不同的數據集都非常簡單,并且對樣式和行為進行調整時非常簡單直觀。它真的很好用,能讓你用最少的代碼創建漂亮的圖表。這是絕對值得一試的跨平臺的庫。
適用于:React,React Native

這是 Uber 開發的一個簡單的可視化庫,它允許你創建所有常用的圖表類型:條形圖,樹形圖,折線圖,面積圖等。它的 API 非常簡單,而且非常靈活。它很輕量,動畫簡單但流暢。還允許基于現有元素編寫自定義圖表。
然而,它極簡主義的造型可能并不適合每個人的口味(但我喜歡它!)。雖然反響平平,但其文檔簡單易讀。
適用于:React
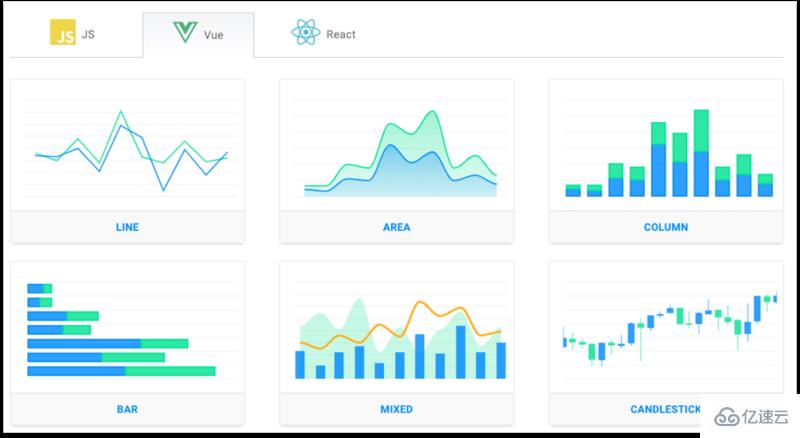
5、ApexCharts

這是一個相當簡潔的 SVG 圖表庫,還附帶 Vue.js 和 React 包裝器。它在不同設備上的效果看起來都很不錯,而且該庫允許自定義徒步,并提供全面的文檔。在較大的數據集上性能可能會受到影響,因此請確保它確實適合你的項目。根據 ApexCharts 的作者 Juned Chhipa 的說法,該庫是為了更容易縮放、平移、滾動數據、在圖表上放置信息性注釋等目的而寫的。
這個庫比較新,還有很大的發展空間,但如果響應性和互動性對你來說特別重要,那么這個漂亮的庫是值得一試的!
適用于:React,Vue.js,純 JavaScript

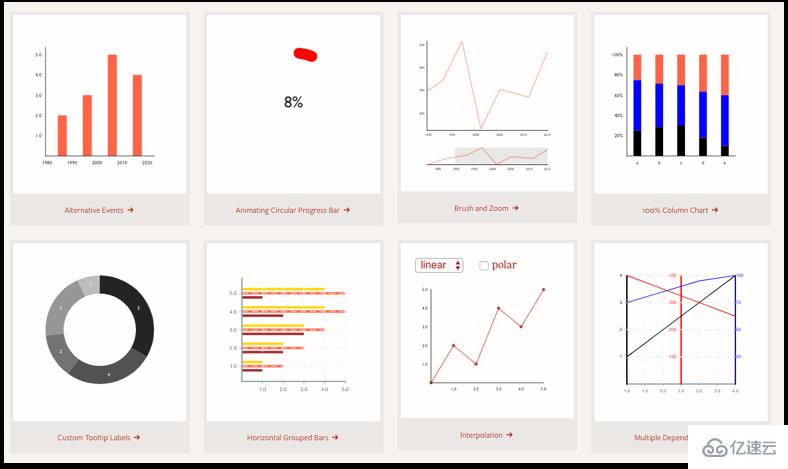
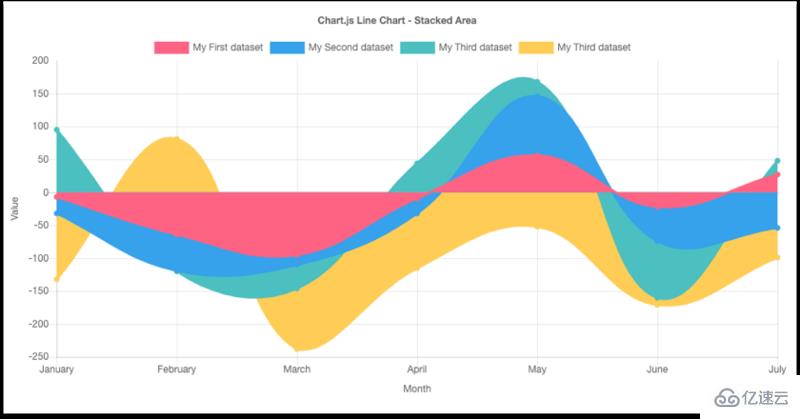
一個非常受歡迎的開源庫,在GitHub上超過 4 萬 star。它是輕量級的,允許你用 HTML5 Canvas 元素構建響應式圖表。可以輕松地對折線圖和條形圖進行混合和匹配以組合不同的數據集,這是非常棒的功能。
Chart.js 默認為你提供六種不同的圖表類型,它支持響應式,并且對初學者非常友好。它也是我處理大數據集時的首選庫。絕對是最有趣的開源庫之一。
適用于:React,Vue.js

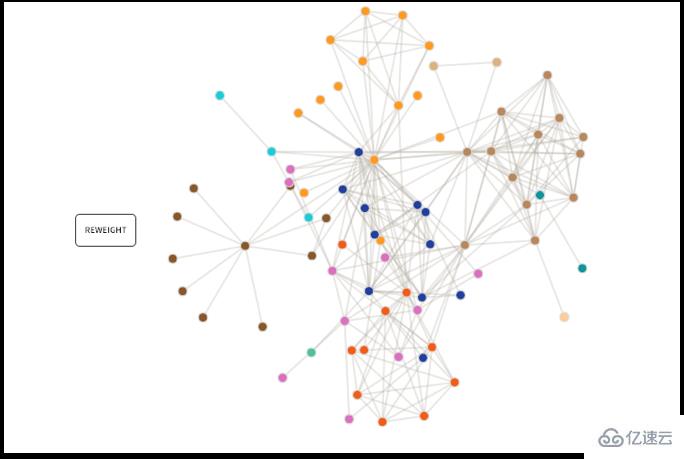
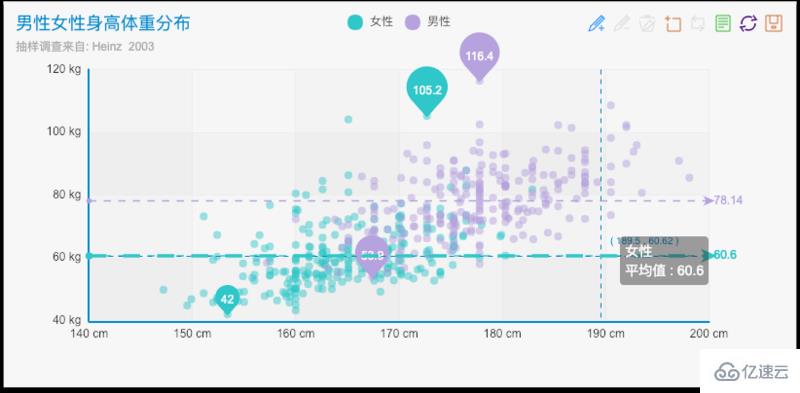
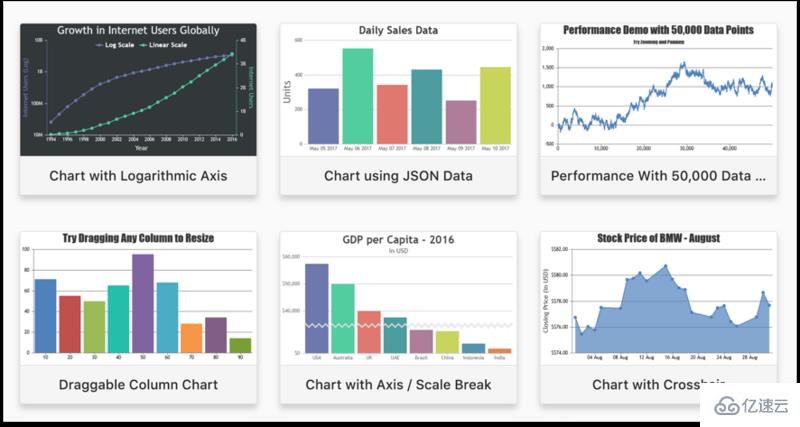
百度創建的這個庫對于 Web 的數據可視化非常有用。它也提供英文版本,適用于大數據集。它還支持 SVG 和 Canvas 渲染。
適用于:所有環境

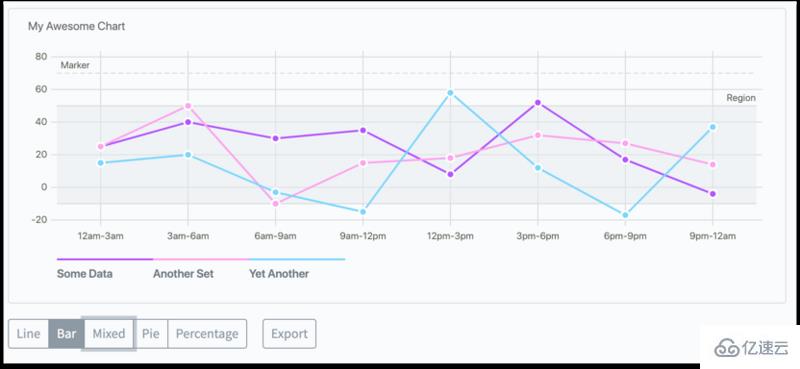
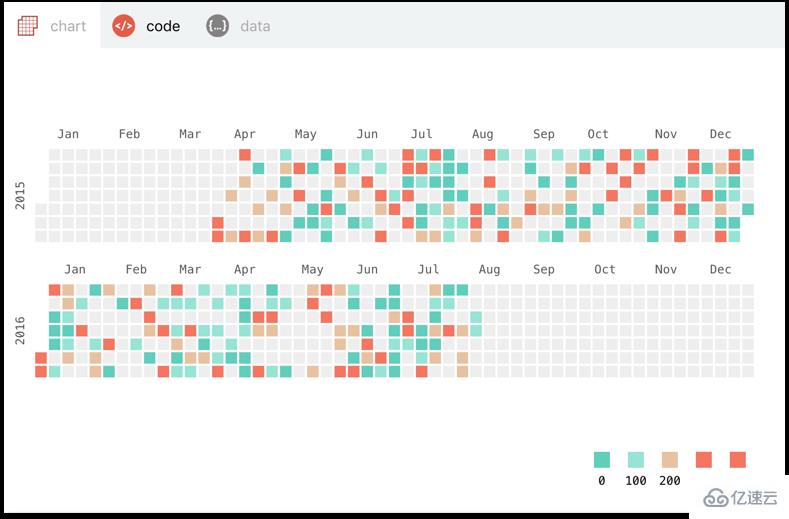
這是一個非常簡單的庫,用于零依賴關系的圖表。它是開源的,只有 17 個貢獻者,是本列表中最小的庫之一。
Frappe Charts 的靈感來自一個類似 GitHub 視覺效果的軟件包,支持折線圖,條形圖和其他類型的圖表。如果你正在找一個小巧輕量的包,這就是其中一個!
適用于:任何環境
GitHub:https://github.com/frappe/charts
官網:https://frappe.io/charts

Nivo 是一個基于 D3 和 React 的漂亮框架,提供十四種不同類型的組件來呈現你的數據。它于 2017 年發布,在2017 年 8 月 20 日作為 ProductHunt 的產品推出。
Nivo 提供了許多自定義選項和三個渲染選項:Canvas,SVG,甚至基于 API 的HTML。它的文檔非常出色,Demo 可配置且有趣。這是一個高級庫,非常簡單,不過提供自定義可視化的余地很小。
適用于:React
GitHub:https://github.com/plouc/nivo
官網:https://nivo.rocks/

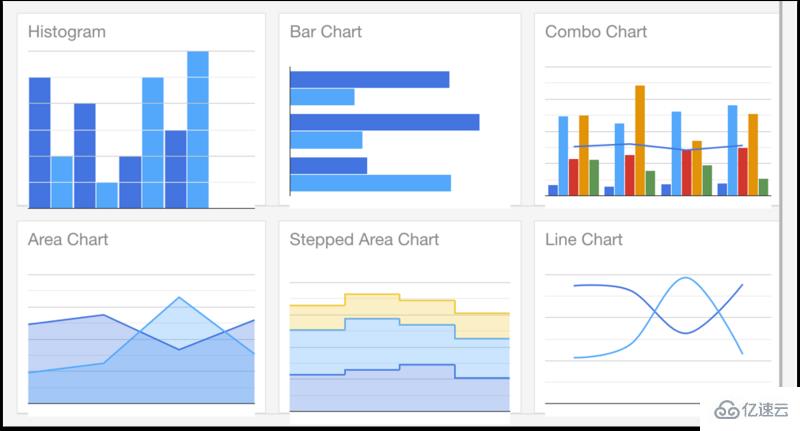
一個非常流行的圖表Web服務,我根本無法把它從列表中刪除。對于許多人來說,它是首選的 JS 庫,因為它提供了多種預先構建的圖表類型,例如條形圖、折線圖、區域圖、日歷圖、地理圖表等等。然而,對我來說,在大多數情況下,這個庫有點過分,坦率地說我不建議使用它。
它是免費的,但不是開源的(和每個 Google 產品一樣)。它在默認情況下不是響應式的,但你可以使用代碼調整圖表大小。根據圖表類型,有不同的自定義選項,它并不完全適合初學者。而且你必須直接從 Google URL 而不是 NPM 包加載它。
適用于:任何環境
有些庫為個人提供了免費版,但你需要付費才能在商業應用中使用它們。下面列出的都是大公司常用的。因為它們都是真正全面的、可定制的,并提供了很好的客戶支持。如果你是一個企業,你應該檢查出來。

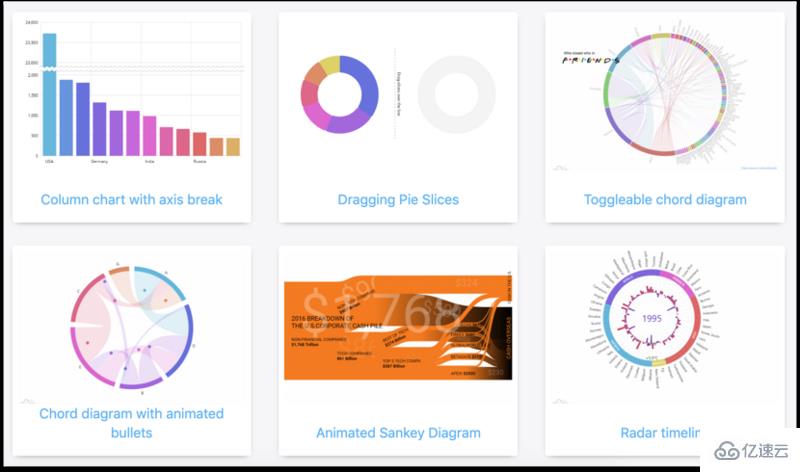
這是最熱門的圖表庫之一。它漂亮設計確實能夠使它在競爭中脫穎而出。 蘋果、亞馬遜、美國宇航局和許多知名公司都是 amCharts 的用戶,這是非常令人印象深刻的。
amCharts 是一種商業工具,每個網站許可的起價為 180 美元。作為投入的回報,你可以獲得所需的所有類型的圖表,包括地理地圖和出色的用戶支持,平均響應時間少于3小時。這對大公司來說是一個很好的解決方案。
適用于:Angular,React,Vue.js,普通JS應用,TypeScript
官網:https://www.amcharts.com/

這是另一種商業工具,提供能夠跨設備和瀏覽器的精美圖表。不過它缺少一些圖表類型,例如網絡圖表、迷你圖和儀表圖。此外它的學習曲線非常陡峭。
另一方面,即使有多達 100k+ 的數據點,也非常的快,并且工作流暢。提供了四個默認主題,應該能夠適合大多數場景。他們的客戶名單也令人印象深刻:Apple、博世、西門子、惠普、微軟等。
適用于:Angular,React,jQuery,純 JavaScript
官網:https://canvasjs.com/

一個發布于 2009 年的 JS 庫,基于 SVG ,支持舊版瀏覽器的 VML 和 Canvas。 它提供了不同的項目模板。 Highcharts 能夠與舊版瀏覽器兼容,其中包括 Internet Explorer 6。
對于非開發人員來說,這是一個很好的解決方案,因為它有一個集成的 WYSIWYG(所見即所得)圖表編輯器。它的學習曲線非常流暢,并被許多主要參與者使用,如 Facebook 或微軟 —— 甚至有人聲稱世界上最大的 100 家公司中有 72 家曾經使用過它。這是一個付費的解決方案,價格為1500美元,無限制的商業許可證。
然而在光鮮的外表之下,感覺就像它是在 2009 年寫的。最近我的一位同事帶我體驗了它,讓我告訴你,這并不是很愉快。當你不是在深入到代碼層擺弄它時,它很好用,但是當你想要。。。這是一件苦差事。
適用于:任何環境
官網:https://www.highcharts.com/

另一個商業 JS 數據工具,自稱為 “世界上最具交互性的 JavaScript 圖表庫。” 除了反應靈敏之外,它主要關注多點觸控手勢和在各種設備上的原生感覺。該庫自詡為美觀的可視化,只需很少的代碼就可以輕松地部署在你的產品中。
Zoomchatrts 是基于 Canvas 的,在相同的數據量下,使用默認設置,它的速度比基于 SVG 的競爭對手快20倍。我找不到 Zoomcharts 的確切價格,但我發現有一些評論稱它 “價格昂貴”。但無論價格怎樣,作為回報,你都會得到驚人的互動性、多點觸控手勢和高品質的用戶支持。
“JavaScript數據可視化庫有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。