您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何在Node.js服務中寫日志,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
用 Node 寫服務端的時候,比較頭疼的是排查定位問題,因為不像 Chrome 瀏覽器中,我們有直接的報錯提示在 dev tool 中,或者我們可以直接打斷點調試。
經常我們會遇到在明明我在 test 環境可以啊,為什么 live 環境不行的問題。假如沒有日志,對于這種問題,根據毫無頭緒。
先保證你全局安裝了 koa2:
npm i koa2 -g
然后執行:
koa2 -e node-log # 新建一個項目 cd node-log npm i # 安裝依賴 npm run start # 啟動
基礎的服務就搭建起來了。訪問 http://localhost:3000/,就可以看到以下的頁面:

以上是一個快速搭建 koa 服務的方法。這個項目中內置了一個寫日志的庫——koa-logger。我們先來看看它做了什么東西吧。
這個庫比較簡單,記錄請求的基本信息,比如請求的方法、URl、用時等。作為中間件中使用,注意:推薦放在所有的中間件之前,這個跟 koa 的洋蔥模型有關。假如不是第一個,計算時間會不準確。
var logger = require('koa-logger');
app.use(logger());在我們訪問響應的資源的時候,會在控制臺輸出相應的日志如下:
<-- GET / GET / - 14 --> GET / 200 19ms 234b <-- GET /stylesheets/style.css GET /stylesheets/style.css - 1 --> GET /stylesheets/style.css 200 3ms 111b <-- GET /favicon.ico GET /favicon.ico - 1 --> GET /favicon.ico 404 1ms -
默認情況下,日志是通過 console 的方式直接輸出到控制臺中,假如我們需要對日志做自定義的操作,比如寫入到日志文件中等。可以通過類似完成,比如我記錄時間:
app.use(logger((str) => {
console.log(new Date() + str)
// redirect koa logger to other output pipe
// default is process.stdout(by console.log function)
}))結果:
Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET / GET / - 10ms Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET / 200 20ms 226b Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET /stylesheets/style.css Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET /stylesheets/style.css 200 4ms 111b
koa-logger 比較輕量,也暴露了相對靈活的接口。但在實際業務中使用,我個人推薦使用 koa-log4js。主要理由如下:
koa-logger 看起來只支持中間件的使用方式,而不支持上報特定日志的功能。
內置的功能比較少。比如日志的分類和落盤等。
koa-log4js 對 log4js 做了一層包裝,從而支持 Koa 日志的中間件。它的配置和 log4js 是保持一致的。所以假如你用 log4js 的話,使用上應該是一致的。
安裝:
npm i --save koa-log4
先來看使用,根目錄新建一個文件夾 log。并且新建一個文件夾 utils,在其中新建文件 logger.js。代碼如下:
const path = require('path');
const log4js = require('koa-log4');
const RUNTIME_PATH = path.resolve(__dirname, '../');
const LOG_PATH = path.join(RUNTIME_PATH, 'log');
log4js.configure({
// 日志的輸出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的規則
alwaysIncludePattern: true, // 文件名始終以日期區分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
application: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'application.log')
},
out: {
type: 'console'
}
},
categories: {
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}
});
// getLogger 傳參指定的是類型
exports.accessLogger = () => log4js.koaLogger(log4js.getLogger('access')); // 記錄所有訪問級別的日志
exports.logger = log4js.getLogger('application');簡單解釋一下,configure 是 log4js-node 的配置(后文會詳解),通過 getLogger 函數傳參為日志類型,比如 access 是訪問級別日志。
然后在 app.js 中加入:
const { accessLogger, logger } = require('./utils/logger');
app.use(accessLogger())以及 routes/index.js 中加入:
+ const { logger } = require('../utils/logger')
router.get('/', async (ctx, next) => {
+ logger.info('我是首頁');
await ctx.render('index', {
title: 'Hello Koa 2!'
})
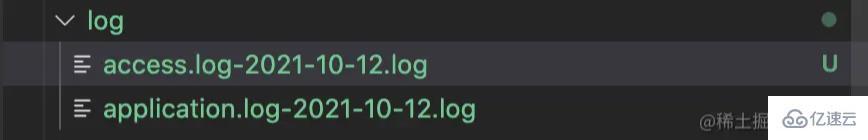
})刷新,可以看到在 log 文件夾中輸出兩個文件:

分別記錄了:
[2021-10-12T10:43:33.914] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 226 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36" [2021-10-12T10:43:34.065] [INFO] access - ::1 - - "GET /stylesheets/style.css HTTP/1.1" 200 111 "http://localhost:3000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36"
[2021-10-12T10:43:33.902] [INFO] application - 我是首頁
接下來我們來看看 log4js 的配置。
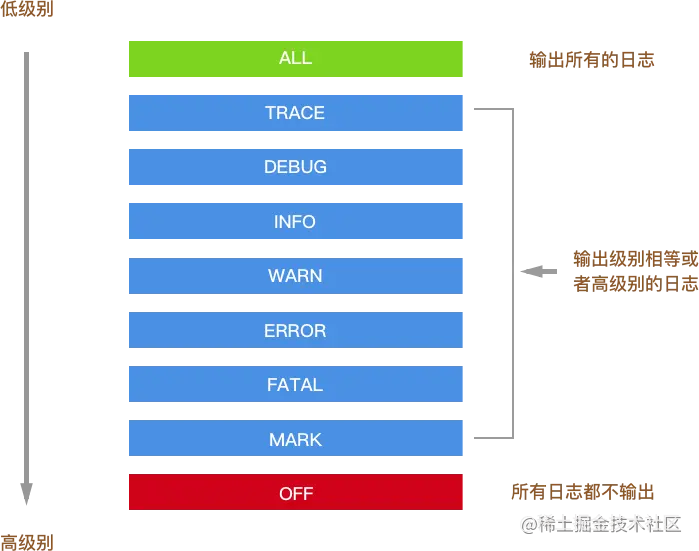
日志的分級,主要作用是更好的展示日志(不同顏色)、有選擇的落盤日志,比如在生產中避免一些 debug 的敏感日志被泄露。log4js 默認有九個分級(你可以通過 levels 進行修改),如下:
{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}如下圖所示:

只會輸出級別相等或者級別高的日志。比如你配置了 WARN,就不會輸出 INFO 的日志。
可以在下面配置的 categories 中配置不同的類型日志的日志級別。
日志類別。必須配置默認日志類別,用于沒有命中的情況下的兜底行為。該配置為一個對象,key 值為分類名稱。比如上述 demo 中:
{
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}其中每個類別都有兩個配置 appenders 是一個字符串數組,是輸出配置(后文中會詳解),可以指定多個,至少要有一個。level 是上文日志級別。
解決了日志分級和分類,接下來是日志落盤,也就是輸出日志的問題。對應的配置是 appenders,該配置的 key 值為自定義的名稱(可以給 categories 中的 appenders 使用),屬性值為一個對象,配置輸出類型。如下所示:
// 日志的輸出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的規則
alwaysIncludePattern: true, // 文件名始終以日期區分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
out: {
type: 'console'
}
}其中,out 指的是通過 console 輸出,這個可以作為我們的一個兜底。access 中 type 為 dataFile,指的是輸出文件,然后配置文件的命名和輸出路徑。除了這個類型,詳情可以看官網,比如 SMTP 通過郵件發送(這個需要 nodemailer)
日志分級、日志分類以及日志落盤,配置上的關系如下:

以上是“如何在Node.js服務中寫日志”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。