您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在Node.js中引入UIBootstrap,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
安裝
最小安裝需要:
ui-bootstrap-tpls
angular-animate
bootstrap CSS文件
bootstrap CSS需要的字體文件glyphicons-halflings-regular.woff
我選擇帶模板的ui-bootstrap庫,即帶tpls的,這種版本的庫,模板與指令混在一起了,不能自定義模板和樣式。如果你要自定義外觀,那就下載不帶tpls的。Build好的文件可以在這里https://github.com/angular-ui/bootstrap/tree/gh-pages#build-files下載,選你喜歡的好了。
0.13.x版本的UI Bootstrap要求Angular 1.3.x或1.4.x。我使用0.13.3版本的UI Bootstrap、1.4.3版本的AngularJS及angular-animate。
1.4.3的Angular及animate組件,都可以到這里下載:https://code.angularjs.org/1.4.3/。打不開就翻qiang或VPN。
bootstrap的CSS文件,這里可以下載:http://www.bootstrapcdn.com/。字體文件google一下可以下載到,或者http://code.taobao.org/svn/mczg/trunk/mczg/WebRoot/bootstrap/fonts/glyphicons-halflings-regular.woff。
都下載后,需要處理一下。
angular-1.4.3.min.js,這個之前就說過了,放在public/javascripts目錄下。
angular-animate-1.4.3.min.js(不是這個名字的就改成這樣),放在public/javascripts目錄下。
ui-bootstrap-tpls-0.13.3.min.js(不是這個名字的就改成這樣),放在public/javascripts目錄下。
bootstrap-3.1.1.min.css(不是這個名字的就改成這樣),放在public/stylesheets目錄下。
glyphicons-halflings-regular.woff(不是這個名字的就改成這樣),在public目錄下新建一個fonts目錄,放進去
OK,手動安裝基本就緒了。
使用UI Bootstrap組件
為了使用UI Bootstrap,要引入三個js文件,一個css文件。HTML模板大概是這樣的:
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/stylesheets/bootstrap-3.1.1.min.css" rel="external nofollow" rel="external nofollow" > </head> <body> ... <script src="/javascripts/angular-1.4.3.min.js"></script> <script src="/javascripts/angular-animate-1.4.3.min.js"></script> <script src="/javascripts/ui-bootstrap-tpls-0.13.3.min.js"></script> </body> </html>
然后,你使用Angular,至少還有一個實現作用域模型的js文件,放在“/body”標簽上面吧。
在HTML中添加了相關文件后,就可以照著UI Bootstrap的文檔來學怎么用相關組件和指令了。
UI Bootstrap的詳細文檔在這里:http://angular-ui.github.io/bootstrap/。里面對現在支持的指令做了詳細介紹,還有現成的例子可以拿賴學習。不過,要翻qiang。
使用UI Bootstrap的Demo
修改兩個文件,admin.html和admin.js。
bootstrap-admin.html
把public目錄下的admin.html復制一份,重命名為bootstrap-admin.html,用notepad++打開,將內容修改成下面這樣:
<!DOCTYPE html>
<html ng-app="x-admin">
<head>
<meta charset="UTF-8">
<title>X管理系統</title>
<link rel="stylesheet" href="/stylesheets/admin.css" rel="external nofollow" >
<link rel="stylesheet" href="/stylesheets/bootstrap-3.1.1.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="x-view-full" ng-controller="x-controller">
<div class="x-project-header">
<div id="x-project-title">X管理后臺</div>
<div id="x-login-user"><a href="/user/tttt" rel="external nofollow" >{{currentUser}}</a> <a href="/logout" rel="external nofollow" >退出</a></div>
</div>
<div class="x-sidemenu">
<accordion close-others="oneAtATime">
<accordion-group heading="{{menu.text}}" ng-repeat="menu in menus" is-open="$first">
<div ng-repeat="subMenu in menu.subMenus"><a href="" ng-click=" rel="external nofollow" setContent(subMenu.action)">{{subMenu.text}}</a></div>
</accordion-group>
</accordion>
</div>
<div class="x-contents">
<div ng-include="content"></div>
</div>
</div>
<script src="/javascripts/angular-1.4.3.min.js"></script>
<script src="/javascripts/angular-animate-1.4.3.min.js"></script>
<script src="/javascripts/ui-bootstrap-tpls-0.13.3.min.js"></script>
<script src="/javascripts/bootstrap-admin.js"></script>
</body>
</html>你可以和原來的admin.html比較一下,我把class為x-sidemenu的div元素內的item模板,用UI Bootstrap的accordion和accordion-group重寫了一下。
accordion定義一個手風琴菜單區域,close-others屬性可以指定本區域內的菜單組的展開是否互斥,值為true時,一次只能展開一個菜單組,為false,可以存在多個展開的菜單。(注:這里用菜單一詞不太準確,先這么著。)
accordion-group定義手風琴上的可折疊內容,它的heading屬性指定折疊區域的標題,is-open屬性指定當前菜單是否打開,為true時打開,你在HTML中指定true或false時,是初始值,用戶點擊后,會改變。你也可以把這個屬性和Angular作用域模型中的數據關聯在一起。我引用了Angular的ng-repeat指令內置的
bootstrap-admin.js
復制原來的admin.js為bootstrap-admin.js,內容修改為下面這樣:
angular.module('x-admin', ['ui.bootstrap', 'ngAnimate']).
controller('x-controller', function ($scope, $http) {
$scope.currentUser="ZhangSan";
$scope.content = '/welcome.html';
$scope.oneAtATime = false;
$scope.menus =[
{
text: "系統管理",
enabled: true,
subMenus:[
{
text: "用戶管理",
enabled: true,
action:"/admin/addUser"
},
{
text: "角色管理",
enabled: true,
action:"/role"
},
{
text: "權限管理",
enabled: true,
action:"/access"
}
]
},
{
text: "內容管理",
enabled: true,
subMenus:[
{
text: "直播流監控",
enabled: true,
action:"/stream-monitor"
},
{
text: "預約管理",
enabled: true,
action:"/book-mgr"
}
]
},
{
text: "推送管理",
enabled: true,
subMenus:[
{
text: "推送列表",
enabled: true,
action:"/push-list"
},
{
text: "新增推送",
enabled: true,
action:"/add-push"
}
]
}
];
$scope.setContent = function(action){
console.log(action);
$scope.content=action;
};
});我給$scope設置了oneAtATime屬性,初值為false,HTML中accordion元素的close-others屬性和oneAtATime綁定了。所以,最終我們的管理菜單是可以同時打開多個的。
最重要的改動是第一行代碼:
angular.module('x-admin', ['ui.bootstrap', 'ngAnimate']).注入了對ui.bootstrap和ngAnimate兩個模塊的依賴。
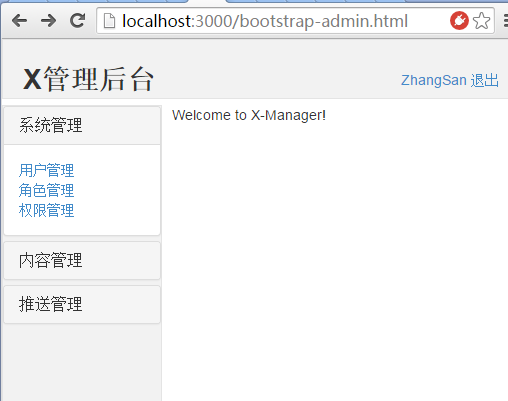
好了,最終在瀏覽器里打開“http://localhost:3000/bootstrap-admin.html”,效果如下:

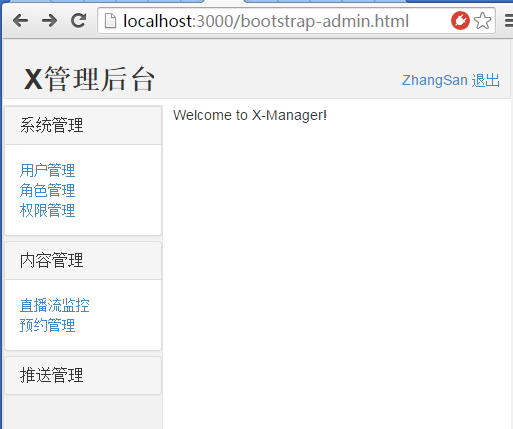
點擊內容管理后,效果如下:

以上就是如何在Node.js中引入UIBootstrap,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。