您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“php如何實現省市區查詢”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
php實現省市區查詢的方法:1、設計一張數據表;2、根據查詢的id查找相對應的parent_id;3、通過“function GetCityInfo(searstr, cityselect) {...}”等代碼實現省市區查詢即可。

本文操作環境:Windows7系統,PHP7.1版,Dell G3電腦。
PHP實現省市縣(區)三級聯動查詢
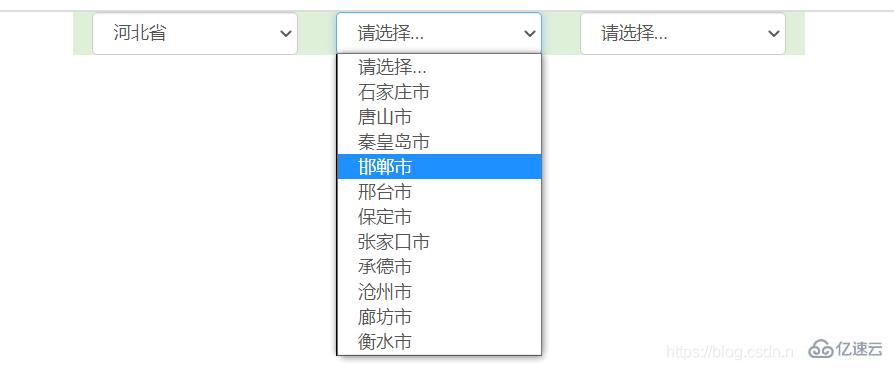
什么是聯動查詢,其實這個東西在生活中非常常見,比如網購(這個幾乎人人都用過吧),在網購的時候,我們需要填寫訂單信息,信息中有一項需要填寫地址的地方,有的網站則用的是聯動查詢,節省了用戶填寫訂單的時間,這時候聯動查詢就排上用場了,比如當我們在省下拉框中選擇:河北省,相對應的市區就需要改變里面的信息,將相對應的市區加載到下拉框里面,貼個圖片
設計一張表,然后這張表循環查詢自己,根據查詢的id查找相對應的parent_id,就能夠查詢到想要的結果,最后兩個字段是冗余字段,可要可不要,根據自己項目需求
創建數據庫的語句如下,數據庫為MySQL數據庫
CREATE TABLE `china_area` ( `id` int(11) NOT NULL, `parent_id` int(11) NOT NULL DEFAULT '0', `code` varchar(10) NOT NULL, `name` varchar(191) NOT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8;
簡單插入一些數據,完整表數據很大,大概三千多行,這里就不展示所有的數據代碼了,免得華而不實,想要這些數據的話,可以去網上找一下,或者自己設計,我也上傳了一份,但是需要積分
INSERT INTO `china_area` (`id`, `parent_id`, `code`, `name`, `created_at`, `updated_at`) VALUES(1, 0, '110000', '北京市', NULL, NULL),(2, 0, '120000', '天津市', NULL, NULL),(3, 0, '130000', '河北省', NULL, NULL),(4, 0, '140000', '山西省', NULL, NULL),(5, 0, '150000', '內蒙古自治區', NULL, NULL),(6, 0, '210000', '遼寧省', NULL, NULL),(7, 0, '220000', '吉林省', NULL, NULL),(8, 0, '230000', '黑龍江省', NULL, NULL),(9, 0, '310000', '上海市', NULL, NULL),(10, 0, '320000', '江蘇省', NULL, NULL),(11, 0, '330000', '浙江省', NULL, NULL),(12, 0, '340000', '安徽省', NULL, NULL),(13, 0, '350000', '福建省', NULL, NULL),(14, 0, '360000', '江西省', NULL, NULL),(15, 0, '370000', '山東省', NULL, NULL),(16, 0, '410000', '河南省', NULL, NULL),(17, 0, '420000', '湖北省', NULL, NULL),(18, 0, '430000', '湖南省', NULL, NULL),(19, 0, '440000', '廣東省', NULL, NULL),(20, 0, '450000', '廣西壯族自治區', NULL, NULL),(21, 0, '460000', '海南省', NULL, NULL),(22, 0, '500000', '重慶市', NULL, NULL),(23, 0, '510000', '四川省', NULL, NULL),(24, 0, '520000', '貴州省', NULL, NULL),(25, 0, '530000', '云南省', NULL, NULL),(26, 0, '540000', '西藏自治區', NULL, NULL),(27, 0, '610000', '陜西省', NULL, NULL),(28, 0, '620000', '甘肅省', NULL, NULL),(29, 0, '630000', '青海省', NULL, NULL),(30, 0, '640000', '寧夏回族自治區', NULL, NULL),(31, 0, '650000', '新疆維吾爾自治區', NULL, NULL),(32, 0, '710000', '臺灣省', NULL, NULL),(33, 0, '810000', '香港特別行政區', NULL, NULL),(34, 0, '820000', '澳門特別行政區', NULL, NULL),(35, 1, '110100', '北京城區', NULL, NULL),(36, 35, '110101', '東城區', NULL, NULL),(37, 35, '110102', '西城區', NULL, NULL),(38, 35, '110105', '朝陽區', NULL, NULL),(39, 35, '110106', '豐臺區', NULL, NULL),(40, 35, '110107', '石景山區', NULL, NULL),(41, 35, '110108', '海淀區', NULL, NULL),(42, 35, '110109', '門頭溝區', NULL, NULL),(43, 35, '110111', '房山區', NULL, NULL),(44, 35, '110112', '通州區', NULL, NULL),(45, 35, '110113', '順義區', NULL, NULL),(46, 35, '110114', '昌平區', NULL, NULL),(47, 35, '110115', '大興區', NULL, NULL),(48, 35, '110116', '懷柔區', NULL, NULL),(49, 35, '110117', '平谷區', NULL, NULL),(50, 35, '110118', '密云區', NULL, NULL),(51, 35, '110119', '延慶區', NULL, NULL),(52, 2, '120100', '天津城區', NULL, NULL),(53, 52, '120101', '和平區', NULL, NULL),(54, 52, '120102', '河東區', NULL, NULL),(55, 52, '120103', '河西區', NULL, NULL),(56, 52, '120104', '南開區', NULL, NULL),(57, 52, '120105', '河北區', NULL, NULL),(58, 52, '120106', '紅橋區', NULL, NULL),(59, 52, '120110', '東麗區', NULL, NULL),(60, 52, '120111', '西青區', NULL, NULL),(61, 52, '120112', '津南區', NULL, NULL),(62, 52, '120113', '北辰區', NULL, NULL),(63, 52, '120114', '武清區', NULL, NULL),(64, 52, '120115', '寶坻區', NULL, NULL),(65, 52, '120116', '濱海新區', NULL, NULL),(66, 52, '120117', '寧河區', NULL, NULL),(67, 52, '120118', '靜海區', NULL, NULL),(68, 52, '120119', '薊州區', NULL, NULL),(69, 3, '130100', '石家莊市', NULL, NULL),(70, 3, '130200', '唐山市', NULL, NULL),(71, 3, '130300', '秦皇島市', NULL, NULL),(72, 3, '130400', '邯鄲市', NULL, NULL),(73, 3, '130500', '邢臺市', NULL, NULL),(74, 3, '130600', '保定市', NULL, NULL),(75, 3, '130700', '張家口市', NULL, NULL),(76, 3, '130800', '承德市', NULL, NULL),(77, 3, '130900', '滄州市', NULL, NULL),(78, 3, '131000', '廊坊市', NULL, NULL),(79, 3, '131100', '衡水市', NULL, NULL),(80, 69, '130102', '長安區', NULL, NULL),(81, 69, '130104', '橋西區', NULL, NULL),(82, 69, '130105', '新華區', NULL, NULL),(83, 69, '130107', '井陘礦區', NULL, NULL),(84, 69, '130108', '裕華區', NULL, NULL),(85, 69, '130109', '藁城區', NULL, NULL),(86, 69, '130110', '鹿泉區', NULL, NULL),(87, 69, '130111', '欒城區', NULL, NULL),(88, 69, '130121', '井陘縣', NULL, NULL),(89, 69, '130123', '正定縣', NULL, NULL),(90, 69, '130125', '行唐縣', NULL, NULL),(91, 69, '130126', '靈壽縣', NULL, NULL),(92, 69, '130127', '高邑縣', NULL, NULL),(93, 69, '130128', '深澤縣', NULL, NULL),(94, 69, '130129', '贊皇縣', NULL, NULL),(95, 69, '130130', '無極縣', NULL, NULL);
數據庫大致就是這樣,通過上一級的id然后查找和parent_id對應的值找出相對應的數據,循環查找,三級聯動查找兩次就能找到相對應的結果,閑話少敘,下面開始講明思路。
第一個下拉框(也就是省份)是再頁面初始化的時候加載出來的,所以不用異步加載,第二個(市)和第三個(縣,區)是異步加載出來的,然后當用戶下拉框操作之后通過js事件發送Ajax請求獲取后臺代碼,然后后臺根據傳過來的parent_id(頁面傳輸盡量不要用數據庫里面的字段)的值進行查找,數據庫查詢代碼如下
SELECT * FROM `china_area` WHERE parent_id=".$_GET['precityid']
然后將結果拼接成json發送給前臺,然后用js拼接結果。
第一個下拉框在在頁面加載的時候直接生成可以直接生成,市和縣只需要添加select標簽即可,不用添加相對應的數據,這里默認沒有選選擇的下拉框用的value值是-1
<p class="row">//引用了bootstrap框架和jq庫,節省代碼
<p class="col-xs-2 bg-success col-xs-offset-3">
<select class="form-control province">
<option value="-1">請選擇...</option>
<?php
$conn = mysqli_connect("localhost", "root", "", "zbt");//省份下拉框,可以在頁面剛加載的時候生成
mysqli_query($conn, "set names utf8");
$sqlstr = "SELECT * FROM `china_area` WHERE parent_id =0";
$result = mysqli_query($conn, $sqlstr);
while ($myrow = mysqli_fetch_array($result)) {?>
<option value="<?php echo $myrow[0] ?>"><?php echo $myrow[3] ?></option>
<?php } ?>
</select>
</p>
<p class="col-xs-2 bg-success">
<select class="form-control city"><!--市區下拉框-->
</select>
</p>
<p class="col-xs-2 bg-success">
<select class="form-control county"><!--縣級下拉框-->
</select>
</p></p>HTML代碼就那么多,接下來就是js代碼,這里我引用了bootstrap框架和jQuery庫(不知道能不能說是框架),jq幫我們封裝好了很多方法,直接用就行,閑話少說,直接上代碼
<script>
$(function() {
$(".province").change(function() { //省份下拉框事件
var citysele = $(".city");//獲取要改變的下一個下拉框
GetCityInfo("precityid=" + $(this).val(), citysele);
});
$(".city").change(function() { //市區下拉框事件
var citysele = $(".county");
GetCityInfo("precityid=" + $(this).val(), citysele);
});
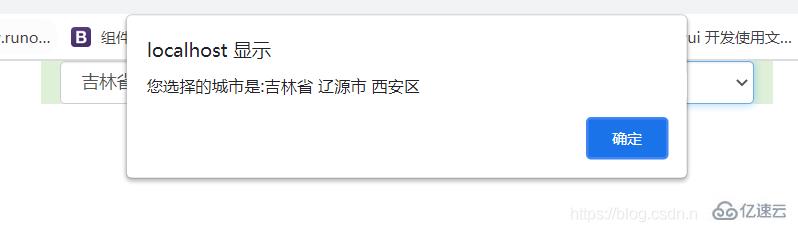
$(".county").change(function() { //彈出結果
alert("您選擇的城市是:" + $(".province option:selected").text() + " " + $(".city option:selected").text() + " " + $(".county option:selected").text())
});
function GetCityInfo(searstr, cityselect) {//兩個參數,第一個是搜索字符串,第二個是相對應的下一個要變動的下拉框
let sendtourl = encodeURI("conn.php?" + searstr);
$.ajax({
type: "GET",
url: sendtourl,
dataType: "json",
success: function(data) {
cityselect.empty();
if (data.data.length <= 0) {
var option = "<option>暫無數據</option>";//沒有數據
cityselect.append(option);
return;
}
cityselect.append("<option value='-1'>請選擇...</option>");//執行到這里就是有數據,將數據添加到相對應的下拉框
for (var i = 0; i < data.data.length; i++) {
var option = "<option value=" + data.data[i].id + ">" + data.data[i].name + "</option>";
cityselect.append(option);
}
},
error: function(xhr) {
alert("error" + xhr.status);
}
});
}
})</script>代碼寫的有點low,不過能用就行,有時候可能或出現寫的js代碼沒有運行的現象,給個提示,js代碼最好放在頁面最后面,接下來設計后臺查詢數據庫的PHP代碼,直接上代碼
<?php
header('Content-Type:application/json');if (!isset(getallheaders()['Referer'])) exit;//不是自己的網址不返回數據$conn=mysqli_connect("localhost","root","","zbt"); mysqli_query($conn,"set names utf8");if (isset($_GET['precityid'])) {
$sqlstr="SELECT * FROM `china_area` WHERE parent_id=".$_GET['precityid'];//根據前臺的數據查詢相對應的表
$result=mysqli_query($conn,$sqlstr);
$datas=array();
while($myrow=mysqli_fetch_array($result)){
$rows=array();
$rows["id"]=$myrow[0];
$rows["parent_id"]=$myrow[1];
$rows["code"]=$myrow[2];
$rows['name']=$myrow[3];
array_push($datas,$rows);
$rows="";
}//拼接結果
$data=array();
$data["code"]=200;//狀態碼
$data["msg"]=getallheaders()['Referer'];//自定義消息,我是為了看一下Referer是否正確,這里可以刪除
$data["data"]=$datas;
echo json_encode($data,JSON_UNESCAPED_UNICODE);}?>可以了,將項目放到服務器上運行
“php如何實現省市區查詢”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。