您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
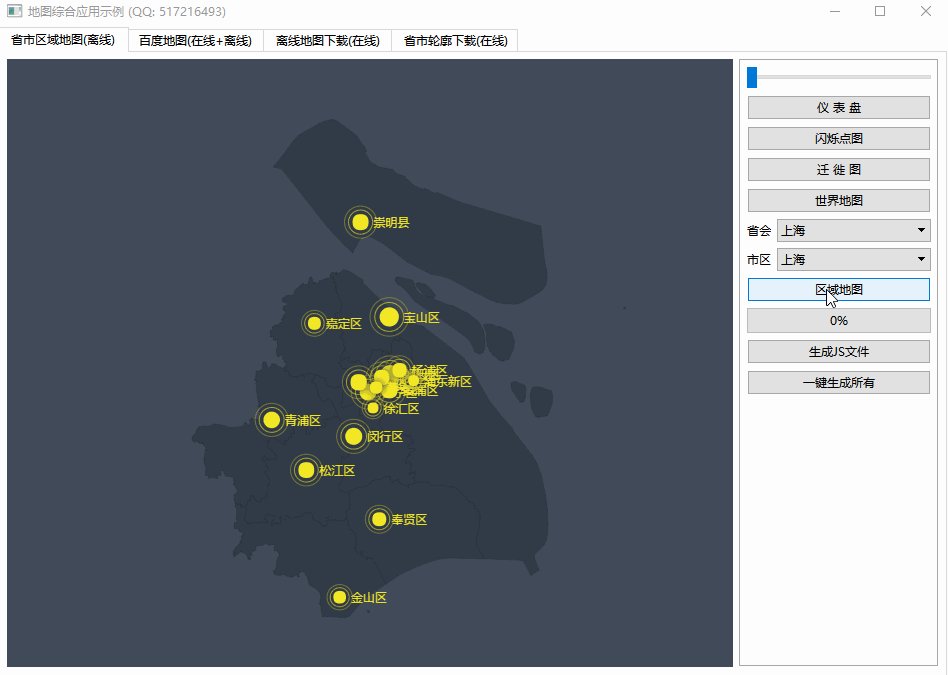
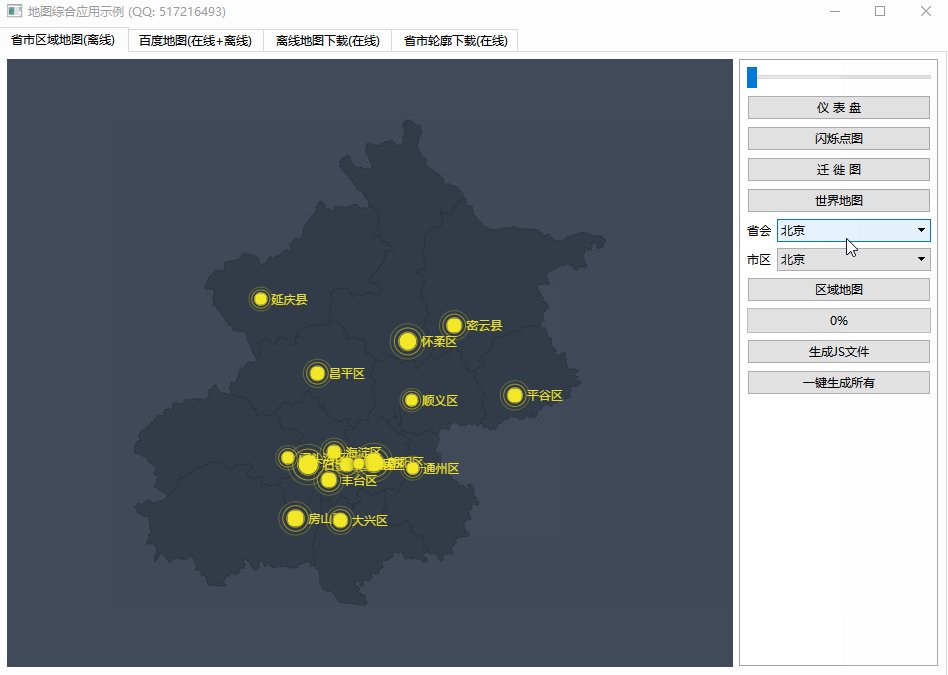
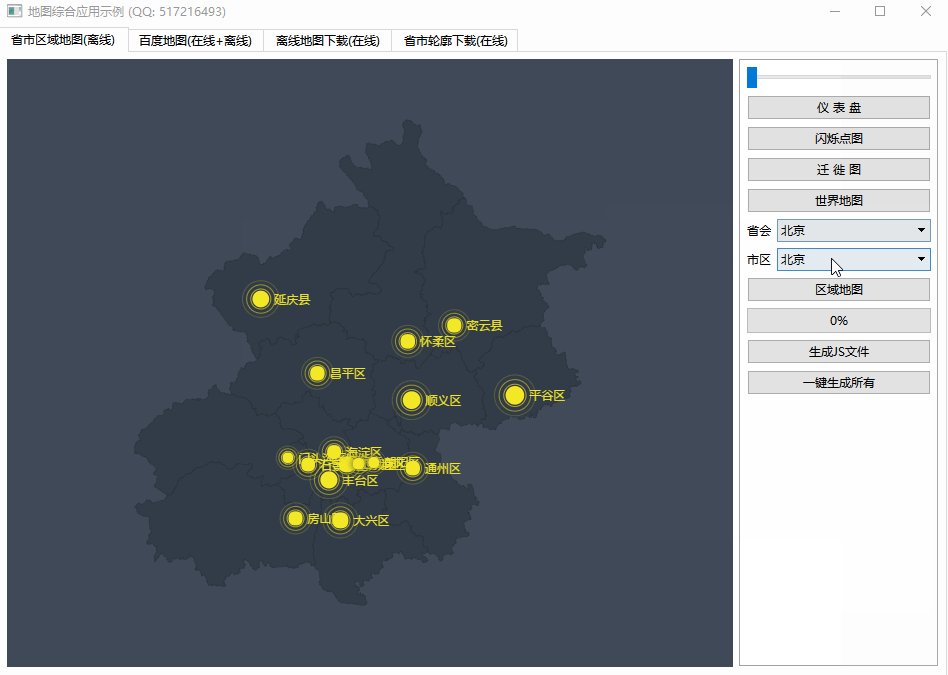
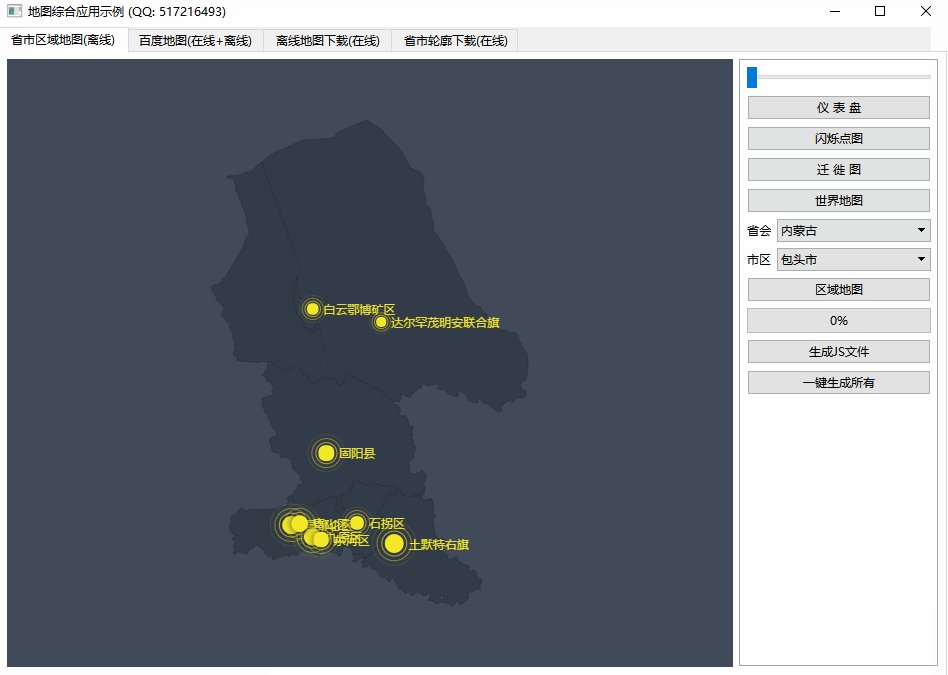
本篇內容介紹了“怎么用Qt實現省市區域圖”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
省市區域圖也可以叫省市輪廓圖,就是將每個省份、市區的邊界區域變成輪廓展示,只是個大概的輪廓,和真是的地圖基本一致,畢竟都是一個個點堆起來的,可能會有很小很小的誤差,之前做大屏系統中間那個中國地圖的時候,客戶千方百計交代清楚,千萬要注意有九段線,不然在展會上被別人看到如果連九段線都沒有的話會被人罵死,可能在部分早期的數據由于不是很完善所以未必有,后期的最新的地圖數據都是有的,包括輪廓圖數據。
echart本身是沒有提供省市區域輪廓圖的,需要引入外部的js文件才能繪制,為了拿到全國各省市的對應輪廓圖js文件,特意去網上搜索了很多的相關文章并理解,下載到了對應的省市區域的json數據,然后根據js的規則特意寫了個類專門用來轉換json數據到js文件,然后生成了所有省市區域的js文件,在echart中用到哪個只需要那個的js文件即可,這些js文件在那個下載地址中都有的,至于這些區域的輪廓圖其實是一些亂七八糟的符號具體什么含義我也沒有搞懂,你說是base64編碼吧仔細看也不像,管他呢,是正確的的能用就行,具體的原理估計也要研究echart的源碼才行。
之前的閃爍點圖或者遷徙圖也好,都是用中國地圖輪廓圖作為背景的,可以鼠標縮放,其實svg也可以做到類似的效果,類似于矢量圖,除了中國地圖以外,其實還可以有世界地圖,至于世界其他國家的地圖估計要自己通過其他方式轉換慢慢得到了,按道理來說應該有不少的應用軟件給國外客戶用的話會有。
同時支持閃爍點圖、遷徙圖、區域地圖、儀表盤等。
可以設置標題、提示信息、背景顏色、文字顏色、線條顏色、區域顏色等各種顏色。
可設置城市的名稱、值、經緯度 集合。
可設置地圖的放大倍數、是否允許鼠標滾輪縮放。
內置世界地圖、全國地圖、省份地圖、地區地圖,可以精確到縣,所有地圖全部離線使用。
內置了各省市json數據文件轉js文件功能,如有數據更新自行轉換即可,支持單個文件轉換和一鍵轉換所有文件。
內置了從json文件或者js文件獲取該區域的所有名稱和經緯度信息集合的功能,可以通過該方法獲取到信息用來顯示。
依賴瀏覽器組件顯示地圖,提供的demo支持webkit、webengine、ie 三種方式加載網頁。
拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts組件,做出牛逼的效果。
內置的儀表盤組件提供交互功能,demo演示中包含了對應的代碼。
函數接口友好和統一,使用簡單方便,就一個類。
支持任意Qt版本、任意系統、任意編譯器。

QStringList EchartJs::getInfoFromData(const QByteArray &data)
{
//取出對應的城市名稱和經緯度
//以下兩種方法測試過解析時間,json大概1S,字符串分割大概5S,json方法更快
QStringList result;
#if (QT_VERSION > QT_VERSION_CHECK(5,0,0))
//采用qt內置的json方法解析
QJsonParseError error;
QJsonDocument jsonDoc = QJsonDocument::fromJson(data, &error);
if (error.error == QJsonParseError::NoError) {
QJsonObject rootObj = jsonDoc.object();
//qDebug() << rootObj.keys();
if (rootObj.contains("features")) {
QJsonArray features = rootObj.value("features").toArray();
for (int i = 0; i < features.count(); i++) {
QJsonValue value = features.at(i);
QJsonObject subObj = value.toObject();
if (subObj.contains("properties")) {
QJsonObject nodeObj = subObj.value("properties").toObject();
QStringList list;
QJsonArray array = nodeObj.value("cp").toArray();
for (int k = 0; k < array.count(); k++) {
list << QString::number(array.at(k).toDouble());
}
QString name = nodeObj.value("name").toString();
QString cp = list.join(",");
result << QString("%1|%2").arg(name).arg(cp);
}
}
}
}
#else
//采用字符串分割方法解析
QString temp = data;
temp = temp.mid(0, temp.length() - 24);
QString flag = "properties";
int len = temp.length();
for (int i = 0; i < len; i++) {
QString str = temp.mid(i, 10);
if (str == flag) {
str = temp.mid(i, 100);
str = str.mid(13, str.indexOf("},") - 13);
str = str.replace("}", "");
//到這步數據已經變成 "cp":[121.490317,31.222771],"name":"黃浦區","childNum":1
//cp name的順序可能不一樣,所以需要分割字符串重新判斷
QString name, cp;
QStringList list = str.split(",");
foreach (QString s, list) {
if (s.startsWith("\"cp\"")) {
cp = s.mid(6, s.length());
} else if (s.startsWith("\"name\"")) {
name = s.mid(8, s.length());
name = name.replace("\"", "");
} else if (s.startsWith("\"childNum\"")) {
} else {
//經緯度會拆分成兩部分,一部分在這里 31.222771]
cp = QString("%1,%2").arg(cp).arg(s.left(s.length() - 1));
}
}
result << QString("%1|%2").arg(name).arg(cp);
}
}
#endif
return result;
}“怎么用Qt實現省市區域圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。