您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue-amap安裝和使用方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue-amap安裝和使用方法是什么”吧!
vue-amap是餓了么開源的一套基于 Vue 2.0 和高德地圖的地圖組件。 數據狀態與地圖狀態單向綁定,開發者無需關心地圖的具體操作。
官方文檔:https://elemefe.github.io/vue-amap/
1.npm 安裝
npm install vue-amap --save
如果是CDN方式,目前可通過unpkg.com/vue-amap獲取最新版本的資源。
<script src="https://unpkg.com/vue-amap/dist/index.js"></script>
2.使用實例
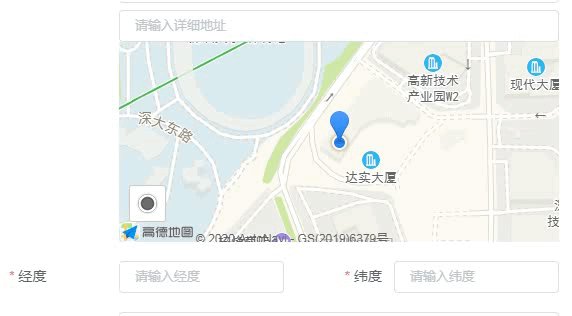
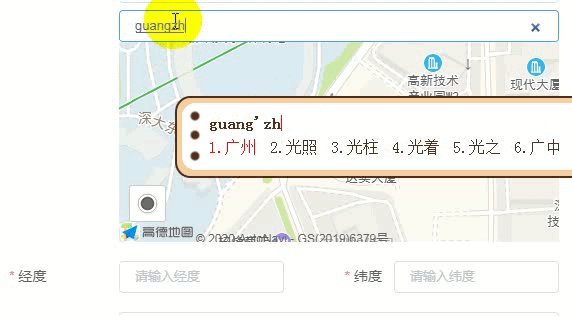
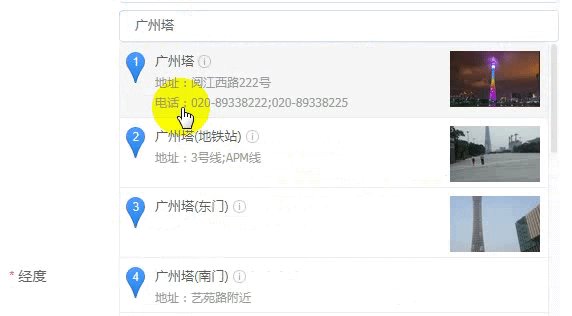
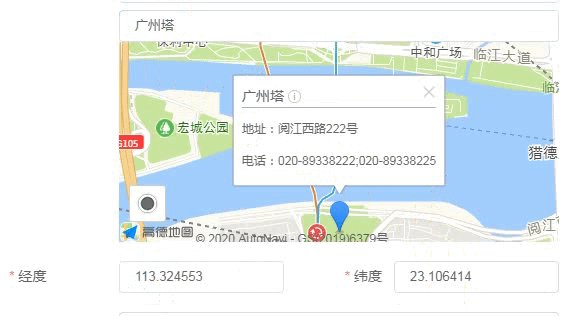
實例需求描述:搜索并選擇地址,選中后地圖定位到該地址,并獲取經緯度自動填入下方的輸入框中。

注:實例中使用的框架是ElementUI,其表單組件使用比較方便。
(1)安裝后在main.js中設置以下內容:
import VueAMap from "vue-amap";
Vue.use(VueAMap);
// 初始化vue-amap
VueAMap.initAMapApiLoader({
key: "your key", // 這里寫你申請的高德地圖的key
plugin: ["AMap.Autocomplete", "AMap.Geocoder", "AMap.Geolocation"],
v: "1.4.15",
uiVersion: "1.1"
});(2)定義地圖搜索組件 base/mapSearch/baseMapSearch.vue
<template>
<div>
<div class="search-box">
<el-input
v-model="searchKey"
type="search"
id="search"
placeholder="請輸入詳細地址"
></el-input>
<!--<button @click="searchByHand">搜索</button>-->
<div class="tip-box" id="searchTip"></div>
</div>
<!--
amap-manager: 地圖管理對象
vid:地圖容器節點的ID
zooms: 地圖顯示的縮放級別范圍,在PC上,默認范圍[3,18],取值范圍[3-18];在移動設備上,默認范圍[3-19],取值范圍[3-19]
center: 地圖中心點坐標值
plugin:地圖使用的插件
events: 事件
-->
<div class="amap-box">
<el-amap
:amap-manager="amapManager"
:vid="'amap-vue'"
:zoom="zoom"
:plugin="plugin"
:center="center"
:events="events"
>
<!-- 標記 -->
<el-amap-marker
v-for="(marker, index) in markers"
:position="marker"
:key="index"
></el-amap-marker>
</el-amap>
</div>
</div>
</template>
<script>
import { AMapManager, lazyAMapApiLoaderInstance } from "vue-amap";
let amapManager = new AMapManager();
export default {
props: ["city", "value", "longitude", "latitude", "isEdit"],
data() {
let self = this;
return {
address: null,
searchKey: "",
amapManager,
markers: [],
searchOption: {
city: this.city ? this.city : "全國",
citylimit: true
},
center: [121.329402, 31.228667],
zoom: 17,
lng: 0,
lat: 0,
loaded: false,
events: {
init() {
lazyAMapApiLoaderInstance.load().then(() => {
self.initSearch();
});
},
// 點擊獲取地址的數據
click(e) {
self.markers = [];
let { lng, lat } = e.lnglat;
self.lng = lng;
self.lat = lat;
self.center = [lng, lat];
self.markers.push([lng, lat]);
// 這里通過高德 SDK 完成。
let geocoder = new AMap.Geocoder({
radius: 1000,
extensions: "all"
});
geocoder.getAddress([lng, lat], function(status, result) {
if (status === "complete" && result.info === "OK") {
if (result && result.regeocode) {
self.address = result.regeocode.formattedAddress;
self.searchKey = result.regeocode.formattedAddress;
self.$emit("updateLocation", lng, lat, self.searchKey);
self.$nextTick();
}
}
});
}
},
// 一些工具插件
plugin: [
{
// 定位
pName: "Geolocation",
events: {
init(o) {
// o是高德地圖定位插件實例
o.getCurrentPosition((status, result) => {
if (result && result.position) {
if (self.isEdit) {
// 設置經度
self.lng = self.longitude;
// 設置維度
self.lat = self.latitude;
// 設置坐標
self.center = [self.longitude, self.latitude];
self.markers.push([self.longitude, self.latitude]);
} else {
// 設置經度
self.lng = result.position.lng;
// 設置維度
self.lat = result.position.lat;
// 設置坐標
self.center = [self.lng, self.lat];
self.markers.push([self.lng, self.lat]);
}
// load
self.loaded = true;
// 頁面渲染好后
self.$nextTick();
}
});
}
}
}
]
};
},
created() {
if (this.value) {
this.searchKey = this.value;
this.address = this.value;
}
if (this.longitude && this.latitude) {
this.lng = this.longitude;
this.lat = this.latitude;
this.center = [this.longitude, this.latitude];
this.markers.push([this.longitude, this.latitude]);
}
},
methods: {
// 選擇地址后自動定位到當前地址附近
updateAddress(value, longitude, latitude) {
this.searchKey = value;
this.address = value;
this.lng = longitude;
this.lat = latitude;
this.center = [longitude, latitude];
this.markers.push([longitude, latitude]);
},
initSearch() {
let vm = this;
let map = this.amapManager.getMap();
AMapUI.loadUI(["misc/PoiPicker"], function(PoiPicker) {
let poiPicker = new PoiPicker({
input: "search",
placeSearchOptions: {
map: map,
pageSize: 10
},
suggestContainer: "searchTip",
searchResultsContainer: "searchTip"
});
vm.poiPicker = poiPicker;
// 監聽poi選中信息
poiPicker.on("poiPicked", function(poiResult) {
let source = poiResult.source;
let poi = poiResult.item;
if (source !== "search") {
poiPicker.searchByKeyword(poi.name);
} else {
poiPicker.clearSearchResults();
vm.markers = [];
let lng = poi.location.lng;
let lat = poi.location.lat;
let address = poi.name; // poi.cityname + poi.adname + poi.name
vm.center = [lng, lat];
vm.markers.push([lng, lat]);
vm.lng = lng;
vm.lat = lat;
vm.address = address;
vm.searchKey = address;
vm.$emit("updateLocation", lng, lat, vm.searchKey);
}
});
});
},
searchByHand() {
if (this.searchKey !== "" && this.poiPicker) {
this.poiPicker.searchByKeyword(this.searchKey);
}
}
}
};
</script>
<style lang="stylus">
.search-box {
margin-top: 6px;
width: 100%;
}
.search-box input {
padding: 0 15px;
width: 100%;
height: 32px;
line-height: 32px;
color: #606266;
border: 1px solid #dcdfe6;
border-radius: 4px;
}
.search-box input:focus {
border-color: #409eff;
outline: 0;
}
.search-box input::-webkit-input-placeholder {
color: #c0c4cc;
}
.tip-box {
width: 100%;
max-height:280px;
position: absolute;
top: 72px;
z-index: 10000;
overflow-y: auto;
background-color: #fff;
}
</style>
<style>
.amap-ui-poi-picker-sugg,
.amap_lib_placeSearch {
border: 1px solid #eee;
border-radius: 4px;
}
.amap-box {
height: 200px;
}
</style>這里樣式使用了stylus,可自行轉換其他樣式。
(3)在組件中使用地圖搜索組件,這里以彈窗為例
<template>
<el-dialog
:title="title"
:visible.sync="visible"
:before-close="handleClose"
width="600px"
append-to-body
:close-on-click-modal="false"
:close-on-press-escape="false"
>
<div class="form-info">
<el-form
:model="form"
ref="form"
:rules="rules"
size="small"
label-width="110px"
>
<el-form-item label="選擇地址" prop="address">
<base-map-search
ref="mapSearch"
:city="form.city"
:value="form.address"
:longitude="form.addLon"
:latitude="form.addLat"
:isEdit="isEdit"
@updateLocation="updateLocation"
/>
</el-form-item>
<el-row>
<el-col :span="12">
<el-form-item prop="addLon" label="經度">
<el-input
v-model.number="form.addLon"
:maxlength="15"
placeholder="請輸入經度"
></el-input>
</el-form-item>
</el-col>
<el-col :span="12" class="right-label-form-item">
<el-form-item prop="addLat" label="緯度">
<el-input
v-model.number="form.addLat"
:maxlength="15"
placeholder="請輸入緯度"
></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</el-dialog>
</template>
<script>
import BaseMapSearch from "../base/mapSearch/baseMapSearch";
export default {
props: ["visible", "isEdit", "detail"],
components: {
BaseMapSearch
},
data() {
return {
title: "添加地址",
form: {
address: "",
addLon: "",
addLat: ""
},
rules: {
address: [
{
required: true,
message: "請輸入地址",
trigger: ["blur", "change"]
}
],
addLat: [
{
required: true,
message: "請輸入緯度",
trigger: ["blur", "change"]
}
],
addLon: [
{
required: true,
message: "請輸入經度",
trigger: ["blur", "change"]
}
],
}
};
},
created() {
if (this.isEdit) {
this.initForm();
}
},
methods: {
// 初始化表單
initForm() {
this.title = "修改地址";
if (this.detail) {
this.form = { ...this.detail };
}
},
// 地圖搜索選址
updateLocation(lng, lat, address) {
this.form.addLon = lng;
this.form.addLat = lat;
this.form.address = address;
},
handleClose() {
this.$emit("update:visible", false);
}
}
};
</script>(4)這時,如果項目中使用了ESlint,會報AMap、AMapUI未定義的錯誤,我們需要在.eslintrc.js文件中定義globals屬性:
module.exports = {
// ...
globals: {
AMap: false,
AMapUI: false
}
};這樣就寫好了,效果如圖:

到此,相信大家對“vue-amap安裝和使用方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。