您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關TypeScript怎么在Vue組件中使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
ts有什么用?
類型檢查、直接編譯到原生js、引入新的語法糖
為什么用ts?
TypeScript的設計目的應該是解決JavaScript的“痛點”:弱類型和沒有命名空間,導致很難模塊化,不適合開發大型程序。另外它還提供了一些語法糖來幫助大家更方便地實踐面向對象的編程。
typescript不僅可以約束我們的編碼習慣,還能起到注釋的作用,當我們看到一函數后我們立馬就能知道這個函數的用法,需要傳什么值,返回值是什么類型一目了然,對大型項目的維護性有很大的提升。也不至于使開發者搬起石頭砸自己的腳。
Angular: 我們為什么選擇TypeScript?
TypeScript 里優秀的工具
TypeScript 是 JavaScript 的超集
TypeScript 使得抽象清晰可見
TypeScript 使代碼更容易閱讀和理解
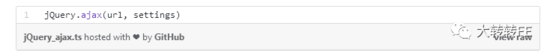
是的,我知道這看起來并不直觀。讓我用一個例子來說明我的意思。讓我們來看看這個函數jQuery.ajax()。我們能從它的簽名中得到什么信息?

我們唯一能確定的是這個函數有兩個參數。我們可以猜測這些類型。也許第一個是字符串,第二個是配置對象。但這只是猜測,我們可能錯了。我們不知道什么選項進入設置對象(它們的名稱和類型),或者該函數返回什么。
在不檢查源代碼或文檔的情況下,我們不可能調用這個函數。檢查源代碼并不是一個好的選擇——擁有函數和類的目的,是在不知道如何實現它們的情況下使用它們。換句話說,我們應該依賴于他們的接口,而不是他們的實現。我們可以檢查文檔,但這并不是最好的開發經驗——它需要額外的時間,而且文檔經常過期。
因此,盡管很容易閱讀jQuery.ajax(url,settings),真正理解如何調用這個函數,我們需要閱讀它的實現或它的文檔。
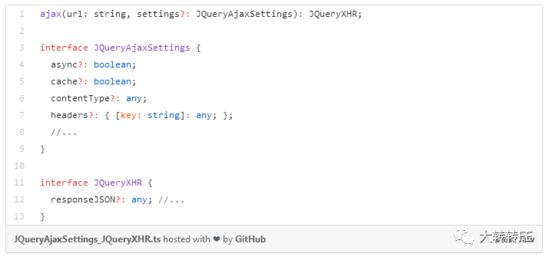
以下是一個類型版本:

它給了我們更多的信息。
這個函數的第一個參數是一個字符串。
設置參數是可選的。我們可以看到所有可以傳遞到函數中的選項,不僅是它們的名稱,還包括它們的類型。
函數返回一個JQueryXHR對象,我們可以看到它的屬性和函數。
類型化簽名肯定比未類型化的簽名長,但是:string,:JQueryAjaxSettings和JQueryXHR并不是混亂的。 它們是提高代碼的可理解性的重要文檔。我們可以更深入地理解代碼,而不必深入到實現或讀取文檔中。 我的個人經驗是,我可以更快地閱讀類型化代碼,因為類型提供了更多的上下文來理解代碼。
摘自 Angular: 我們為什么選擇TypeScript?
ts好學嗎?
TypeScript的一個設計亮點就是它并沒有拋棄JavaScript的語法另起爐灶,而是做成了JavaScript的超集(這個功勞應該記在Anders上),這樣任何合法的JavaScript的語句在TypeScript下都是合法的,也就是說學習成本很低,如果你對JavaScript有比較深入的了解,那么其實可以很快的上手TypeScript,因為它的設計都是針對JavaScript的使用習慣和慣例。
一些簡單的例子,一看即懂:
基礎類型
let isDone: boolean = false; // 布爾值 let decLiteral: number = 6; // 數字 let name: string = "bob"; // 字符串 let list: number[] = [1, 2, 3]; // 數組 ... ...
接口
function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label);
} let myObj = { size: 10, label: "Size 10 Object" };
printLabel(myObj);類型檢查器會查看printLabel的調用。 printLabel有一個參數,并要求這個對象參數有一個名為label類型為string的屬性。 需要注意的是,我們傳入的對象參數實際上會包含很多屬性,但是編譯器只會檢查那些必需的屬性是否存在,并且其類型是否匹配。
當然還有一些高級的用法,這里就不做過多的介紹了,了解更多
如何在vue項目中應用ts?
1、首先安裝ts
npm install --save-dev typescript npm install --save-dev ts-loader
2、在根目錄建tsconfig.json文件
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"]
}3、在配置中添加 ts-loader
{
test: /\.tsx?$/,
loader: 'ts-loader', exclude: /node_modules/, options: {
appendTsSuffixTo: [/\.vue$/],
}
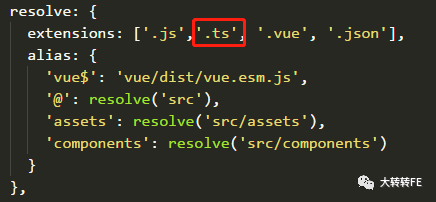
}4、最后把 .ts 后綴添加上就OK了,在webpack.base.conf.js文件下

現在就可以在我們原本的項目中使用ts文件了。
如何實踐?
1、如何在js中引用ts文件?
由于js文件沒有類型檢測,當我們把ts文件引入的時候,ts文件會轉化成js文件,所以在js文件中引用ts文件的方法類型檢測機制不會生效。也就是說只有在ts文件內才會有類型檢測機制。
那么怎么在js文件中使用類型檢測機制呢?小編自己封裝了一套typeCheck的decorator方法,僅供參考!用法如下:
@typeCheck('object','number') deleteItem(item,index) {}檢測deleteItem方法參數: item為object類型,index為number類型,如果類型不匹配將會拋出異常
部分代碼獻上:
const _check = function (checked,checker) {
check:
for(let i = 0; i < checked.length; i++) {
if(/(any)/ig.test(checker[i]))
continue check;
if(_isPlainObject(checked[i]) && /(object)/ig.test(checker[i]))
continue check;
if(_isRegExp(checked[i]) && /(regexp)/ig.test(checker[i]))
continue check;
if(Array.isArray(checked[i]) && /(array)/ig.test(checker[i]))
continue check;
let type = typeof checked[i];
let checkReg = new RegExp(type,'ig')
if(!checkReg.test(checker[i])) {
console.error(checked[i] + 'is not a ' + checker[i]);
return false;
}
} return true;
} /**
* @description 檢測類型
* 1.用于校檢函數參數的類型,如果類型錯誤,會打印錯誤并不再執行該函數;
* 2.類型檢測忽略大小寫,如string和String都可以識別為字符串類型;
* 3.增加any類型,表示任何類型均可檢測通過;
* 4.可檢測多個類型,如 "number array",兩者均可檢測通過。正則檢測忽略連接符 ;
*/
export function typeCheck() {
const checker = Array.prototype.slice.apply(arguments);
return function (target, funcName, descriptor) {
let oriFunc = descriptor.value;
descriptor.value = function () {
let checked = Array.prototype.slice.apply(arguments);
let result = undefined;
if(_check(checked,checker) ){
result = oriFunc.call(this,...arguments);
} return result;
}
}
};ts的類型檢測配合typeCheck基本上已經滿足了我們的需要。
2、如何在ts中引用js文件?
由于js文件中沒有類型檢測,所以ts文件引入js文件時會轉化為any類型,當然我們也可以在 .d.ts文件中聲明類型。
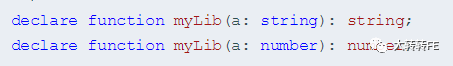
如 global.d.ts 文件

當然有的時候我們需要使用一些庫,然而并沒有聲明文件,那么我們在ts文件中引用的時候就會是undefined。這個時候我們應該怎么做?
比如我想要在util.ts文件中用 ‘query-string'的時候我們就會這樣引用:
import querystring from 'query-string';
然而當你打印querystring 的時候是undefined。如何解決呢?小編的方法也僅供參考
新建module.js文件
import querystring from 'query-string'; export const qs = querystring;
utile.ts 文件
import { qs } from './module.js';以上就是TypeScript怎么在Vue組件中使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。