您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Qt編寫地圖綜合應用之如何繪制雨量分布,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
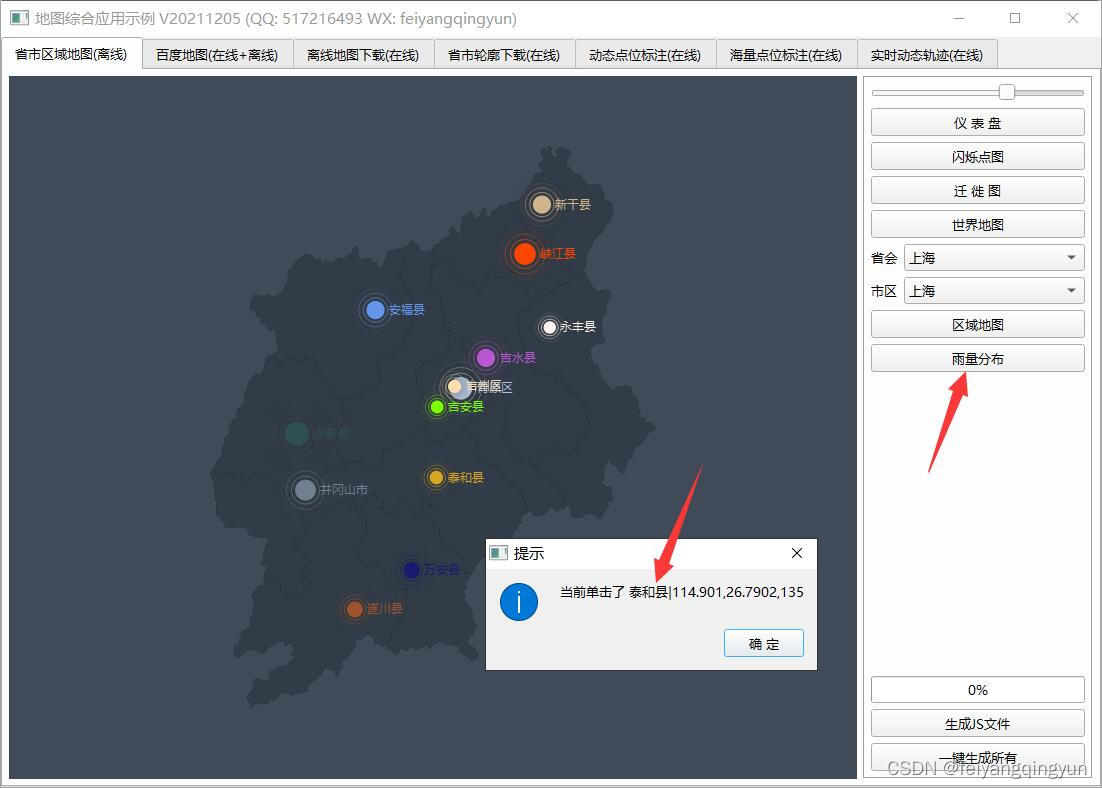
雨量分布圖是在區域地圖基礎上,針對區域中的每個最小單位區域比如縣城點位不同顏色顯示,最開始做這個封裝的時候,并沒有提供單獨設置每個點顏色的接口,后面經過幾個客戶的強烈建議,咬咬牙把每個點都可以單獨設置不同顏色的接口加進去,這樣就更加符合實際的需求,比如這個點到了報警階段則紅色顯示,正常階段則綠色顯示,如果沒有設置過顏色,就取值默認的顏色,全部不設置顏色則全部取默認的顏色。每個點的顏色值和對應點的經緯度坐標一樣,隊列集合設置下去。
同時支持閃爍點圖、遷徙圖、區域地圖、世界地圖、儀表盤等。
可以設置標題、提示信息、背景顏色、文字顏色、線條顏色、區域顏色等各種顏色。
可設置城市的名稱、值、經緯度 集合。
可設置地圖的放大倍數、是否允許鼠標滾輪縮放。
內置世界地圖、全國地圖、省份地圖、地區地圖,可以精確到縣,所有地圖全部離線使用。
內置了各省市json數據文件轉js文件功能,如有數據更新自行轉換即可,支持單個文件轉換和一鍵轉換所有文件。
內置了從json文件或者js文件獲取該區域的所有名稱和經緯度信息集合的功能,可以通過該方法獲取到信息用來顯示。
依賴瀏覽器組件顯示地圖,提供的demo支持webkit/webengine/miniblink/ie 多種方式加載網頁。
采用miniblink瀏覽器內核打通了Qt5.6及后續版本+mingw編譯器缺少瀏覽器模塊的遺憾,使得整個項目支持所有Qt版本,親測4.7到6.2等任意版本。
閃爍點遷徙圖等設置的點支持單獨設置顏色。
提供接口直接獲取點擊的點相關信息,方便程序聯動處理。
拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts組件,做出牛逼的效果。
內置的儀表盤組件提供交互功能,demo演示中包含了對應的代碼。
函數接口友好和統一,使用簡單方便,就一個類。
支持任意Qt版本、任意系統、任意編譯器。

void frmEcharts::initMap()
{
//主動設置下echart控件的高度
echart->setHeight(ui->widget->height());
QStringList cityName, cityValue, cityPoint, cityColor, cityTip;
cityName << "上海" << "北京" << "成都" << "武漢" << "廈門" << "廣州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
echart->setCityName(cityName);
echart->setCityPoint(cityPoint);
echart->setZoom(1.0);
//全國地圖是 china 世界地圖可以換成 world
echart->setMapJsName("china");
echart->setMapAreaName("china");
if (currentText == "閃爍點圖") {
cityValue << "250" << "220" << "150" << "180" << "140" << "170";
//設置不同的顏色
cityColor << "#00FF00" << "#FDA356" << "#EB766E" << "" << "#47CAF6" << "#F9BE4F";
//設置不同的懸停提示
cityTip << "上海 = 80%" << "北京 = 89%" << "成都 = 86%" << "武漢 = 78%" << "廈門 = 65%" << "廣州 = 70%";
echart->setCityValue(cityValue);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
} else if (currentText == "遷徙圖") {
cityValue << "1" << "0" << "0" << "0" << "0" << "0";
//設置不同的顏色
cityColor << "#00FF00" << "#FDA356" << "#EB766E" << "" << "#47CAF6" << "#F9BE4F";
//設置不同的懸停提示
cityTip << "上海 = 80%" << "北京 = 89%" << "成都 = 86%" << "武漢 = 78%" << "廈門 = 65%" << "廣州 = 70%";
echart->setCityValue(cityValue);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
} else if (currentText == "儀表盤") {
} else if (currentText == "世界地圖") {
cityName.clear();
cityValue.clear();
cityPoint.clear();
cityColor.clear();
cityTip.clear();
#if 0
cityName << "美國1" << "美國2" << "美國3" << "英國" << "德國" << "荷蘭" << "澳大利亞" << "溫州";
cityValue << "0" << "0" << "0" << "0" << "0" << "0" << "0" << "1";
cityPoint << "-115.652087,44.677279" << "-97.990682,32.358956" << "-119.037189,35.667425"
<< "-1.742162,52.468150" << "10.032107,50.633281" << "5.763934,53.181365"
<< "134.250655,-23.981496" << "120.65,28.01";
#else
cityName << "北美洲" << "南美洲" << "非洲" << "歐洲" << "大洋洲" << "印度" << "中國";
cityValue << "0" << "0" << "0" << "0" << "0" << "0" << "1";
cityPoint << "-101.670961,41.103997" << "-58.842054,-11.895087" << "22.106051,14.099049"
<< "15.777381,49.971800" << "132.637011,-25.596128" << "78.475369,22.934290"
<< "113.651000,39.526776";
#endif
for (int i = 0; i < cityName.count(); i++) {
cityColor << "";
cityTip << QString("銷售額占比: %1 = %2%").arg(cityName.at(i)).arg(rand() % 100);
}
echart->setCityName(cityName);
echart->setCityValue(cityValue);
echart->setCityPoint(cityPoint);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
echart->setMapJsName("world");
echart->setMapAreaName("world");
} else if (currentText == "區域地圖") {
cityName.clear();
cityValue.clear();
cityPoint.clear();
cityColor.clear();
cityTip.clear();
QString dirName = ui->cboxDir->currentText();
QString areaName = ui->cboxJson->currentText();
QString jsName = dirName + "/" + areaName;
#if 1
//根據文件獲取名稱+經緯度集合
//QString jsonFile = QString("%1/areajson/%2/%3.json").arg(ConfigPath).arg(dirName).arg(areaName);
//QStringList infos = EchartJs::getInfoFromJson(jsonFile);
QString jsFile = QString("%1/areajs/%2/%3.js").arg(ConfigPath).arg(dirName).arg(areaName);
QStringList infos = EchartJs::getInfoFromJs(jsFile);
foreach (QString info, infos) {
QStringList list = info.split("|");
cityName << list.at(0);
cityValue << QString("%1").arg((rand() % 100) + 100);
cityPoint << list.at(1);
}
#else
//固定寫死
if (areaName == "上海") {
cityName << "浦東新區" << "閔行區" << "金山區" << "奉賢區" << "嘉定區";
cityValue << "250" << "100" << "200" << "150" << "220";
cityPoint << "121.567706,31.245944" << "121.375972,31.111658" << "121.330736,30.724697" << "121.458472,30.912345" << "121.250333,31.383524";
}
#endif
for (int i = 0; i < cityName.count(); i++) {
cityColor << "";
cityTip << QString("%1 = %2").arg(cityName.at(i)).arg(cityValue.at(i));
}
echart->setCityName(cityName);
echart->setCityValue(cityValue);
echart->setCityPoint(cityPoint);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
echart->setMapJsName(jsName);
echart->setMapAreaName(areaName);
} else if (currentText == "雨量分布") {
cityName.clear();
cityValue.clear();
cityPoint.clear();
cityColor.clear();
cityTip.clear();
QString dirName = "江西";
QString areaName = "吉安市";
QString jsName = dirName + "/" + areaName;
QString jsFile = QString("%1/areajs/%2/%3.js").arg(ConfigPath).arg(dirName).arg(areaName);
QStringList infos = EchartJs::getInfoFromJs(jsFile);
foreach (QString info, infos) {
QStringList list = info.split("|");
cityName << list.at(0);
cityValue << QString("%1").arg((rand() % 150) + 100);
cityPoint << list.at(1);
}
QStringList colors = QColor::colorNames();
for (int i = 0; i < cityName.count(); i++) {
cityColor << colors.at(rand() % colors.count());
cityTip << QString("%1 = %2 毫米").arg(cityName.at(i)).arg(cityValue.at(i));
}
echart->setCityName(cityName);
echart->setCityValue(cityValue);
echart->setCityPoint(cityPoint);
echart->setCityColor(cityColor);
echart->setCityTip(cityTip);
echart->setMapJsName(jsName);
echart->setMapAreaName(areaName);
}
this->loadMap();
}以上是“Qt編寫地圖綜合應用之如何繪制雨量分布”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。