您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關JavaScript基礎的函數有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.函數創建的三種方式
// 方式1:字符串封裝代碼創建函數
var fun = new Function("console.log('hello 我是第一個函數');");
console.log(fun);
// 函數在被調用時執行
fun()
// 方式2:函數聲明
function fun2() {
console.log(fun2)
}
fun2()
// 方式3:函數表達式
var fun3 = function () {
console.log("我是匿名函數的封裝的代碼")
};
console.log(fun3)
fun3();1.函數的實參可以是一個對象或函數
function mianji(r){
return 3.14 * r * r;
}
function fun(a) {
console.log("a = " + a)
}
fun(mianji(10))
fun(mianji)2.函數的返回值可以是一個對象或函數:
function fun4(){
function fun5(){
alert("我是fun5")
}
return fun5;
}
a = fun4();
console.log(a) //輸出fun5函數體
a() //輸出"我是fun5"
fun4()() //輸出"我是fun5"function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function () {
alert(this.name)
};
}
var per = new Person("張三", 15, "男")
var per2 = new Person("李四", 16, "女")
var per3 = new Person("王五", 17, "男")
console.log(per)構造函數執行流程:
1.立刻創建一個對象
2.將新建的對象設置為函數中this
3.逐行執行函數中的代碼
4.新建的對象最為返回值返回
總結: 如上為構造函數,必須用new關鍵字調用,普通函數時直接調用,用this替代obj
(function(){
alert("我是一個匿名函數")
})
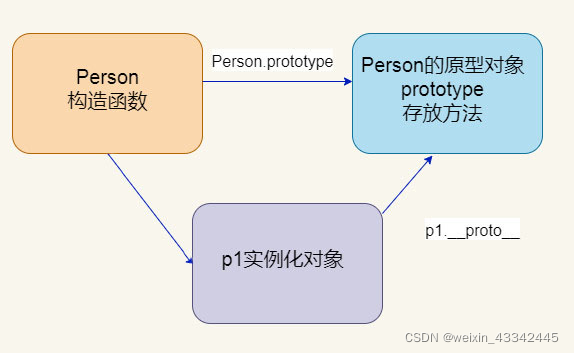
// 函數定義完,立即被調用,稱為立即執行函數1.JavaScript 規定,每一個構造函數都有一個prototype 屬性。
2.構造函數通過原型分配的函數是所有對象所共享的
3.我們可以把那些不變的方法,直接定義在 prototype 對象上,這樣所有對象的實例就可以共享這些方法。
簡介:每一個對象都會有一個屬性 proto 指向構造函數的 prototype 原型對象,實例對象使用構造函數 prototype 原型對象的屬性和方法,因為對象有 proto 原型的存在。

1.當以函數的形式調用時,this是window;
2.當以方法的形式調用時,誰調用方法 this就是誰;
3.當以構造函數的形式調用時,this就是新創建的那個對象。
1.Function.prototype.call():使用一個指定的 this 值調用一個函數(簡單理解為調用函數的方式,但是它可以改變函數的 this 指向)
2.Function.prototype.apply() 方法調用一個函數。簡單理解為調用函數的方式,但是它可以改變函數的 this 指向
3. Function.prototype.bind() 方法不會調用函數,但是能改變函數內部this 指向,返回的是原函數改變this之后產生的新函數
// 1.call方法
var o = {
name:"張美麗"
}
function fn(a,b) {
console.log(this);
console.log(a + b);
}
fn(1,3) //此時的this指向的是window 運行結果:3
fn.call(o,1,2) //此時的this指向的是對象o 運行結果:輸出對象o和3
// 2.apply方法
var o = {
name:'andy'
}
function fn1(a,b) {
console.log(this);
console.log(a + b)
}
fn() //此時的this指向的是window 運行結果:3
fn.apply(o,[1,2]) //此時的this指向的對象o,運行結果:輸出對象o和3
// 3.bind方法
var o = {
name:'andy'
}
function fn1(a,b) {
console.log(this);
console.log(a + b)
}
var f = fn.bind(o,1,2) //此處的f是bind返回的新函數
f() //調用新函數 this指向的是對象o1.先定義一個父構造函數
2.再定義一個子構造函數
3.子構造函數繼承父構造函數的屬性(使用call方法)
// 1.父構造函數
function Father(uname) {
// this 指向父構造函數的對象實例
this.uname = uname;
}
// 2.子構造函數
function Son(uname, age) {
// this指向子構造函數的對象實例
// 3.使用call方式實現子繼承父的屬性
Father.call(this.uname);
this.age = age;
}
var son = new Son('王帥帥', 18);
console.log(son); // Son {age:18}// 1.父構造函數
function Father(uname, age) {
// this 指向父構造函數的對象實例
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log(100000);
};
// 2.子構造函數
function Son(uname, age, score) {
// this 指向子構造函數的對象實例
Father.call(this, uname, age);
this.score = score;
}
// Son.prototype = Father.prototype; 這樣直接賦值會有問題,如果修改了子原型對象,父原型對象也會跟著一起變化
Son.prototype = new Father();
// 如果利用對象的形式修改了原型對象,別忘了利用constructor 指回原來的構造函數
Son.prototype.constructor = Son;
// 這個是子構造函數專門的方法
Son.prototype.exam = function() {
console.log('孩子要考試');
}
var son = new Son('王帥哥',18,100);
console.log(son); //存在一個Father原型對象,在Father里面有age,uname,exam;money在fahter外層的原型對象里面。// 父類
function Shape() {
this.x = 0;
this.y = 0;
}
// 子類
function Rectangle() {
Shape.call(this); // 調用父類的構造函數
}
// 將父類的原型對象,作為子類原型的原型對象。子類續承父類
Rectangle.prototype = Object.create(Shape.prototype);
// 設置子類原型的構造函數
Rectangle.prototype.constructor = Rectangle;
var r = new Rectangle();
r instanceof Rectangle; // true
r instanceof Shape; // true看完上述內容,你們對JavaScript基礎的函數有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。